
Dieser Artikel stellt hauptsächlich die Lösung für das Problem der Verwendung von Refs zum Auffinden von Undefiniertem in Vue vor. Jetzt teile ich es mit Ihnen und gebe ihm eine Referenz.
Als ich zuvor Projekte im Unternehmen durchgeführt habe, hatte ich immer das Gefühl, dass es sehr praktisch ist, Ref zum Auffinden von Dom-Knoten zu verwenden. In diesem Zeitraum ist jedoch ein Problem aufgetreten. Wenn this.$refs.xxx im Hook mount(){} verwendet wird, ist das, was gedruckt wird, undefiniert?
Also habe ich die .vue-Dateien verglichen, die zuvor mit ref positioniert wurden, und den Unterschied zwischen ihnen festgestellt.
Wenn wir wissen wollen, warum ein bestimmter DOM-Knoten nicht gefunden werden kann, müssen wir zunächst verstehen, wofür die Hook-Funktion mount(){} verwendet wird.
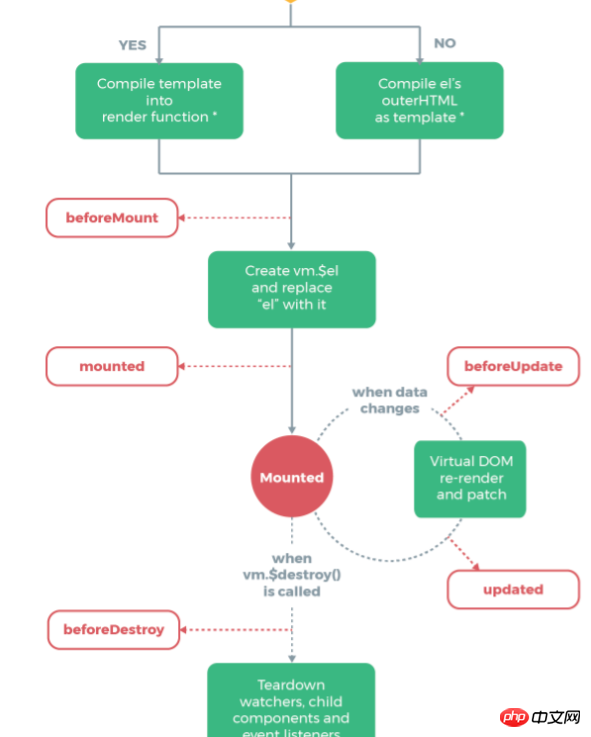
Das Folgende ist der Vue-Lebenszyklus (Teil), der vom Vue-Beamten angegeben wurde. Wie der Beamte sagte, müssen Sie ihn nicht am Anfang verstehen, aber wenn Sie ihn lernen und verwenden, wird sein Referenzwert klar werden immer höher.

Es stellt sich heraus, dass die DOM-Struktur im montierten Stadium fertig ist, aber die Bereitschaft hier bedarf einer besonderen Erklärung:
Die DOM-Struktur ist herausgekommen , aber wenn ein bestimmter DOM-Knoten in der DOM-Struktur v-if, v-show oder v-for verwendet (d. h. das DOM basierend auf den erhaltenen Hintergrunddaten dynamisch betreibt, also reagiert), dann werden diese DOMs dies nicht tun finden Sie in der berittenen Bühne.
Die gemountete Phase wird zu diesem Zeitpunkt im Allgemeinen verwendet, um Back-End-Anfragen zu initiieren, Daten zurückzurufen und einige Dinge mit Routing-Hooks zu tun. Vereinfacht gesagt werden nur Daten in den gemounteten Hook geladen Die geladenen Daten befinden sich nicht
im DOM, das zu diesem Zeitpunkt aktualisiert wird. Wenn also $refs im gemounteten Hook verwendet wird und sich die Referenz in einem DOM-Knoten mit v-if, v-for befindet, v-show, es wird zurückgegeben. Sie können nur undefiniert sein, da sie in der gemounteten Phase überhaupt nicht existieren! !
Nach der Überprüfung ist der obige Text falsch. Der Hauptgrund, warum $refs nicht gefunden werden kann, liegt darin, dass Anweisungen wie v-if, v-for und v-show auf von der übergeordneten Komponente übergebenen Parametern basieren , Dieser Parameter wurde während der mount()-Phase nicht abgerufen~~~~! ! ! !
Wenn Sie die Daten nach dem Laden des DOM wirklich erhalten möchten, müssen Sie die globale API von VUE aufrufen: this.$nextTick(() => {})
Wenn Sie sagen Gemountet Die Stufe ist die Ladestufe, dann ist die aktualisierte Stufe die Stufe, in der die Daten im DOM aktualisiert werden (die geladenen Daten werden zu diesem Zeitpunkt verarbeitet). Dies geschieht in der Update-Phase. .$refs.xxx, der DOM-Knoten kann zu 100 % gefunden werden.
Der Unterschied zwischen „update“ und „mounted“ besteht darin, dass Vue jedes Mal, wenn die DOM-Struktur aktualisiert wird, die Hook-Funktion „update(){}“ aufruft! Mounted wird nur einmal ausgeführt
Einfach ausgedrückt: Solange Sie beim Debuggen die Existenz des Elements sehen können, können Sie this.$refs.xxx verwenden, um den entsprechenden DOM-Knoten in der aktualisierten Phase zu finden!
Bezüglich der Verwendung von $refs gibt die offizielle Dokumentation speziell die folgenden Tipps:

Das Obige habe ich für alle zusammengestellt Seien Sie in Zukunft für alle hilfreich.
Verwandte Artikel:
So implementieren Sie orderBy-Sortierung und Fuzzy-Abfrage in Angular
So implementieren Sie die versteckte Anzeige in Angular
Wie BrowserRouter mit dem React-Router-Server zusammenarbeitet
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Refs-Positionierung in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 was ist undefiniert
was ist undefiniert
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?




