
Wenn der Admin-Systemadministrator Datentabellen hinzufügt, da unterschiedliche Daten unterschiedliche Methoden zum Hinzufügen haben und unterschiedliche Daten auch unterschiedliche Datenbankspeichertypen haben, sind im Folgenden einige gängige unterschiedliche Arten von Regeln zum Hinzufügen von Daten aufgeführt //Noch nicht Die in gespeicherten Datentypen Die angegebenen Datenbanken sind alle char
add.html-Code-Snippet
<p class="col-sm-6">
<input class="form-control" id="username" placeholder="" name="username" type="text">
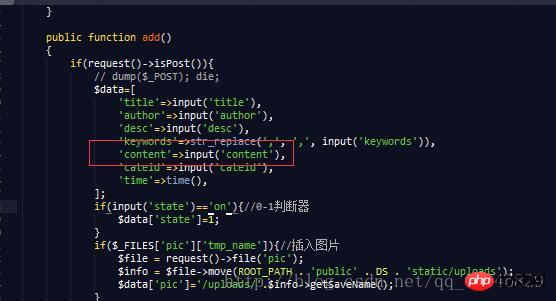
</p>Admin. PHP-Funktionsteil
public function add()
{
if(request()->isPost()){ $data=[//将输入的值赋值给数组
'username'=>input('username'), 'password'=>input('password'),
]; $validate = \think\Loader::validate('Admin');//验证环节
if(!$validate->scene('add')->check($data)){ $this->error($validate->getError()); die;//未通过验证则输出错误
} if(db('admin')->insert($data)){//添加数据库
return $this->success('添加管理员成功!','lst');
}else{ return $this->error('添加管理员失败!');
} return;
} return $this->fetch();
}Renderings zur Datei Admin.php
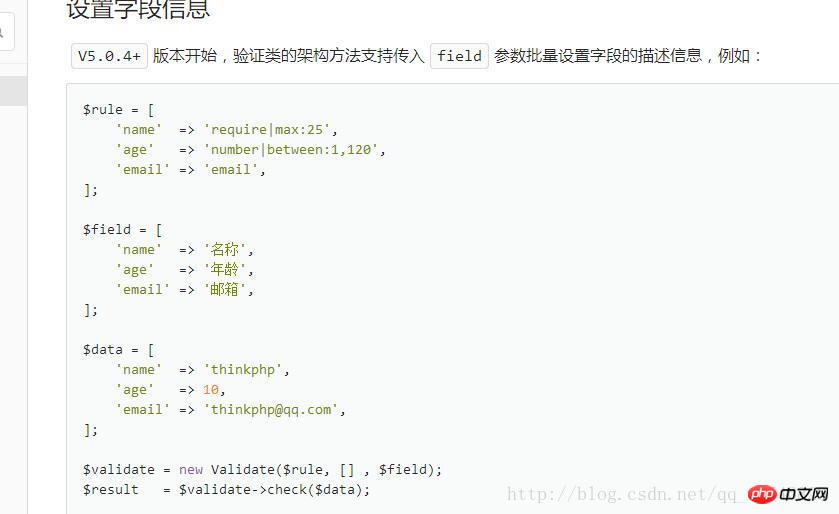
im Validierungsordner hinzufügen
<?phpnamespace app\admin\validate;use think\Validate;class Admin extends Validate{
protected $rule = [//验证条件
'username' => 'require|max:25|unique:admin', 'password' => 'require',
]; protected $message = [//报错信息
'username.require' => '管理员名称必须填写', 'username.max' => '管理员名称长度不得大于25位', 'username.unique' => '管理员名称不得重复', 'password.require' => '管理员密码必须填写',
]; protected $scene = [ 'add' => ['username'=>'require|unique:admin','password'], 'edit' => ['username'=>'require|unique:admin'],
];//约束条件所作用的函数域}

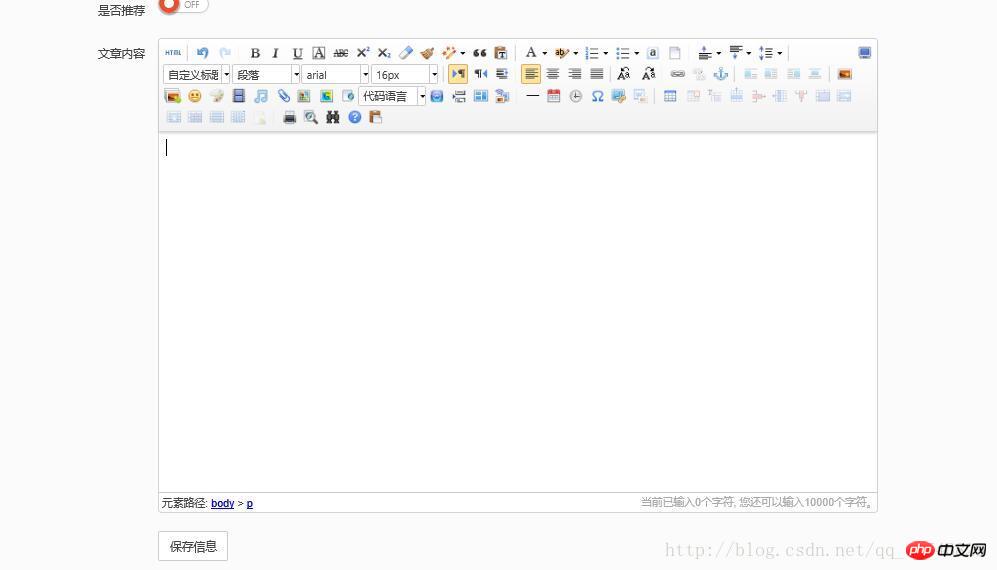
Langer Text bezieht sich normalerweise auf Artikel, Einführungen und andere Texte, die formatiert werden müssen. Das Projekt bezieht sich auf die heruntergeladene Baidu-Editor-Datei in public/static/admin
Wie unten gezeigt

<p class="col-sm-6">
<label >
<textarea name="content" id="content" ></textarea>
</label>
</p>

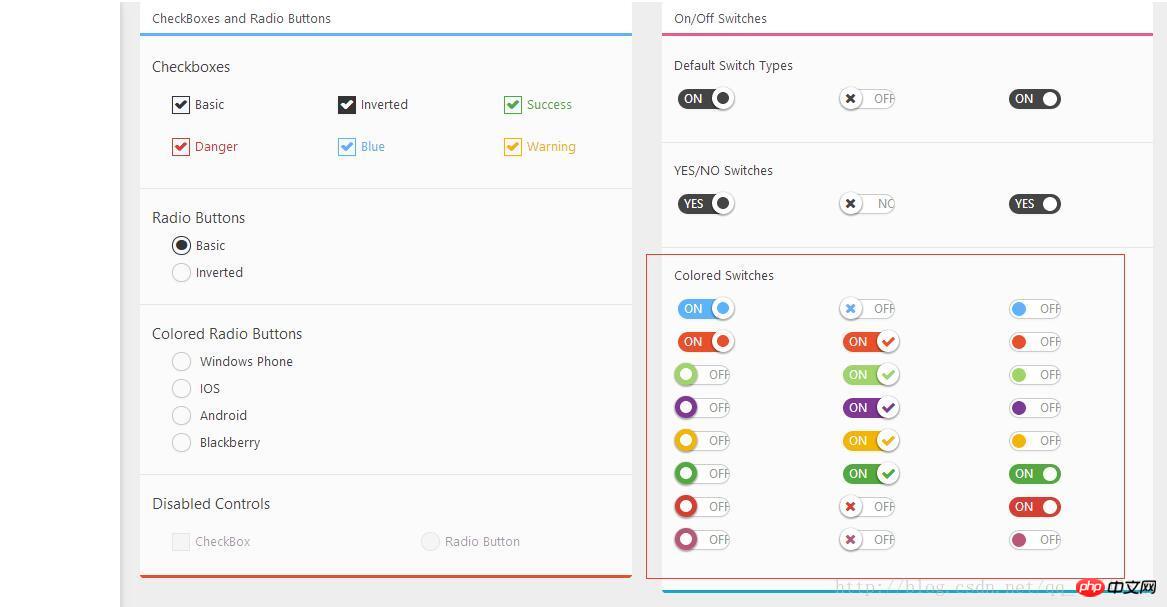
Hier wird das Plug-in in beyond.js verwendet
Wie in der Abbildung gezeigt 
<p class="form-group">
<label for="username" class="col-sm-2 control-label no-padding-right">状态</label>
<p class="col-sm-6">
<select name="gender">
<option value="请选择状态">请选择状态</option>
<option value="已审核">已审核</option>
<option value="未审核">未审核</option>
</select>
</p>
</p>
<p class="form-group">
<label for="username" class="col-sm-2 control-label no-padding-right">性别</label>
<p class="col-sm-6">
<p class="control-group">
<p class="radio">
<label>
<input name="form-field-radio" type="radio" class="colored-blue" value="男">
<span class="text" >男</span>
</label>
</p>
<p class="radio">
<label>
<input name="form-field-radio" type="radio" class="colored-danger" value="女">
<span class="text"> 女</span>
</label>
</p>
<p class="radio">
<label>
<input name="form-field-radio" type="radio" class="colored-success" value="未确定">
<span class="text"> 未确定</span>
</label>
</p>
</p>
</p>
</p> Der Code in der html lautet wie folgt
Der Code in der html lautet wie folgt
<p class="form-group">
<label for="group_id" class="col-sm-2 control-label no-padding-right">所属栏目</label>
<p class="col-sm-6">
<select name="cateid">
<option value="">请选择栏目</option>
{volist name="cateres" id="vo"} <option value="{$vo.id}">{$vo.catename}</option>
{/volist} </select>
</p>
<p class="help-block col-sm-4 red">* 必填</p>
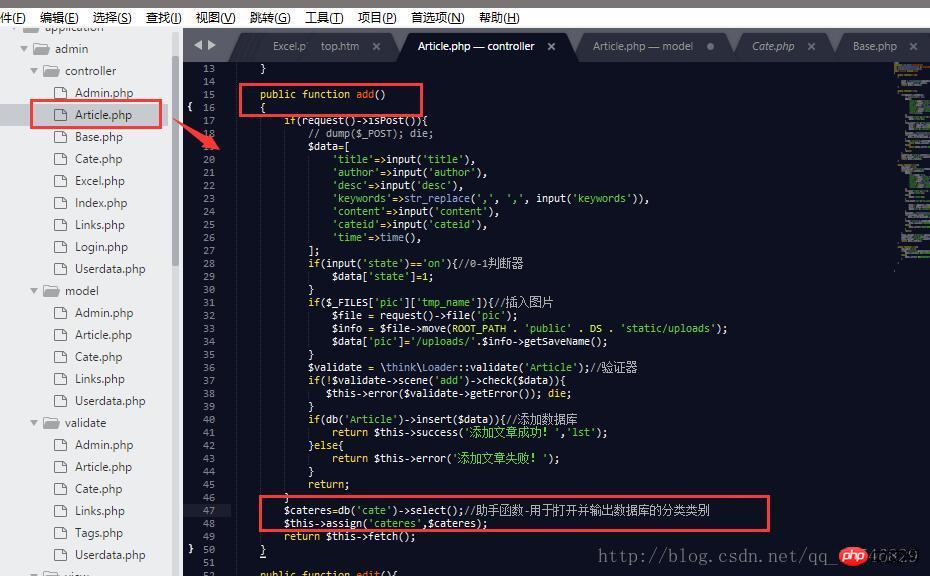
</p>cates source Article.php
Wie unten gezeigt
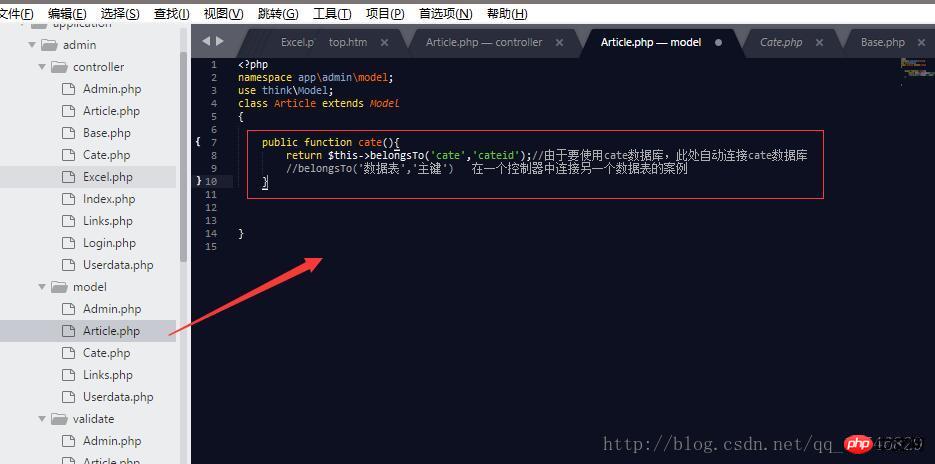
Da die Artikeldatentabelle standardmäßig mit dem Modell im Artikel-Controller verbunden ist, aber es Es wird empfohlen, die Funktion „gehörtTo()“ in „model/Article.php“ aus anderen Datentabellen zu verwenden, wie im Bild gezeigt (eine Seite verbindet mehrere Datentabellen, mein Verständnis scheint nicht richtig zu sein), wie unten gezeigt 
Ein solcher Mehrfachauswahltyp ist fertig
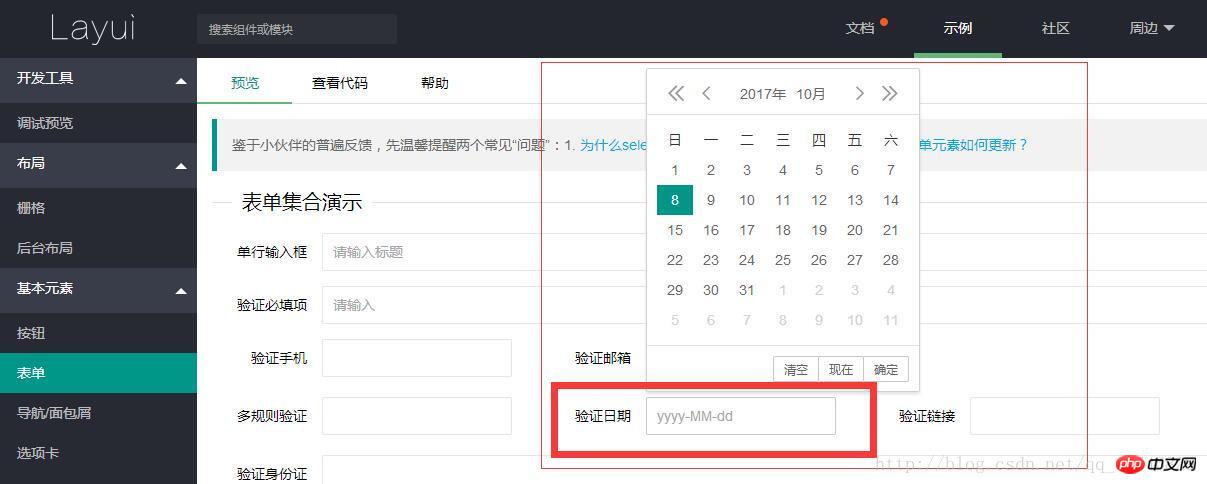
4. Datumszugabe (manuelle Hinzufügung und automatische Hinzufügung)

Der einfachste Weg ist das automatische Hinzufügen von
Um die Uhrzeit manuell hinzuzufügen, geben Sie die aktuelle Uhrzeit in das Eingabefeld ein
5. Bilder hinzufügen
Das erste ist die Art der Bilder in der Datenbank 
<p class="form-group">
<label for="group_id" class="col-sm-2 control-label no-padding-right">缩略图</label>
<p class="col-sm-6">
<input id="pic" placeholder="" name="pic" type="file">
</p>
</p>
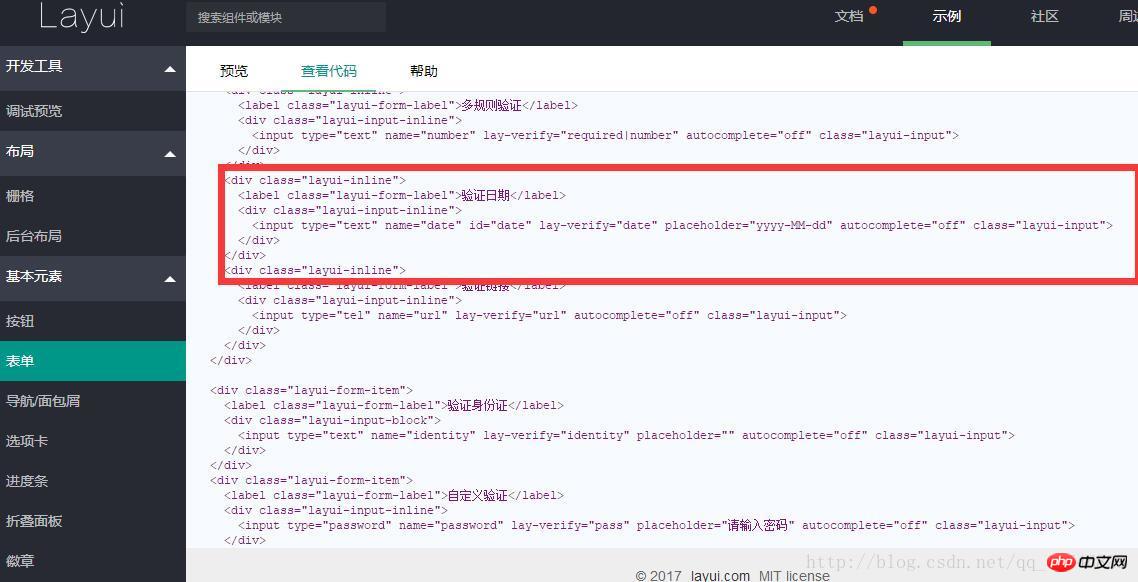
Dies entspricht dem Hinzufügen von Kurztext, hauptsächlich um festzustellen, ob es sich bei den eingegebenen Informationen um eine Mobiltelefonnummer oder eine E-Mail-Adresse handelt
In validate/Article.php
Fügen Sie ähnliche Verifizierungsinformationen wie im Handbuch zur Verifizierung hinzu 
In diesem Artikel werden die Regeln zum Hinzufügen verschiedener Daten in thinkphp5 erläutert. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Verwandte Vorgänge zur ThinkPHP5-Datenbank
Über die Datenbank und Modellnutzung von ThinkPHP5
Eine Fallstudie zum Datenbankbetrieb von thinkphp5.0
Das obige ist der detaillierte Inhalt vonRegeln zum Hinzufügen verschiedener Daten in thinkphp5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist einfacher, Thinkphp oder Laravel?
Was ist einfacher, Thinkphp oder Laravel?
 Wie ist die Leistung von thinkphp?
Wie ist die Leistung von thinkphp?
 Was ist die CDN-Beschleunigungssoftware?
Was ist die CDN-Beschleunigungssoftware?
 So verwenden Sie die Groupby-Funktion
So verwenden Sie die Groupby-Funktion
 So beschleunigen Sie Webseiten
So beschleunigen Sie Webseiten
 So verwenden Sie die Filterfunktion
So verwenden Sie die Filterfunktion
 Einführung in Tastenkombinationen zum Minimieren von Windows-Fenstern
Einführung in Tastenkombinationen zum Minimieren von Windows-Fenstern
 So verwenden Sie Findbugs
So verwenden Sie Findbugs




