
Dieser Artikel stellt hauptsächlich die Realisierung von Sprach- und Sprachblaseneffekten mit reinem CSS vor. Jetzt kann ich ihn mit Ihnen teilen.
Sprechblasen sind ein sehr Beliebte Effekte: Sie können auf vielen Social-Networking-Sites Kommentare sehen, die für Besucher sehr attraktiv sind. Es ist sehr mühsam, sich auf HTML oder JavaScript zu verlassen, um ihn zu erreichen. Er wird ausschließlich mit CSS3 erstellt, ohne Bilder und ohne JavaScript , es kann auf Ihr vorhandenes HTML angewendet werden
Sprechblasen sind ein sehr beliebter Effekt, den Sie auf vielen Social-Networking-Sites sehen können, was für Besucher sehr attraktiv ist, aber ich finde, dass es viele gibt Viele dieser Effekte sind auf HTML oder JavaScript angewiesen, um sehr problematisch zu sein. In diesem Tutorial werden verschiedene Formen schrittweise verbesserter Blaseneffekte behandelt, die mit CSS 2.1 und CSS3 erstellt wurden. Es wurde mit reinem CSS3, ohne Bilder und ohne JavaScript erstellt und kann auf Ihr vorhandenes HTML angewendet werden.
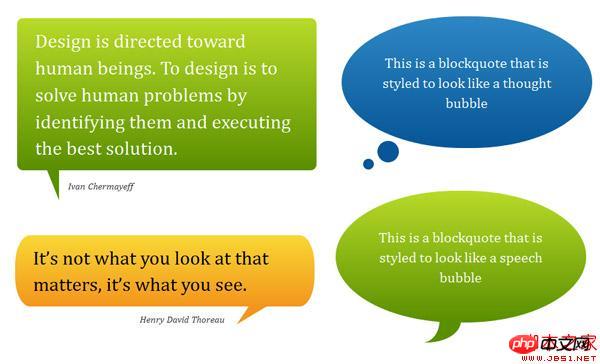
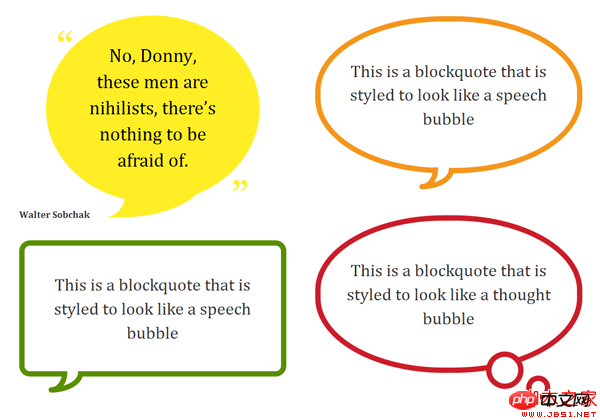
Demo: Pure CSS Bubble
Unterstützt: Firefox 3.5+, Safari 4+, Chrome 4+, Opera 10+, IE8+..
Progressive Verbesserung mit Pseudoelementen
Mit einfachem
Content
-Code können Sie Sprechblaseneffekte erzeugen wie:
Fügen Sie ein untergeordnetes Element wie <span style="DISPLAY: inline! important; FLOAT: none; WORD-SPACING: 0px; FONT: 17px/25px consolas,monospace,x; TEXT-TRANSFORM: none; COLOR: #dd1144; TEXT-INDENT: 0px; LETTER-SPACING: normal; widows: 2; orphans: 2"><blockquote><p>Quote</p></blockquote></span> hinzu und Sie können sogar einen Sprechblaseneffekt erstellen wie:


Sie können Ihren eigenen Elementcode basierend auf vorhandenen Beispielen entsprechend Ihren Anforderungen erstellen. Der Schlüssel besteht darin, die Pseudoelemente :before und :after zu verwenden, um Grundformen zu generieren.
Komplexere Formen und Ausrichtungen können durch die Anwendung von CSS3-Eigenschaften wie der Eigenschaft „border-radius“ und „transform“ generiert werden.
Beispielcode
Dies ist ein Beispiel für die Erstellung einer einfachen Sprechblasenform. Weitere Beispiele finden Sie auf der Demoseite und in der CSS-Datei
/* Bubble with an isoceles triangle
------------------------------------------ */
.triangle-isosceles {
position:relative;
padding:15px;
margin:1em 0 3em;
color:#000;
background:#f3961c;
/* css3 */
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
background:-moz-linear-gradient(top, #f9d835, #f3961c);
background:linear-gradient(top, #f9d835, #f3961c);
}
/* creates triangle */
.triangle-isosceles:after {
content:"";
display:block; /* reduce the damage in FF3.0 */
position:absolute;
bottom:-15px;
left:50px;
width:0;
border-width:15px 15px 0;
border-style:solid;
border-color:#f3961c transparent;
}Hinweise zur progressiven Verbesserung
Bei dieser Methode handelt es sich um eine progressive Verbesserung. Wir sehen die Stilebene: „einfaches farbiges Feld, abgerundetes Rechteck oder Kreis mit Verlaufshintergrund. Diese Browserstile können sie rendern.
IE6 und IE7 unterstützen keine CSS2.1-Pseudoelemente, alle :before und : After-Deklarationen werden ignoriert, behalten aber die grundlegenden Nutzungsgewohnheiten bei.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Lernen aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen! 🎜>
CSS3-Einstellungen für hohlen, transparenten Wert und Schatteneffekt für chinesischen Text
Verwenden Sie die CSS3-Klickschaltfläche, um den Effekt einer Hintergrundverlaufsanimation zu erzielen
Das obige ist der detaillierte Inhalt vonReines CSS zur Erzielung von Sprach- und Sprechblaseneffekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Sortiermethoden gibt es?
Welche Sortiermethoden gibt es?
 So geben Sie doppelte Anführungszeichen in Latex ein
So geben Sie doppelte Anführungszeichen in Latex ein
 Offizielle Website der Okex-Handelsplattform-App
Offizielle Website der Okex-Handelsplattform-App
 Was ist der Python-Bereich?
Was ist der Python-Bereich?
 ASCII-Code-Vergleichstabelle
ASCII-Code-Vergleichstabelle
 Git macht den eingereichten Commit rückgängig
Git macht den eingereichten Commit rückgängig
 Plätzchen
Plätzchen
 cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C
cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C




