
Es gibt viele Möglichkeiten, Web-Front-End-Bilder zu laden, und auch die von ihnen generierten HTTP-Anfragen sind unterschiedlich. Hier werden wir verschiedene Beispiele für die CSS-Steuerung von HTTP-Anfragen für Front-End-Bilder auflisten
Es gibt viele Situationen für HTTP-Anfragen nach Bildern. Unter welchen Umständen erfolgt die Anfrage also nicht? Lassen Sie mich sie anhand von Fällen einzeln auflisten, in der Hoffnung, Ihnen dabei zu helfen, HTTP-Bildanforderungen besser zu verstehen.
1. Versteckte Bilder
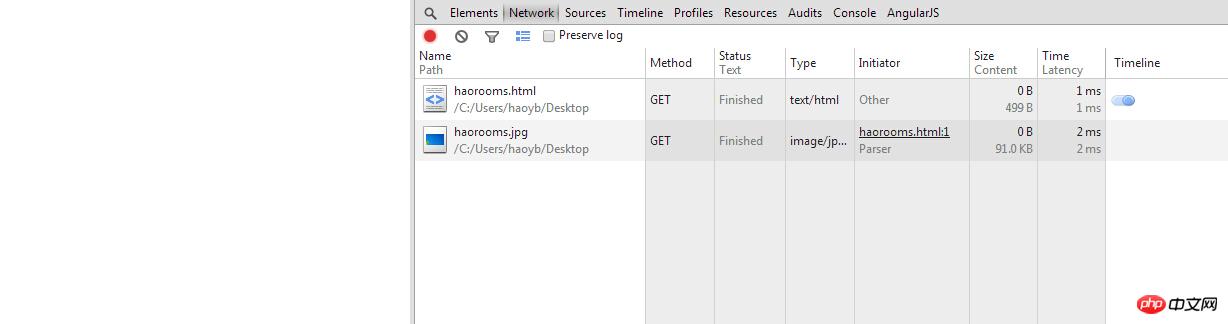
<img src="haorooms.jpg" style="display: none" />
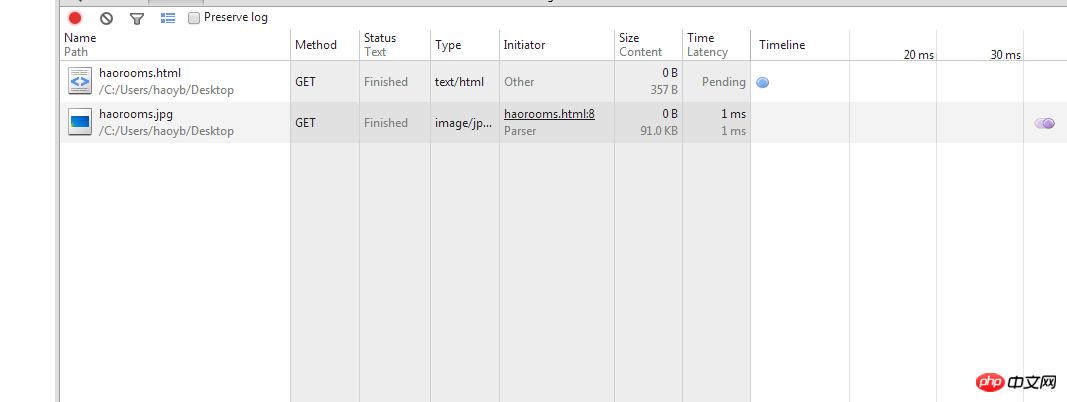
http-Anfrage lautet wie folgt:

Fazit: Nur Opera nicht Anfragen generieren. Hinweis: Beim Ausblenden eines Bildes mit „visibility:hidden“ wird auch unter Opera eine Anfrage generiert.
2. Doppelte Bilder
<img src="haorooms.jpg" /> <img src="haorooms.jpg" />
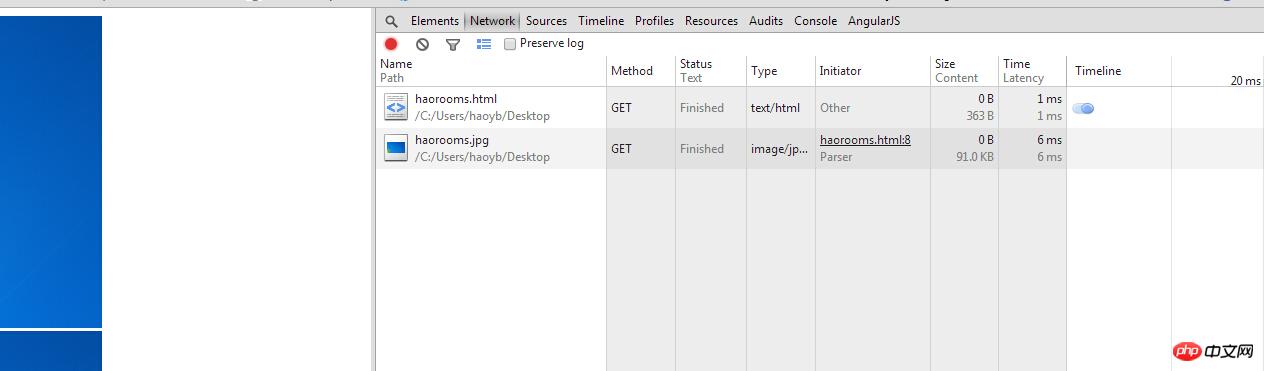
http-Anfrage lautet wie folgt:

Fazit: Alle Browser generieren nur Eine Bitte.
3. Hintergrund wiederholen
<style type="text/css">
.test1 { background: url(haorooms.jpg) }
.test2 { background: url(haorooms.jpg) }
</style>
<p class="test1">test1</p>
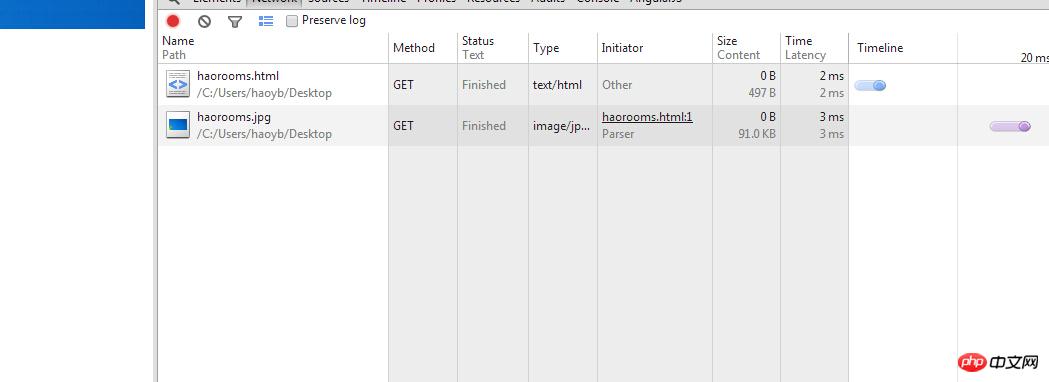
<p class="test2">test2</p>Die http-Anfrage lautet wie folgt:

Fazit: Nur alle Browser Generieren Sie eine Anfrage.
4. Hintergrund nicht vorhandener Elemente
<style type="text/css">
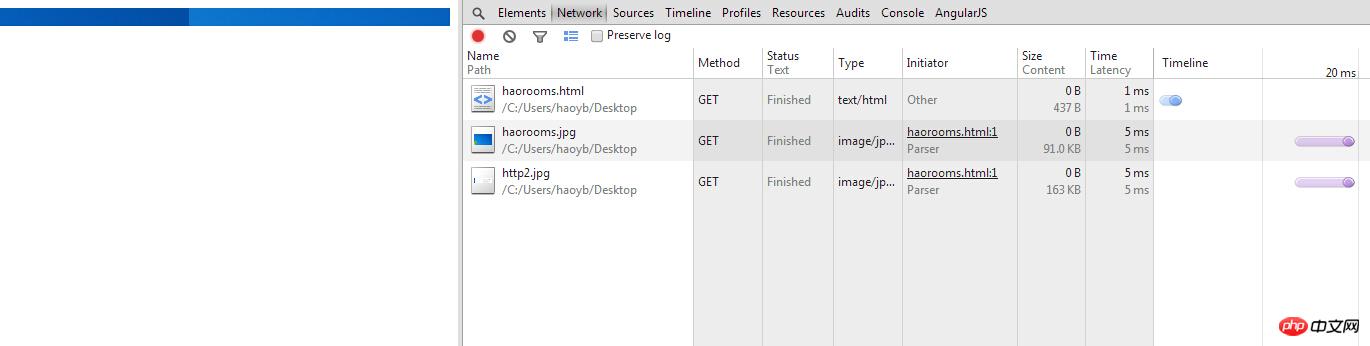
.test1 { background: url(haorooms.jpg) }
.test2 { background: url(http2.jpg) } /* 页面中没有class为test2的元素 */
</style>
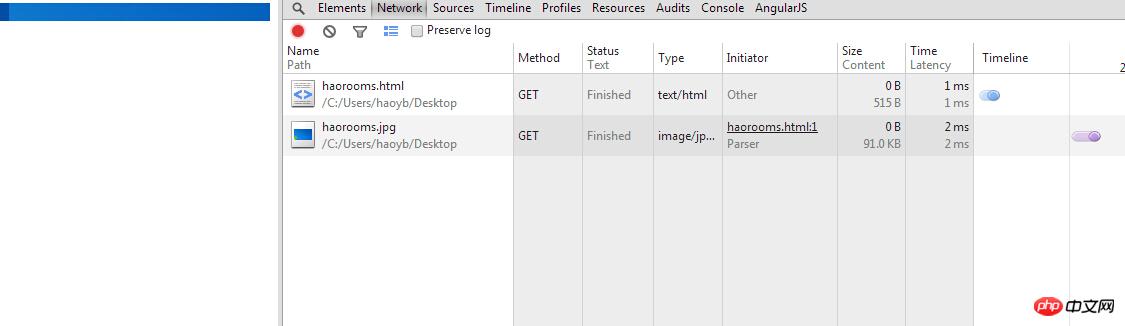
<p class="test1">test1</p>http-Anfrage lautet wie folgt:

Fazit: Nur Hintergrund Die Anfrage wird gestellt, wenn das angewendete Element auf der Seite vorhanden ist. Dies ist für CSS-Frameworks sinnvoll.
5. Den Hintergrund von Elementen ausblenden
<style type="text/css">
.test1 { background: url(haorooms.jpg); display: none; }
.test2 { background: url(http2.jpg); visibility: hidden; }
</style>
<p class="test1">test1</p>http-Anfrage lautet wie folgt:

Fazit: Opera und Firefox eignen sich hervorragend für den Hintergrund eines mit display:none ausgeblendeten Elements, wodurch keine HTTP-Anfrage generiert wird. Ein Hintergrundbild wird nur angefordert, wenn diese Elemente nicht angezeigt werden: keine.
6. Mehrere Hintergründe
<style type="text/css">
.test1 { background: url(haorooms.jpg); }
.test1 { background: url(http2.jpg); }
</style>
<p class="test1">test1</p>Die http-Anfrage des obigen Codes fordert nur das Bild http2.jpg an. Der Grund dafür ist, dass die Klasse von test1 das Obige ändert Es wurde überschrieben, daher wird nur das nächste Bild angefordert!
Wenn Sie mehrere CSS3-Hintergrundbilder verwenden:
<style type="text/css">
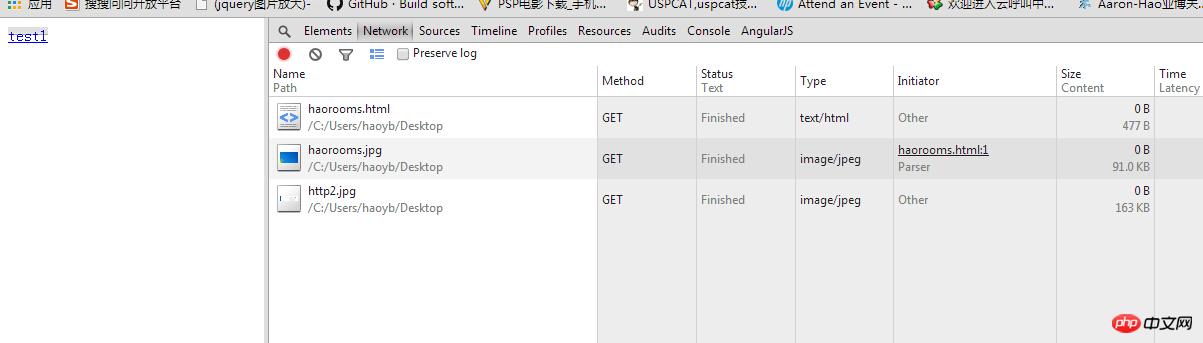
.test1 { background-image:url("haorooms.jpg"),url("http2.jpg"); }
</style>
<p class="test1">test1</p>Dann lautet die http-Anfrage wie folgt:

WebKit-Engine-Browser für Hintergrundbilder Alles erforderlich, da in CSS3 mehrere Hintergrundbilder unterstützt werden.
7. Das Laden des Hovers im Hintergrund
<style type="text/css">
a.test1 { background: url(haorooms.jpg); }
a.test1:hover { background: url(http2.jpg); }
</style>
<a href="#" class="test1">test1</a>http-Anfrage lautet wie folgt:

Fazit: Beim Hover ausgelöst wird, erst dann wird der Hintergrund im Hover-Zustand angefordert. Wenn es nicht ausgelöst wird, wird nur das Standardhintergrundbild angefordert.
8. Bilder in innerHTML in JS
<script type="text/javascript">
var el = document.createElement('p');
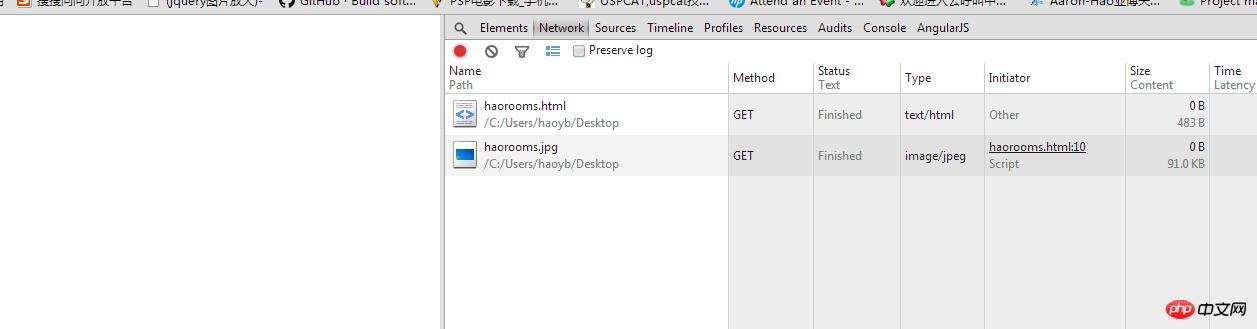
el.innerHTML = '<img src="haorooms.jpg" />';
//document.body.appendChild(el);
</script>http-Anfrage lautet wie folgt: 
Fazit: Nur Opera nicht Sofort Bilder anfordern.
Hinweis: Opera sendet die Anfrage nur, wenn sie dem DOM-Baum hinzugefügt wird.
9. Vorabladen von Bildern
Die am häufigsten verwendete Lösung ist JS:
<script type="text/javascript">
new Image().src = 'haorooms.jpg';
new Image().src = 'http2.jpg';
</script>In einer Umgebung ohne JS-Unterstützung können versteckte Elemente zum Vorladen verwendet werden:
<img src="haoroomscom.jpg" style="visibility: hidden; height: 0; width: 0" />
Zusammenfassung
1. Opera generiert keine Anfragen für versteckte Bilder und Hintergründe versteckter Elemente.
2. Firefox generiert keine Anfragen für den Hintergrund versteckter Elemente.
3. Opera generiert keine Anfrage für img-Elemente, die nicht in den DOM-Baum eingefügt wurden.
4. Safari und Chrome basierend auf der Webkit-Engine unterstützen mehrere Hintergrundbilder.
5. In anderen Szenarien bleiben alle gängigen Browser gleich.
Ich hoffe, dass die obige Bild-HTTP-Anfrage für Sie hilfreich ist. Jeder kann Nachrichten hinterlassen, um miteinander zu kommunizieren!
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Verwenden Sie HTML und CSS zur Implementierung der Cornell-Notizvorlage
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS zur Steuerung von HTTP-Anfragen für Front-End-Bilder. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So ändern Sie den Text im Bild
So ändern Sie den Text im Bild
 Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
 So lassen Sie PPT-Bilder einzeln erscheinen
So lassen Sie PPT-Bilder einzeln erscheinen
 So erstellen Sie ein rundes Bild in ppt
So erstellen Sie ein rundes Bild in ppt
 Du schirmst den Fahrer ab
Du schirmst den Fahrer ab
 Wofür wird Javascript hauptsächlich verwendet?
Wofür wird Javascript hauptsächlich verwendet?
 Was ist der Unterschied zwischen PHP5 und PHP7?
Was ist der Unterschied zwischen PHP5 und PHP7?
 Ist das Hongmeng-System einfach zu bedienen?
Ist das Hongmeng-System einfach zu bedienen?




