
In diesem Artikel wird hauptsächlich der Beispielcode zum Realisieren sechseckiger Bilder mit CSS vorgestellt. Der Inhalt ist ziemlich gut und ich werde ihn jetzt als Referenz verwenden.
In diesem Artikel wird hauptsächlich der Beispielcode zum Realisieren sechseckiger Bilder mit CSS vorgestellt und mit allen geteilt. Die Details lauten wie folgt:
Wenn nichts anderes, sprechen wir zuerst über den Effekt:

Verwenden Sie ein einfaches p mit Pseudoelementen, um dieses sechseckige Bild zu „zeichnen“. Das Prinzip besteht darin, dass drei ps gleicher Breite und Höhe durch Positionierung und Drehung zu einem Sechseck zusammengesetzt werden. Anschließend werden die verwendeten Hintergrundbilder geschichtet, um ein optisch vollständiges Bild zu ergeben. Lassen Sie es uns Schritt für Schritt umsetzen.
(1) Dann besteht der erste Schritt natürlich darin, den Container zu zeichnen. Der Container ist ein p mit Breite und Höhe.
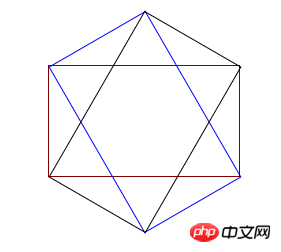
Vor dem Zeichnen müssen Sie ein Problem verstehen, das heißt, ein gleichseitiges Sechseck besteht aus drei ps mit der gleichen Breite und Höhe (wie in der Abbildung unten gezeigt), also müssen die Breite und Höhe von p sein erfüllen √ Nur das Dreifache der Bedingungen kann verwendet werden, um ein regelmäßiges Sechseck zu bilden. Ich werde Ihnen hier nicht zeigen, wie Sie diesen Wert berechnen. Wenn Sie interessiert sind, können Sie ihn privat mit trigonometrischen Funktionen berechnen.

Hier stelle ich die Breite des äußeren Containers auf 190 Pixel, die Höhe auf 110 Pixel und dann das Hintergrundbild ein. Der Code lautet wie folgt
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
.wrap{
height:110px;
width: 190px;
position: relative;
margin: 200px auto;
background: url('./eddie.jpg') 50% 50% no-repeat;
background-size: auto 220px;
}
</style>
<body>
<p class='wrap'>
</p>
</body>
</html>Der Effekt ist ein Bild

(2) Zeichnen Sie im zweiten Schritt das linke p und sein Pseudonym -Elementbild
In diesem Schritt verwenden Sie das neue p, um die linke Seite des Sechsecks zu positionieren und zu drehen, legen Sie die Breite und Höhe des neuen p-Pseudoelements fest und legen Sie ein Hintergrundbild fest, das mit dem oben Gesagten übereinstimmt Beachten Sie, dass die Breite und Höhe des neuen p-Pseudoelements die gesamte Breite und Höhe des Sechsecks sind. Drehen Sie dann das Pseudoelement, um das Bild vertikal anzuzeigen (das neue p sollte gedreht werden, sodass auch das Pseudoelementbild gedreht wird, sodass es in den normalen Winkel zurückgedreht werden muss), und die Position des Pseudoelements muss angepasst werden (Das neue p wird gedreht, was sich auf die Positionierung des Pseudoelements auswirkt) Position), schließlich wird dieses neue p so eingestellt, dass es den verborgenen Wert überschreitet, und die linke Seite des Sechsecks wird gezeichnet
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
.wrap{
height:110px;
width: 190px;
position: relative;
margin: 200px auto;
background: url('./eddie.jpg') 50% 50% no-repeat;
background-size: auto 220px;
}
.common{
position: absolute;
height: 100%;
width: 100%;
overflow: hidden;
left:0;
23
}
.common:before{
content:'';
position: absolute;
background:url('./eddie.jpg') 50% 50% no-repeat;
background-size: auto 220px;
width: 190px;
height: 220px;
}
.left{
transform: rotate(60deg);
}
.left:before{
transform: rotate(-60deg) translate(48px,-28px);
}
</style>
<body>
<p class='wrap'>
<p class='left common'></p>
</p>
</body>
</html>Der Effekt ist wie folgt folgt:

(3) Dritter Schritt 1: Zeichnen Sie p und sein Pseudoelementbild rechts
Das Prinzip dieses Schritts ist das gleiche wie Der zweite Schritt, außer dass der Winkel umgekehrt ist, daher werde ich nicht auf Details eingehen und direkt zum vollständigen Code gehen
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
.wrap{
height:110px;
width: 190px;
position: relative;
margin: 200px auto;
background: url('./eddie.jpg') 50% 50% no-repeat;
background-size: auto 220px;
}
.common{
position: absolute;
height: 100%;
width: 100%;
overflow: hidden;
left:0;
}
.common:before{
content:'';
position: absolute;
background:url('./eddie.jpg') 50% 50% no-repeat;
background-size: auto 220px;
width: 190px;
height: 220px;
}
.left{
transform: rotate(60deg);
}
.left:before{
transform: rotate(-60deg) translate(48px,-28px);
}
.right{
transform: rotate(-60deg);
}
.right:before{
transform: rotate(60deg) translate(48px,28px);
bottom: 0;
}
</style>
<body>
<p class='wrap'>
<p class='left common'></p>
<p class='right common'></p>
</p>
</body>
</html>Bisher können Sie das Bild am Anfang des Artikels anzeigen Prinzipiell können Sie auch verschiedene andere Formen von Bilddarstellungseffekten erzeugen. Willkommen, um Ihre Forschung fortzusetzen. In Zukunft wird die Bildanzeige nicht mehr eine einzelne Ziegellinie sein! !
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Verwenden Sie CSS3, um Welleneffekte zu erzielen, und H5, um dynamische Welleneffekte zu erzielen
So richten Sie es ein CSS
Textschriftfarbe
So zeichnen Sie eine Ladekreisanimation mit CSS3
Das obige ist der detaillierte Inhalt vonÜber die Methode zur Realisierung sechseckiger Bilder in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Java-Online-Website
Java-Online-Website
 So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
 So lösen Sie das Problem, dass die Festplattenpartition nicht geöffnet werden kann
So lösen Sie das Problem, dass die Festplattenpartition nicht geöffnet werden kann
 xenserver
xenserver
 So öffnen Sie die Registrierung
So öffnen Sie die Registrierung
 Was ist Socket-Programmierung?
Was ist Socket-Programmierung?
 So erstellen Sie HTML mit Webstorm
So erstellen Sie HTML mit Webstorm
 So stellen Sie Serverdaten wieder her
So stellen Sie Serverdaten wieder her




