
Dieses Mal zeige ich Ihnen, wie Sie mit der Funktion „draw()“ eine goldene Spirale in p5.js erstellen. Welche Vorsichtsmaßnahmen gelten für die Verwendung der Funktion „draw()“ zum Erstellen einer goldenen Spirale in p5.js? Ein praktischer Fall, werfen wir einen Blick darauf.
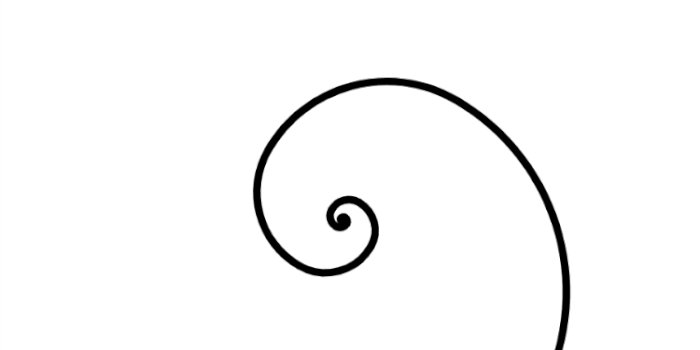
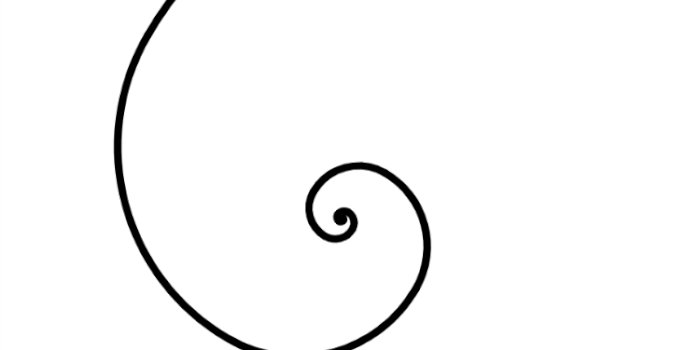
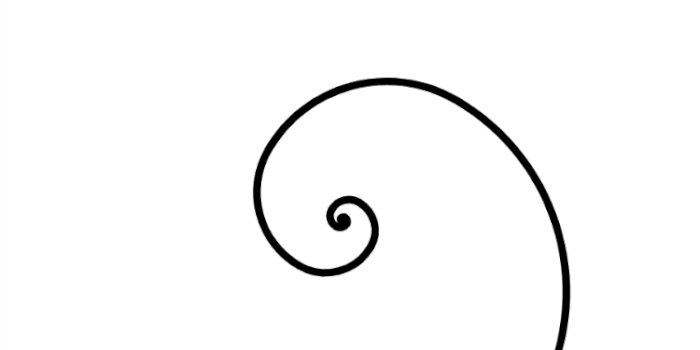
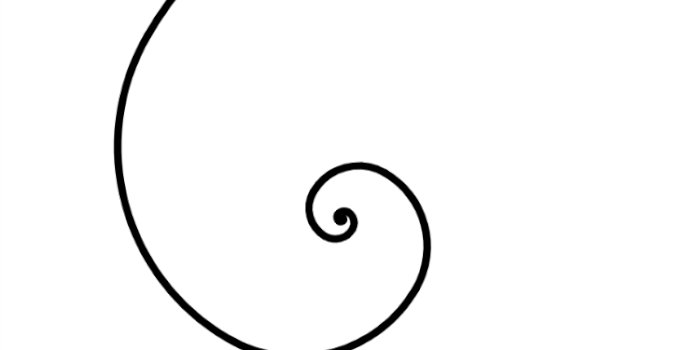
Der Effekt ist wie folgt:

Hauptmethode
translate()
rotate()
arc()
Fibonacci-Spirale
Die Fibonacci-Spirale wird auch „Goldene Spirale“ genannt. Es handelt sich um eine Spiralkurve, die auf der Grundlage der Fibonacci-Zahlenfolge gezeichnet wird. Zeichnen Sie eine 90-Grad-Fächerform in einem Quadrat mit Fibonacci-Zahlen als Seiten.
Skizze

Prozesszerlegung
1. Definieren Sie ein leeres Fibonacci-Array:
var Fibonacci = [];
2. Initialisierung
Standardmäßig wiederholt die Funktion „draw()“ das Zeichnen unendlich und die Funktion „frameRate()“ kann die Anzahl der wiederholten Zeichnungen pro Sekunde festlegen . , wie die Anzahl der Bilder pro Sekunde, die ein Film abspielt.
function setup(){
createCanvas(windowWidth, windowHeight);//创建一块画板,画板的宽高与浏览器宽高相同
background(255);//设置背景颜色为白色
frameRate(10);//设置每秒10帧
}3. Legen Sie den Stil der Fibonacci-Spirale fest
function draw(){
...
stroke(0);//线条颜色为黑色
noFill();//无填充色
strokeWeight(5);//线条宽度为5
translate(windowWidth/2, windowHeight/2);//将坐标系移动到页面中央
...
}4. Beginnen Sie mit dem Zeichnen der Fibonacci-Spirale
function draw(){
...
stroke(0);
noFill();
strokeWeight(5);
translate(windowWidth/2, windowHeight/2);
...
for( var i = 0; i < 20; i ++){//绘制20段90度弧线
var a = i <= 1 ? 1 : Fibonacci[i-1] + Fibonacci[i-2];
//这是条件表达式,如果i等于0或1,那么a等于1;否则等于斐波那契数列前两项的和
Fibonacci.push(a);//将新得到的a加入斐波那契数列中
arc(0,0,a * 2,a * 2,0,PI / 2);//绘制圆心在(0,0)直径为2*a度数为90度的弧形
/**********以下是为下一段弧线做准备************/
rotate(PI / 2);//将坐标系按顺时针旋转90度
translate(-Fibonacci[i-1],0); //将坐标系沿着X轴反向移动上一项的长度
}
}5. Lassen Sie die Fibonacci-Spirale sich bewegen Für weitere spannende Inhalte achten Sie bitte auf andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:Wie man Angular-Komponenten zur Interaktion verwendet
Eine detaillierte Erklärung der gegenseitigen Kommunikationsfunktion von Angularjs ControllerDas obige ist der detaillierte Inhalt vonp5.js verwendet die Funktion draw(), um eine goldene Spirale zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 WeChat-Momente können nicht aktualisiert werden
WeChat-Momente können nicht aktualisiert werden
 Die Rolle der Registrierung eines Cloud-Servers
Die Rolle der Registrierung eines Cloud-Servers
 So erstellen Sie einen Index in Word
So erstellen Sie einen Index in Word
 JS-Array-Sortierung: Methode sort()
JS-Array-Sortierung: Methode sort()
 Funktionsfunktionsverwendung
Funktionsfunktionsverwendung
 Dateien schnell finden
Dateien schnell finden
 Verwendung der Sprintf-Funktion in PHP
Verwendung der Sprintf-Funktion in PHP
 Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht
Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht




