
Im Folgenden werde ich Ihnen ein Beispiel für die Verwendung von jQuery zum Betreiben einer Tabelle zur Vervollständigung der Zellzusammenführung vorstellen. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich sein wird.
Vergleichen Sie den Inhalt der Tabellen. Bestimmen Sie, ob Zellen zusammengeführt werden sollen:
tr = $("#printPage tr").length;// 获取当前表格中tr的个数
var mark = 0; //要合并的单元格数
var index = 0; //起始行数
/*
* 要合并单元格,需要存储两个参数,
* 1,开始合并的单元格的第一行的行数,
* 2.要合并的单元格的个数
**/
console.log(tr);
//判断 若只有一行数据,则不做调整
if(tr <= 2){
}else{
//var i=1 比较当前的tr和上一个tr的值
for(var i=0;i < tr ;i++){
var ford = $("#printPage tr:gt(0):eq("+i+") td:eq(0)").text();
//根据下标获取单元格的值
// tr:gt(0) 从下标0 开始获取
// tr:gt(0):eq( i ) :i 标识 当前行的下标 ,0 开始
// td:eq(0) 当前行的第一个单元格,下标从0开始
var behind = $("#printPage tr:gt(0):eq("+(parseInt(i)+1)+") td:eq(0)").text();
if(ford == behind){
$("#printPage tr:gt(0):eq("+(parseInt(i)+1)+") td:eq(0)").hide();
mark = mark +1;
}else if(ford != behind){
//如果值不匹配则遍历到不同种的分类,将旧分类隐藏
index = i-mark;
$("#printPage tr:gt(0):eq("+index+") td:eq(0)").attr("rowspan",mark+1);//+1 操作标识,将当前的行加入到隐藏
//rowspan 列上横跨, colspan 行上横跨
//后面的参数,表示横跨的单元格个数,
//合并单元格就是将其他的单元格隐藏(hide),或删除(remove)。
//将一个单元格的rowspan 或colsspan 加大
mark = 0;
$("#printPage tr:gt(0):eq("+(parseInt(i))+") td:eq(0)").hide();
}
}
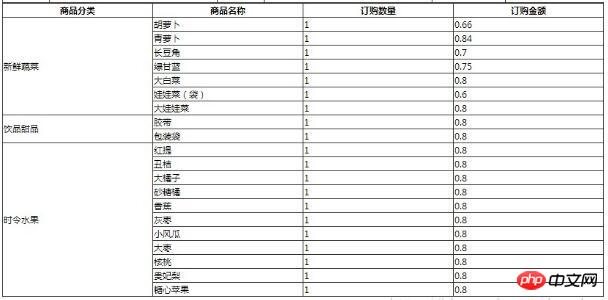
}Endeffekt:

Das Obige habe ich für alle zusammengestellt. Ich hoffe, es wird hilfreich sein alle in der Zukunft.
Verwandte Artikel:
So verwenden Sie Angular zum Implementieren der Timer-Funktion
So verwenden Sie Angular zum Implementieren der dreieckigen Pfeilanmerkungsfunktion
So erzielen Sie den seitlichen Schiebemenüeffekt in Vue+Swiper
Das obige ist der detaillierte Inhalt vonSo führen Sie Zellen mit jQuery zusammen, um eine Tabelle zu bedienen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




