
Dieses Mal zeige ich Ihnen, wie Sie den Animations-Timer mit JS bedienen und welche Vorsichtsmaßnahmen für den Betrieb des Animations-Timers mit JS gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Im Großen und Ganzen: Alle durch js veränderten visuellen Darstellungen werden als Animationen bezeichnet, zum Beispiel interaktives Feedback von Schaltflächen, Links und anderen Elementen.
Im engeren Sinne: der visuelle Animationseffekt, der durch kontinuierliches Aufrufen von js-Funktionen über Timer erzeugt wird, um Elementattribute zu ändern.
Timer ist die Kerntechnologie der JavaScript-Animation;
setTimeout(), setInterval() sind in der Vergangenheit bekannt und wurden oft verwendet; >Normalerweise tun sie etwas Zusätzliches und Tüpfelchen auf dem i.
Vorsichtige Leute stellen möglicherweise ein Phänomen fest: Beim Wechsel von anderen Registerkarten zu einer Seite mit Schleifenanimation kommt es zu Verzögerungen und einem schnellen Framewechsel 🎜>Das Problem liegt in ihrem internen Betriebsmechanismus;
Verstehen Sie setTimeout
Es wird empfohlen, die Funktionsform für den ersten Parameter zu verwenden, die Zeichenfolgenform wird zweimal analysiert und eval ist die gleiche Frage;
Das weist auf das Problem hin, siehe Beispiel 2; integer;
clearTimeout(timer) bricht den Timer ab;
setInterval, clearInterval sind die gleichen wie oben;
setTimeout(function(a,b){
console.log(a+b);
},1000,1,1);Beispiel 2:
var a = 0;
function foo(){
console.log(this.a);
};
var obj = {
a : 2,
foo:foo
}
setTimeout(obj.foo,100);Betriebsmechanismus
Beispiel:
setTimeout(function(){
console.log(1);
});
console.log(0);Grund: In die Warteschlange eintreten, Ausführung blockieren.
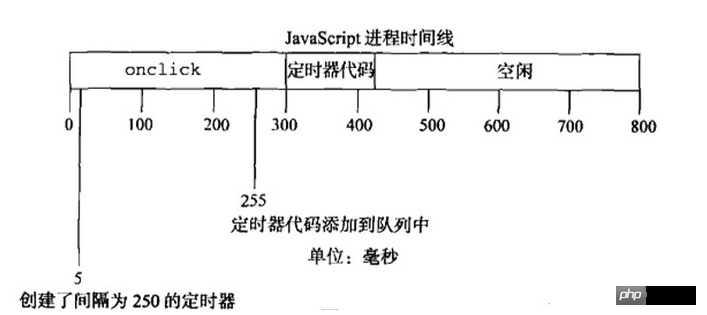
setTimeout-Legende:
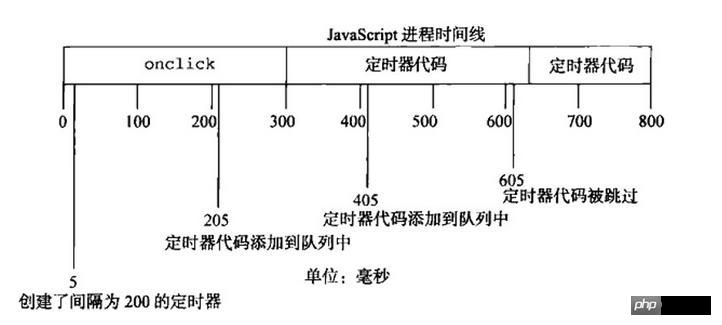
setInterval-Legende:Existenz ist vernünftig
<p id="myp" style="height: 100px;width: 100px;background-color: pink;"></p>
<script>
myp.onclick = function(){
setTimeout(function(){
alert(0);
})
}
document.onclick = function(){
alert(1);
}
</script><input type="text" id="myInput">
<script>
myInput.onkeypress = function(event) {
setTimeout(function(){
myInput.value = myInput.value.toUpperCase();
});
}
</script> RequestAnimationFrame verstehen
RequestAnimationFrame verstehen1, setTimeout ist eine asynchrone Operation und wird der Task-Warteschlange hinzugefügt (Ereignisschleife). Wenn der Synchronisationscode im JS-Engine-Thread ausgeführt wird, wird er aus der Task entfernt Warteschlange für die Ausführung;
2, raf ist der Benutzeragent (Browser). Eine Schnittstelle, die speziell für Animationen entwickelt wurde. Der Benutzeragent aktualisiert Animationsbilder in einer angemessenen Häufigkeit (im Allgemeinen dieselbe wie die Aktualisierungsfrequenz des Monitors, 1000/). 60 ms). Es stoppt Frame-Updates auf ausgeblendeten oder inaktiven Seiten, um CPU-Ressourcen zu sparen >
window.requestAnimFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function( callback ){
window.setTimeout(callback, 1000 / 60);
};
})();Angular CLI für Unit-Tests und E2E-Tests
Verwenden Sie JS-Originalwerte und Referenzwerte zu speichernDas obige ist der detaillierte Inhalt vonSo bedienen Sie den Animationstimer mit JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




