
In diesem Artikel wird hauptsächlich die Lösung für WeChat zum direkten Öffnen der lokalen App über die Seite (H5) vorgestellt, die einen bestimmten Referenzwert hat
Kurzbeschreibung
Das direkte Öffnen der App über die Seite in WeChat ist in die Android-Version und die IOS-Version unterteilt. Die Implementierungsmethoden der beiden sind völlig unterschiedlich.
Implementierung der Android-Version: Verwenden Sie den App Store von Tencent. Solange Sie „Mikro-Download“ konfigurieren und den Link öffnen, hilft Tencent Ihnen festzustellen, ob die App lokal installiert wurde, öffnen Sie sie Wenn es nicht installiert ist, wird die Mikro-Download-Seite von Tencent zum Herunterladen von Apps verwendet. Natürlich stellt Tencent mehrere Vorlagen für die Mikro-Download-Seite zur Verfügung, die Sie selbst auswählen und ändern können.
IOS-Implementierung: Unter iOS ist es schwierig, direkt auf einen Link zu klicken, um eine lokale App zu öffnen. Wir haben zwei Möglichkeiten:
1. Ein Unternehmen, an dem Tencent beteiligt ist -tiefe Zusammenarbeit mit WeChat kann Ihnen beim Öffnen der App helfen ;
2. Verwenden Sie die neue Funktion „Universal Links“ von IOS9+
Natürlich ist die zweite Methode besser für unsere normalen Unternehmen geeignet .
Effektanzeige

Implementierungsschritte
1. Konfigurieren Sie die Website-Unterstützung für https (muss https sein);
Erstellen Sie die Datei „apple-app-site-association“, achten Sie darauf, kein Suffix einzufügen, und platzieren Sie sie im Stammverzeichnis der Website, um sicherzustellen, dass sie verwendet werden kann: https://xxx. xxx.xxx/apple-app-site-association direkt Der Inhalt der Apple-app-site-association-Datei lautet wie folgt:
{
"applinks": {
"apps": [],
"details": [
{
"appID": "*****.com.gangguwang.yewugo",
"paths": [ "/app/*" ]
}
]
}
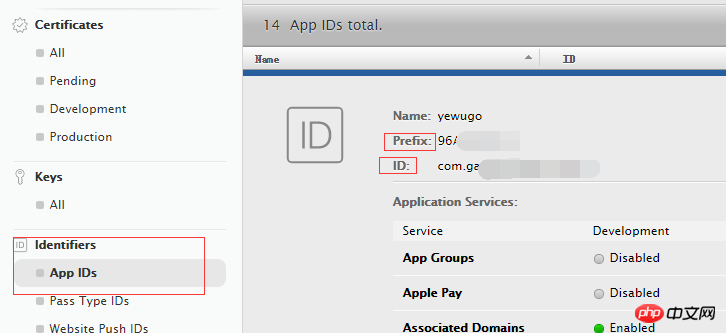
}wobei appId Ihr Präfix + ID ist, wie in der Abbildung gezeigt:

Pfade ist die Adresse für das Abfangen Ihres Links. Was ich oben beispielsweise ausgefüllt habe, ist „. /app/*“, d. h. wenn ich https://xxx.xxxx.xxx/app/x besuche, wird die lokale App geöffnet und bei anderen Verbindungen normal angezeigt. Diese Adresse kann als mehrfach konfiguriert werden, oder Sie können * direkt schreiben;
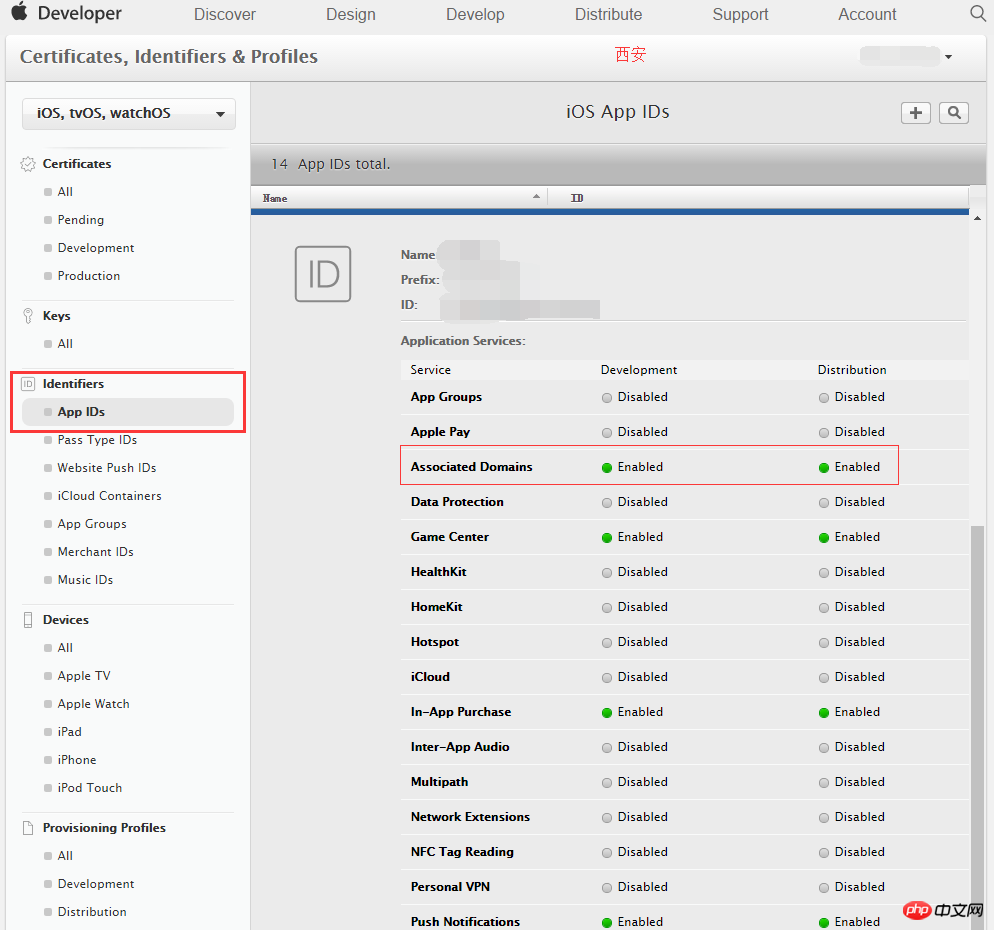
2. Konfigurieren Sie das Apple-Zertifikat und aktivieren Sie „Assoziierte Domänen“, wie unten gezeigt:
Identifikatoren – App-IDs – Bearbeiten und aktivieren Sie dann „Assoziierte Domänen“ und speichern Sie , konfigurieren Sie die Adresse: https://developer.apple.com/account/ios/identifier/bundle

3. Konfigurieren Sie die universellen Links (Universal Links) Ihrer App
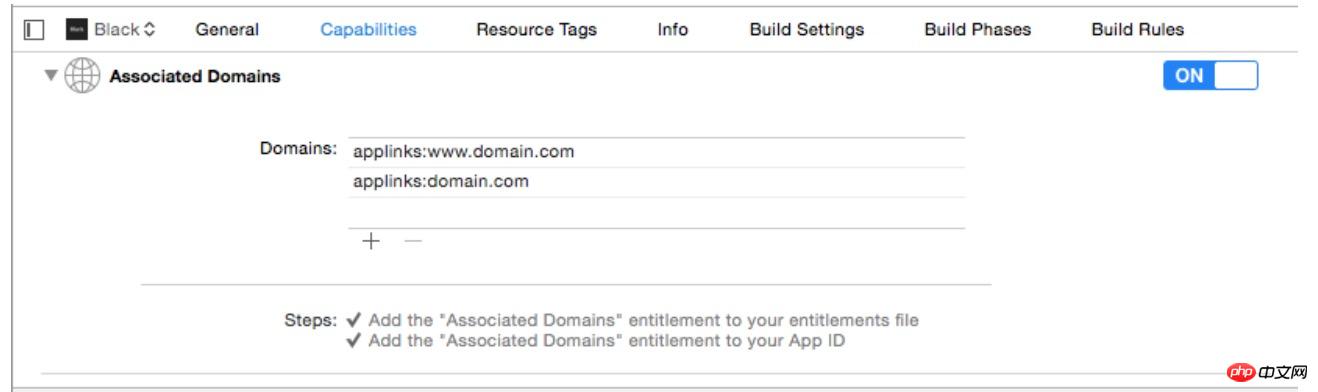
Wenn Sie ein normales iOS-Projekt sind, lautet die Konfiguration wie folgt: Projektziele->Funktionen->Zugeordnete Domänen, wie in der Abbildung gezeigt. Geben Sie Ihren Link-Domänennamen ein

Das Format des Domänennamens muss sein: applinks: Ihr Domänenname (z. B. applinks:www.domain.com), Sie können mehrere konfigurieren;
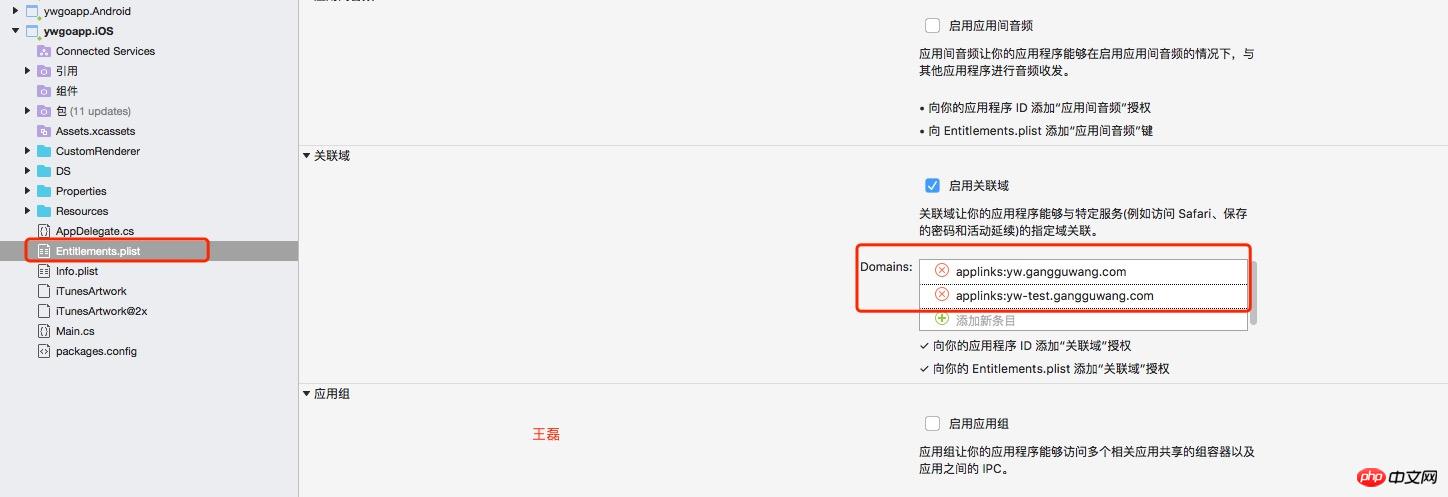
Wenn Sie ein sind Im Xamarin-Projekt müssen Sie Entitlements.plist auswählen, um die zugehörige Domäne zu konfigurieren, wie in der Abbildung gezeigt:

Verpacken und testen Sie Ihre Anwendung nach der Konfiguration auf diese Weise.
Offizielle Konfigurationsdatei: https://developer.apple.com/library/content/documentation/General/Conceptual/AppSearch/UniversalLinks.html
Notizen
1. Die konfigurierte Website muss https sein, nicht http;
2 unter demselben Server platziert) Nein), zum Beispiel lautet die Adresse der Anzeigeseite https://a.domain.com/?id=10, und wenn die Seite, die Sie öffnen, https://a.domain.com ist /app/?id=10, das System öffnet die Seite standardmäßig, anstatt einen universellen Link zum Öffnen der App auszulösen.
3. Nach der Konfiguration des Spielzertifikats müssen Sie ein Update durchführen Das Zertifikat kann vor dem internen Packen und Testen erfolgreich hochgeladen werden.
4. Nachdem Sie auf den in der oberen rechten Ecke konfigurierten Link geklickt haben, wird die Lösung beim nächsten Mal besprochen .
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Verwenden von Android, um WeChat zu imitieren, um den Fortschrittsbalken der H5-Seite zu laden
Über iphoneX
Probleme bei der Anpassung der Client-H5-Seiten
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem, dass WeChat die lokale App direkt über die H5-Seite öffnet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




