
Dieses Mal werde ich Ihnen die separate Verpackung von CSS-Stilen im Webpack vorstellen. Was sind die Vorsichtsmaßnahmen für die separate Verpackung von CSS-Stilen im Webpack? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Null, Einführung
Im Folgenden sind einige Grundkenntnisse in persönlichen Projekten zusammengefasst, um Ihren Eindruck zu vertiefen und andere darüber zu informieren. Jeder kann Webpack schneller und bequemer verstehen und nutzen. Sollten aufgrund der eingeschränkten Möglichkeiten Fehler oder Probleme auftreten, helfen Sie uns bitte, diese aufzuzeigen.
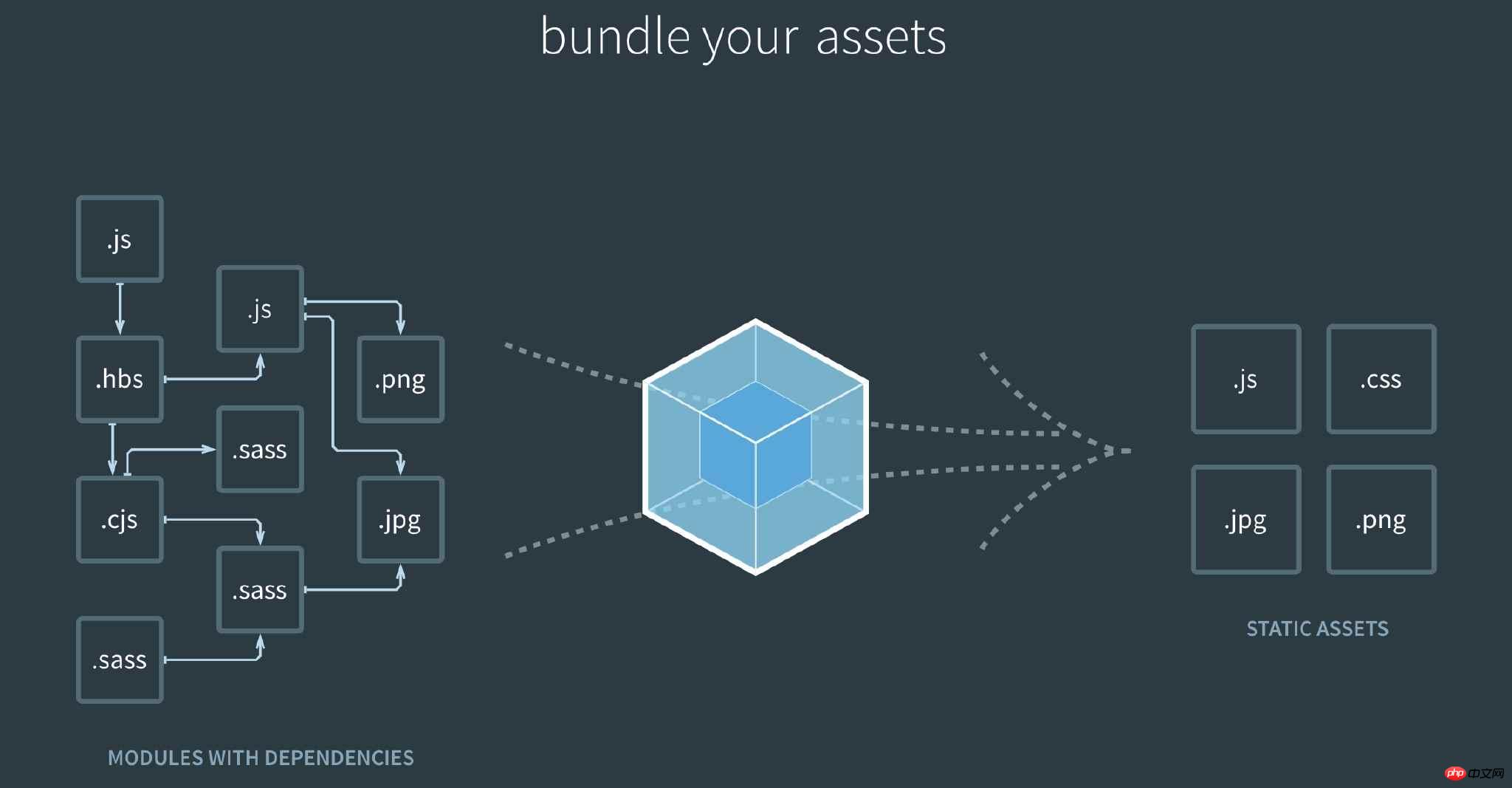
Webpack behandelt alle Ressourcen als Modul. CSS-, Bild- und JS-Schriftartendateien sind alle Ressourcen und können in eine bundle.js-Datei gepackt werden.

Die grundlegende Verwendung von Webpack ist sehr einfach, aber es würde viel kosten, alle Aspekte zu erklären. Daher erklären wir hier hauptsächlich, wie man Webpack verwendet, um CSS separat zu verpacken.
Was das Packen angeht, kann mit gulp erreicht werden, wie man einen Hash-Wert hinzufügt, wie man den Referenzpfad in HTML ersetzt und wie man es auf CND hochlädt. [Schreiben Sie später einen Artikel, wenn Sie interessiert sind]
1. Verwendung des Extract-Text-Webpack-Plugins
CSS separat im Webpack verpacken Sie müssen ein Plug-in verwenden, Extract-Text-Webpack-Plugin
1. Installieren Sie Extract-Text-Webpack-Plugin
// use npm npm install extract-text-webpack-plugin --save-dev // or use yarn yarn add extract-text-webpack-plugin
2. Konfiguration
Schreiben Sie die Konfiguration des Plug-Ins in den Loader (welcher Loader verwendet werden soll) und legen Sie den Namen der extrahierten CSS-Datei in den Plugins von Webpack fest.
var Ex = require('extract-text-webpack-plugin');
// ...省略
module: {
loaders: [{
test: /\.less/,
loader: Ex.extract('style-loader', 'css-loader','less-loader') // 单独打包出CSS,这里配置注意下
}]
},
plugins: [
new Ex("【name】.css")
]Ein paar weitere Details finden Sie in diesem „Verwendung und Installation des Extract-Text-Webpack-Plugins“
Hier sind zwei tatsächliche Anwendungsbeispiele, um das Verständnis für alle zu erleichtern
2. Einzelseitenanwendung, CSS separat in JS verpacken
Um eine Datei zu verpacken, müssen Sie nur auf die CSS-Datei im regulären Format verweisen Um die JS-Eintragsdatei in mehrere CSS-Dateien zu packen, können Sie mehrere CSS-Einträge festlegen und diese von Webpack mithilfe des Loaders packen lassen. Dies entspricht dem separaten Aufteilen und Packen von JS-Dateien. Hier sind zwei Beispiele.
// webpack 1.x 配置 【早期使用的配置,那时候是1.x】
/* webpack.config.js */
var precss = require('precss');
var cssnext = require('cssnext');
var autoprefixer = require('autoprefixer');
var cssnano = require('cssnano');
var Ex = require('extract-text-webpack-plugin');
module.exports = {
entry: './index.js',
output: {
filename: 'index.js'
},
module: {
loaders: [{
test: /\.less/,
loader: Ex.extract('style-loader', 'css-loader','less-loader') // 单独打包出CSS,这里配置注意下
}]
},
plugins: [
new Ex("【name】.css")
]
}3. So packt das Webpack mehrere CSS-Dateien
2. Fügen Sie der Konfigurationsdatei die entsprechende Konfiguration hinzu
Direkt bereitgestellt Unten eine vollständige CSS-Verpackungskonfiguration mit mehreren Einträgen
// webpack 3.x 的配置
var path = require('path')
var glob = require('globby')
var webpack = require('webpack')
var ExtractTextPlugin = require('extract-text-webpack-plugin')
// CSS入口配置
var CSS_PATH = {
css: {
pattern: ['./src/**/[^_]*.less', '!./src/old/**/*.less'],
src: path.join(__dirname, 'src'),
dst: path.resolve(__dirname, 'static/build/webpack'),
}
}
// 遍历除所有需要打包的CSS文件路径
function getCSSEntries(config) {
var fileList = glob.sync(config.pattern)
return fileList.reduce(function (previous, current) {
var filePath = path.parse(path.relative(config.src, current))
var withoutSuffix = path.join(filePath.dir, filePath.name)
previous[withoutSuffix] = path.resolve(__dirname, current)
return previous
}, {})
}
module.exports = [
{
devtool: 'cheap-module-eval-source-map',
context: path.resolve(__dirname),
entry: getCSSEntries(CSS_PATH.css),
output: {
path: CSS_PATH.css.dst,
filename: '[name].css'
},
module: {
rules: [
{
test: /\.less$/,
use: ExtractTextPlugin.extract({
use: ['css-loader', 'postcss-loader', 'less-loader']
})
}
]
},
resolve: {
extensions: ['.less']
},
plugins: [
new ExtractTextPlugin('[name].css'),
]
},
// 如果还需要打包js,则可以在这里增加一个单独打包js的处理【根据自己需求来】
// {
// entry:{},
// output:{},
// ... 省略
// }
]Einige Schüler verwenden möglicherweise immer noch webpack1.x, daher ist hier eine einfache Konfiguration von webpack1.x
// webpack 1.x 版本
// ...其他配置和webpack3.x一样
module: {
loaders: [
{
test: /\.less$/,
loader: ExtractTextPlugin.extract("style-loader","css-loader","postcss-loader","less-loader")
},
]
}
plugins: [
new ExtractTextPlugin('[name].css'),
]
// ...其他配置和webpack3.x一样Ich glaube, Sie haben den Fall gelesen In diesem Artikel Nachdem Sie die Methode gemeistert haben, lesen Sie bitte andere verwandte Artikel auf der chinesischen PHP-Website, um weitere spannende Inhalte zu erhalten!
Empfohlene Lektüre:
Vue+php behandelt domänenübergreifende Probleme
Verwendung von apply+Math.max() Funktion
Das obige ist der detaillierte Inhalt vonVerpacken Sie CSS-Stile separat im Webpack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So starten Sie den Dienst im Swoole-Framework neu
So starten Sie den Dienst im Swoole-Framework neu
 Die Beziehung zwischen Bandbreite und Netzwerkgeschwindigkeit
Die Beziehung zwischen Bandbreite und Netzwerkgeschwindigkeit
 So wechseln Sie zwischen Huawei-Dual-Systemen
So wechseln Sie zwischen Huawei-Dual-Systemen
 Implementierungsmethode für die Python-Online-Wiedergabefunktion
Implementierungsmethode für die Python-Online-Wiedergabefunktion
 Kopfzeile entfernen
Kopfzeile entfernen
 Was ist der Unterschied zwischen einer Demomaschine und einer echten Maschine?
Was ist der Unterschied zwischen einer Demomaschine und einer echten Maschine?
 Was sind die häufigsten Sekundärentwicklungen in PHP?
Was sind die häufigsten Sekundärentwicklungen in PHP?
 Einführung in Artikel-Tag-Attribute
Einführung in Artikel-Tag-Attribute




