
Dieses Mal zeige ich Ihnen, wie Angular CLI Blueprints zum Generieren von Code verwendet und welche Vorsichtsmaßnahmen für Angular CLI gelten, um Blueprints zum Generieren von Code zu verwenden. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
ng generic
Das Format dieses Befehls ist ng generic
Sie können auch den Parameter --dry-run verwenden, um die zu generierenden Dateien aufzulisten, anstatt sie tatsächlich zu generieren.
Zum Beispiel:
Beim Generieren der Komponente Person wird eine Person generiert .component.ts.
ng generieren service sales-data wird ein sales-data.service.ts generieren.
ng generieren class user-model wird ein user-model.ts generieren Drinnen ist die UserModel-Klasse.
Komponenten.
ng Der Befehl zum Generieren von xxx xxx ist noch etwas lang. Hier verfügt Angular CLI über integrierte Aliase für den Befehl Beispiel:
ng Generate Component Person In diesem Befehl kann das Generieren in
durch den Buchstaben g und die Komponente in
durch den Buchstaben c ersetzt werden .
Diese beiden Befehle sind also gleich:
ng generate component person ng g c person
Hier können Sie komponentenbezogene Befehle und Aliase anzeigen:
https://github.com/angular/ angle-cli/wiki/generate-component
Möglicherweise häufig verwendete Befehlsparameter sind:
--flat gibt an, ob kein Ordner erstellt werden muss
--inline-template (-it) Ob die Vorlage in der TS-Datei platziert werden soll
--inline-style (-is) Ob Der Stil sollte in der TS-Datei platziert werden.
--spec Ob eine Spezifikationsdatei (Testdatei) erstellt werden soll
--view -encapsulation (-ve) Kapselungsstrategie anzeigen (einfach als Umfangsstrategie von Stildateien verstanden).
--change-detection (-cd) Änderungserkennungsstrategie.
--prefix Legen Sie das Präfix dieser Komponente fest
--dry-run (-d), drucken Sie die generierte Dateiliste aus, anstatt sie direkt zu generieren .
Sehen Sie sich die folgenden zwei Paare an, die den gleichen Effekt haben. Für Befehle ist es praktisch, Aliase zu verwenden:
ng generate component person ng generate component person --inline-template --inline-style ng g c person ng g c person -it -is
Probieren wir diese Befehle aus:
Erstellen Sie das Projekt: ng new my-app. Warten Sie, bis die npm-Installation abgeschlossen ist, bevor Sie fortfahren.
Geben Sie nach dem Einrichten des Projekts das Verzeichnis ein und führen Sie den Befehl aus:
ng g c person -d

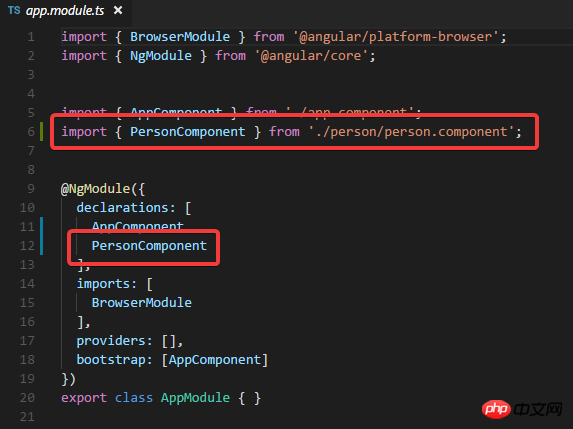
Dieser Befehl generiert die oben genannten 4 Dateien und aktualisiert app.module.ts.
Als nächstes entfernen Sie den Parameter -d und generieren die Datei:


Sie können sehen, dass die Datei .module.ts aktualisiert wird.
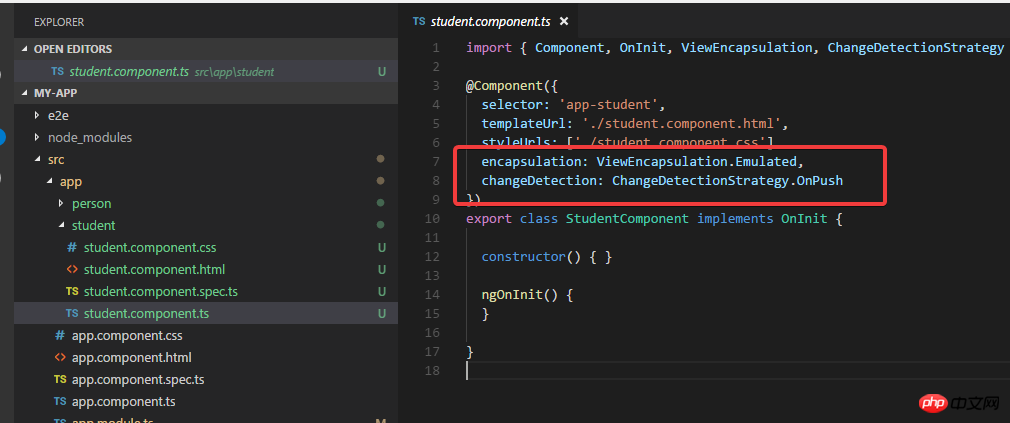
Versuchen Sie es Generieren Sie eine weitere Komponente unter Verwendung einiger Parameter. Kapselungs- und Änderungserkennungsstrategie anzeigen:
ng g c student -ve Emulated -cd OnPush

Sie können sehen, dass die Parameter wirksam geworden sind.
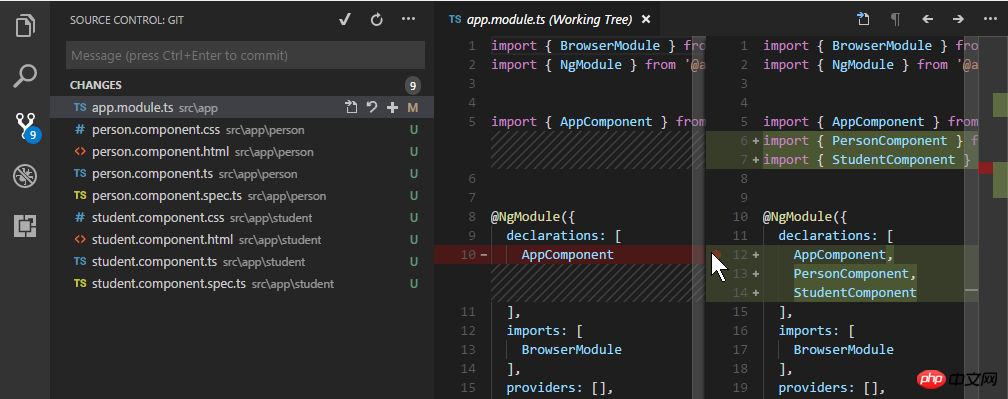
Über den Quellcode Auf der Verwaltungsseite können Sie sehen, welche Aktualisierungen diese beiden Befehle an app.module vorgenommen haben:

Deklarieren Sie jeweils die beiden generierten Komponenten.
Dann lege ich fest. ..
Richtlinie.
ng g d filter-box -d

Dies ist der Dateibericht, die tatsächliche Generation unten:
ng g d filter-box
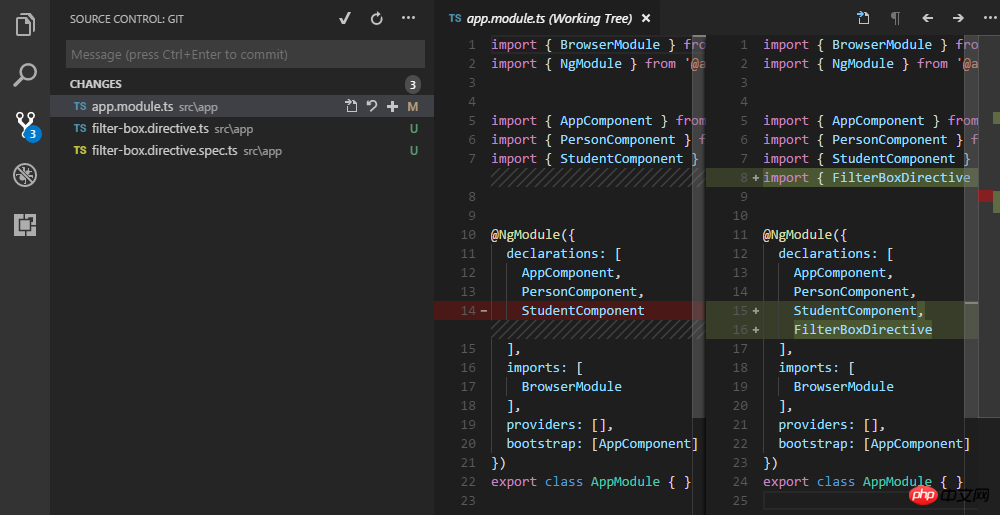
Durch die Quellcodeverwaltung von vscode, Sie können die Änderungen sehen:

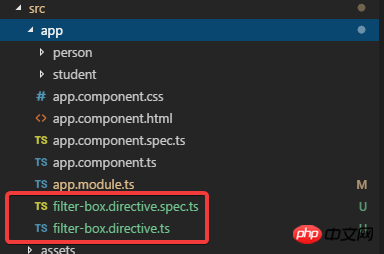
Direktive hat zwei Dateien generiert und wie die Komponente ist sie auch in app.module deklariert.
Sehen Sie sich die Verzeichnisstruktur an:

生成的directive的结构是没有目录, 也就是flat的.
如果不想生成flat样式的, 想让其拥有自己的文件夹, 那么就是用--flat参数:
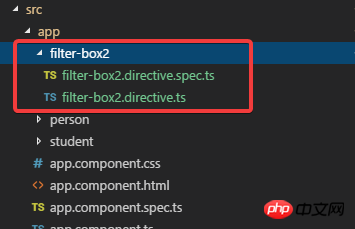
ng g d filter-box2 --flat false


这样就有自己的文件夹了.
commit一下.
Service.
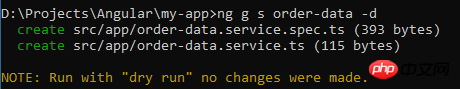
ng g s order-data -d

可以看到 这个命令会生成flat结构的service.
然后把-d去掉, 真实生成文件:
ng g s order-data

可以从源码管理看到, 只生成了两个文件, 并没有在app.module里面注册:

当然可以在这里写代码把刚才生成的service注册进去.
但是正确的做法是使用 -m 参数来指定需要注册的module:
ng g s order-data2 -m app


这次生成的order-data2 service就会在app.module.ts里面进行注册了.
然后再commit一下.
Model/Interface/Enum/Pipe.
model:
ng g cl models/user
这个命令会创建models文件夹, 然后在里面创建user这个model:


interface:
ng g i models/animal
enum:
ng g e models/gender

commit一下.
Pipe.
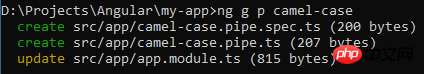
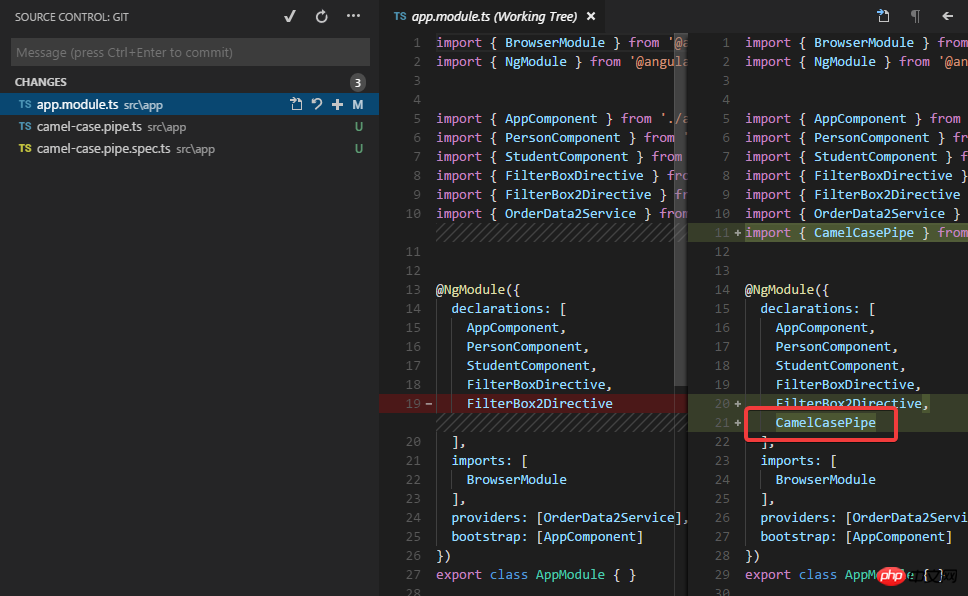
ng g p camel-case

除了生成两个文件之外, 这个命令默认也会更新app.module.

Module.
ng g m login


可以看到module默认是自带文件夹的.
然后我试试添加一个component, 目的是要在login module进行声明:

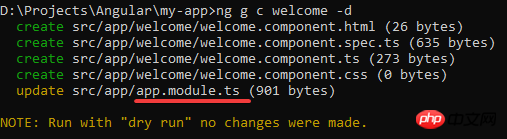
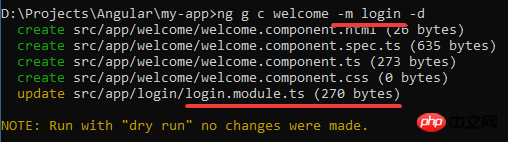
可以看到我要创建的welcome component默认是在app.module里面进行声明的, 这时候如果想要在login module进行声明, 就要使用 -m 参数:

去掉-d执行生成命令后:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonWie Angular CLI Blaupausen zum Generieren von Code verwendet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in CLI-Befehle
Einführung in CLI-Befehle
 Windows kann nicht auf den angegebenen Gerätepfad oder die angegebene Dateilösung zugreifen
Windows kann nicht auf den angegebenen Gerätepfad oder die angegebene Dateilösung zugreifen
 MySQL-Backup-Datenmethode
MySQL-Backup-Datenmethode
 Was sind die Befehle zur Datenträgerbereinigung?
Was sind die Befehle zur Datenträgerbereinigung?
 securefx kann keine Verbindung herstellen
securefx kann keine Verbindung herstellen
 So berechnen Sie die Rückerstattungsgebühr für die Eisenbahn 12306
So berechnen Sie die Rückerstattungsgebühr für die Eisenbahn 12306
 So verwenden Sie die Plotfunktion in Python
So verwenden Sie die Plotfunktion in Python
 So bereinigen Sie das Laufwerk C Ihres Computers, wenn es voll ist
So bereinigen Sie das Laufwerk C Ihres Computers, wenn es voll ist




