
Dieser Artikel stellt hauptsächlich die Analyse des Positionsattributs von CSS vor. Es hat einen bestimmten Referenzwert. Jetzt können Freunde in Not darauf verweisen.
Position ist ein sehr wichtiges Attribut in CSS . Über das Positionsattribut können wir das Element relativ zu seiner normalen Position, seinem übergeordneten Element oder seinem Browserfenster versetzen. Auch die Position ist ein Attribut, über das Anfänger leicht verwirrt sein können. In diesem Artikel werden zunächst die grundlegendsten Kenntnisse vermittelt und einige Theorien und Anwendungen des Positionsattributs besprochen.
Grundkenntnisse
Das Positionsattribut wird als Positionierung bezeichnet. Es gibt 4 verschiedene Arten der Positionierung. Diese Typen beeinflussen die Art und Weise, wie Elemente generiert werden Attribut im Detail.
(1) statisch
statisch ist der Standardwert des Positionsattributs. Standardmäßig werden Elemente auf Blockebene und Inline-Elemente entsprechend ihren jeweiligen Eigenschaften angezeigt
(2) relativ
relativ wird ins Chinesische als relative Positionierung übersetzt. Nach dem Festlegen dieses Attributs wird das Element entsprechend oben, links, unten und rechts versetzt. Der entscheidende Punkt ist, dass sein ursprünglicher Abstand erhalten bleibt beibehalten. Schauen wir uns das folgende Beispiel an:
HTML-Code
1 <p> 2 </p> 3 <p></p>
CSS-Code
1 p { background: #0094ff; width: 250px; height: 100px; }
2 .relative { background: #ff6a00; position: relative; width: 200px; height: 100px; top: 20px; left: 50px; }Rendering

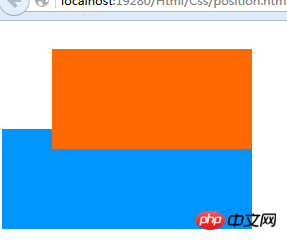
relativer Effekt
In diesem Beispiel ist p.relative relativ positioniert und links auf 20 Pixel und links auf 50 Pixel eingestellt. Es ist relativ zum übergeordneten Element versetzt und belegt auch den ursprünglichen Platz und die folgenden Elemente wird es nicht ersetzen.
(3) Wenn das absolute
-Element auf „absolut“ gesetzt ist, wird es vom Dokumentfluss getrennt und nimmt nicht den ursprünglichen Platz ein. Nachfolgende Elemente ersetzen es, und zwar unabhängig davon, ob das Element vorhanden ist Wenn es sich um ein Inline-Element oder ein Element auf Blockebene handelt, wird ein Feld auf Blockebene generiert, d. Schauen Sie sich das folgende Beispiel an:
HTML-Code
1 <span class="absolute"> 2 </span> 3 <p></p>
CSS-Code
1 p { background: #0094ff; width: 250px; height: 100px; }
2 .absolute { background: #ff6a00; position: absolute; width: 200px; height: 100px; top: 20px; left: 50px; }Rendering

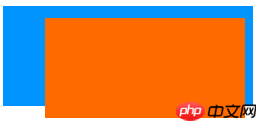
absoluter Effekt
Wie in der Abbildung gezeigt, können die Höhen- und Breitenattribute festgelegt werden, ohne den ursprünglichen Platz zu belegen. Das nachfolgende p-Element ersetzt es.
(4) „fixed“
Die Leistung von „fixed“ ähnelt der von „absolute“, aber verglichen mit dem Offset von „absolute“ relativ zu einem unsicheren übergeordneten Element ist „fixed“ ein Offset relativ zum Browserfenster.
In Detaillierte Erläuterung der CSS-Float-Eigenschaft haben wir das Konzept des enthaltenden Blocks erwähnt. Es gibt auch ein enthaltendes Blockattribut für das Positionsattribut, das in mehreren Fällen besprochen wird:
1 Der enthaltende Block des Root-Elements ist normalerweise ein HTML-Element Die meisten Browser verwenden body als Wurzelelement. Der anfängliche enthaltende Block ist ein Rechteck mit der Größe des Ansichtsfensters.
2. Der enthaltende Block des Nicht-Wurzelelements, wenn die Position des Elements relativ ist statisch, sein enthaltender Block ist die nächstgelegene Box auf Blockebene, Tabellenzelle oder Inline-Block. Die Inhaltsgrenze von
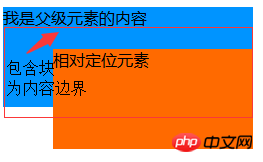
wird durch ein Beispiel
HTML-Code
1 <p> 2 我是父级元素的内容 3 <p class="relative"> 4 相对定位元素 5 </p> 6 </p>
CSS-Code
p { background: #0094ff; width: 250px; height: 100px; }
.relative { background: #ff6a00; position: relative; width: 200px; height: 100px; top: 20px; left: 50px; }
Einfach ausgedrückt sucht sein enthaltender Block vom übergeordneten Element aus nach oben, bis er das erste Element findet, dessen Position nicht statisch ist.
Im Allgemeinen werden wir ein Element als enthaltenden Block des absoluten Elements auf „relativ“ setzen. Schauen wir uns das folgende Beispiel an:
HTML-Code
1 <p class="absolute"> 2 相对于初始Analyse des CSS-Positionsattributs定位 3 </p> 4 <br /> 5 <br /> 6 <br /> 7 <br /> 8 <br /> 9 <br /> 10 <p class="relative"> 11 <p class="absolute"> 12 相对于最近relative祖先元素定位 13 </p> 14 </p>
1 p { background: #0094ff; width: 250px; height: 100px; }
2 .relative { background: #ff6a00; position: relative; width: 200px; height: 100px; top: 20px; left: 50px; }
3 .absolute { background: #988c8c; position: absolute; width: 200px; height: 100px; top: 20px; left: 50px; }
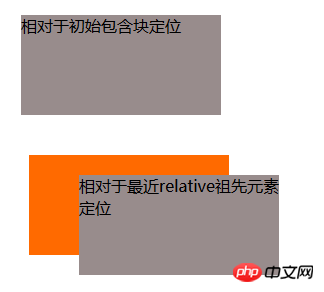
Analyse des CSS-Positionsattributs
如图所示,有两个绝对定位元素,第一个元素没有position不是static的祖先元素,所以它的Analyse des CSS-Positionsattributs是body,根据body进行偏移,
第二个绝对定位元素设置了一个relative的父元素,它根据父元素进行偏移。
元素设置成绝对定位后会脱离文档流,并且失去占用的空间,而且如果偏移的位置接近,会造成重叠问题。看看下面的例子:
HTML代码
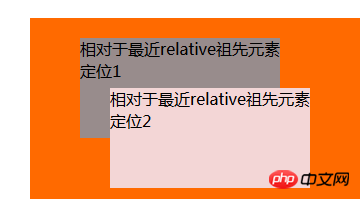
1 <p class="relative"> 2 <p class="absolute"> 3 相对于最近relative祖先元素定位1 4 </p> 5 <p class="absolute light"> 6 相对于最近relative祖先元素定位2 7 </p> 8 </p>
CSS代码
1 p { background: #0094ff; width: 250px; height: 100px; }
2 .relative { background: #ff6a00; position: relative; width: 500px; height: 300px; top: 20px; left: 50px; }
3 .absolute { background: #988c8c; position: absolute; width: 200px; height: 100px; top: 20px; left: 50px; }
4 .light { background: #f3d6d6; top: 70px; left: 80px; }效果图

Analyse des CSS-Positionsattributs
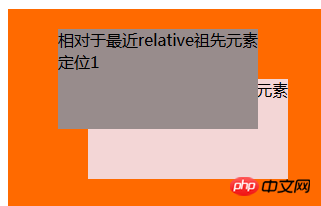
我们可以看到,第二个绝对定位元素盖住了第一个元素,那怎么让第一个元素盖住第二个元素呢,这就要用到z-index属性,这个属性表示元素的叠加顺序,默认情况下,z-index为0,数值越高的元素层级越高,就可以盖住低于其层级的元素,我们设置第一个原色的z-index为10,结果如下
Analyse des CSS-Positionsattributs
如果两个元素的层级相同,则越后面的元素会覆盖前面的元素,默认情况下,第二个元素就会盖住第一个元素。
fixed定位很简单,类似与absoulte,但是它的Analyse des CSS-Positionsattributs就是浏览器窗口,相对来说简单很多。常见的应用比如固定导航,回到顶部。在这里不再赘述,大家可以查找相关资料。
relative定位的元素进行偏移后,不会脱离文档流,还有占据原本的空间。除此之外,我们还要注意一个细节:如果元素设置了margin为负值之后发生重叠的情况下,相对定位的元素会覆盖普通元素。我们看看下面的例子:
HTML代码
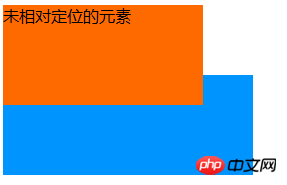
1 <p class="no-relative"> 2 未相对定位的元素 3 </p> 4 <p class="minus-margin"> 5 负margin元素 6 </p>
CSS代码
1 p { background: #0094ff; width: 250px; height: 100px; }
2 .no-relative { background: #ff6a00; width: 200px; height: 100px; }
3 .relative { background: #ff6a00; width: 200px; height: 100px; position: relative; }
4 .minus-margin { margin-top: -30px; }效果图

Analyse des CSS-Positionsattributs
默认情况下,两个元素都是正常的元素,设置了负的margin属性后,后面的元素会覆盖前面的元素,我们修改第一个元素的class为relative,可以看到效果如下:
Analyse des CSS-Positionsattributs
添加了相对定位后,第一个元素就会覆盖其他正常的元素了。
relative属性最经常的一个应用应该是作为absolute元素的Analyse des CSS-Positionsattributs了,为了限制absolute元素的偏移位置,常常设置其父元素为relative来作为其Analyse des CSS-Positionsattributs。
position的应用非常频繁,下面我来说说常见的一些场景:
在电商网站中,我们常常可以看到产品的左上角或右上角有一些比如“新品”,“促销”,“热卖”等标签,比如下图:
Analyse des CSS-Positionsattributs
这个是怎么实现的呢,我们来模拟一下:
HTML代码:
1 <p class="product"> 2 我是产品 3 <span class="hot"> 4 热卖 5 </span> 6 </p>
CSS代码:
1 .product { width: 150px; height: 150px; background: #0094ff; position: relative; }
2 .hot { position: absolute; right: 10px; top: 10px; width: 40px; height: 20px; background: #ff6a00; text-align: center; }效果如下:

Analyse des CSS-Positionsattributs
如图所示,右上角有一个标签。原理很简单,就是设置父元素相对定位,标签元素绝对定位,然后相对于父元素偏移到右上角。
自动完成框是一个非常常见的应用,其生成的下拉菜单也是用到了position属性。我们先看看下面的效果:
Analyse des CSS-Positionsattributs
这是一个很简单常见的下来自动完成框,我们来看看它的HTML和CSS代码:
HTML代码
1 <input class="search-box" type="text" placeholder="请输入关键字" value="position" /> 2 <ul style="left:58px;"> 3 <li>position属性</li> 4 <li>position应用</li> 5 <li>position是什么</li> 6 <li>position翻译</li> 7 </ul>
CSS代码
1 .search-box { border: 1px solid #ccc; width: 200px; padding: 5px; height: 24px; margin-left: 50px; }
2 ul, li { list-style-type: none; }
3 ul { border: 1px solid #ccc; width: 210px; position: absolute; }
4 li { padding: 5px; }这个原理也很简单,通过设置下拉菜单为绝对定位,然后设置其left属性与输入框对齐。
Natürlich gibt es viele Anwendungen für die Position, z. B. das Layout, mit dem feste Navigationsmenüs, feste Menüs in der unteren rechten Ecke von Webseiten usw. erstellt werden können. Interessierte Studenten können relevante Informationen finden Lernen.
Das Positionsattribut ist ein Attribut, das Anfänger leicht verwirren kann, insbesondere bei absoluten und relativen Anwendungen. Um sie gut nutzen zu können, müssen Sie zunächst die grundlegenden Eigenschaften von Absolutheit und Relativität verstehen. Nachdem Sie die Grundprinzipien verstanden haben, können Sie ihre Eigenschaften langsam in die Praxis umsetzen werde mich damit vertraut machen.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Über Probleme mit der CSS-Auswahl
So legen Sie Platzhalter über CSS fest
Über CSS-Steuerung UL
LI-Stilanalyse
Das obige ist der detaillierte Inhalt vonAnalyse des CSS-Positionsattributs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




