
In diesem Artikel wird hauptsächlich die auf HTML5 basierende Online-Videowiedergabelösung vorgestellt und verwandte Themen wie Codierung und Browserunterstützung besprochen. Freunde in Not können sich darauf beziehen.
In dieser besonderen Ära heute: Flash stirbt. Die historischen Probleme zwischen Microsoft und IE, der noch unentschiedene HTML5-Standard, der Streit zwischen Apple und Google zwischen Closed Source und Open Source, der allgemeine Trend des mobilen Internets und Browser, die gegen sich selbst kämpfen ... Dies hat dazu geführt Webentwickler, die Videolösungen entwarfen, waren damals ziemlich verwirrt. Dieser Artikel konzentriert sich auf dieses Thema, um verwandte Technologien, Prinzipien und Tools zu diskutieren.
Missverständnisse über Kodierung und Format
Viele Menschen verwechseln Kodierung und Format mit derselben Sache und verwenden oft das Suffix der Videodatei, um den Grad der Unterstützung für das Video eindeutig zu bestimmen Datei. Um es in einem Satz zusammenzufassen: Das Dateisuffix des Videos (vorausgesetzt, es wurde keine böswillige Änderung des Suffixes vorgenommen) stellt tatsächlich ein Kapselungsformat dar, und der Kodierungsalgorithmus des Videos oder Audios hat keine direkte Beziehung zum Kapselungsformat selbst : Das gleiche Kapselungsformat (d. h. das gleiche Suffix) kann Video und Audio mit unterschiedlichen Kodierungsalgorithmen kapseln. Ob das Videowiedergabegerät oder die Software die Videowiedergabe unterstützt, hängt nicht nur vom Verpackungsformat, sondern auch vom Kodierungsalgorithmus ab. Dies zu erkennen ist die Grundlage für das Verständnis und die Behebung von Problemen.
Das Verpackungsformat gibt den gesamten Inhalt des Videos an, einschließlich Bildern, Tönen, Untertiteln, Systemsteuerungen usw., wobei Bilder und Töne am wichtigsten sind.
Beginnend mit MPEG
MPEG ist eine internationale Organisation, die Videospezifikationen definiert. Die einst eingeführten MPEG-1 und MPEG-2 sind eigentlich die bekannten VCDs bzw. DVDs. , aber das sind alles uralte Dinge. Werfen wir einen Blick auf die MPEG-4-Spezifikationen, die für das Thema dieses Artikels relevant sind.
Die MPEG-4-Spezifikation legt fest, dass das Dateisuffix .mp4 ist, das derzeit drei Bildcodierungs- und Komprimierungsalgorithmen enthält: XvidpXAVC (H.264), wobei Xvid und pX auch gemeinsam als bezeichnet werden können MPEG-4 Part 2 oder MPEG-4 Visual, das bekanntere H.264 und AVC sind das gleiche Konzept. Für Audio ist es AAC. Die folgenden Informationen zur Kompatibilität stammen aus Wikipedia, Format Factory und den Tests des Autors:
Android-Browser: unterstützt pX und AVC, Xvid sollte nicht unterstützen
iPhone und iPad (iOS): unterstützt pX und AVC, Xvid werden nicht unterstützt
Chrome: AVC wird unterstützt, pX und Xvid werden nicht unterstützt. Google kündigte Anfang 2011 an, aufgrund von Lizenzproblemen die Unterstützung für AVC (H.264) aus dem Chrome-Browser zu entfernen. Bis zur aktuellen Version wird AVC jedoch weiterhin unterstützt. Wenn pX und AAC in mp4 gekapselt sind, kann Chrome nach tatsächlichen Tests diese zwar abspielen, jedoch nur den Ton (AAC).
Firefox und Opera: Aufgrund von Lizenzproblemen haben Firefox und Opera ihre Unterstützung für AVC nach und nach eingestellt. Der Autor hat AVC im neuesten Firefox getestet und kann es immer noch abspielen (Wikipedia erklärt, dass es möglicherweise mit dem System selbst zusammenhängt mit Decoder) ; Was pX und Xvid betrifft, werden die Testergebnisse des Autors unter Firefox nicht unterstützt. Der Kompatibilitätsliste auf Wikipedia zufolge unterstützt Opera AVC nicht gut.
IE: Der IE11 des Autors kann AVC unterstützen, unterstützt jedoch nicht pX und AVC. Obwohl diese Browser derzeit noch AVC unterstützen können, tendieren sie auch zu einem Open-Source-Multimedia-Projekt namens WebM, das ein neues Open-Source-Video enthält Codec-Schema namens VP8. Derzeit hat sich VP8 zu VP9 entwickelt. WebM hat als gekapseltes Format das Suffix .webm und den MIME-Typ video/webm. Für Audio können Sie Vorbis/Opus verwenden. Aus Kompatibilitätsgründen sind Chrome, Firefox und Opera sehr gut mit VP8 kompatibel, Safari und IE können es jedoch kaum unterstützen.
Ogg ist fast dasselbe wie WebM, Open-Source und wird auf Open-Source-Plattformen weitgehend unterstützt. Sein Videokodierungsschema heißt Theora (entwickelt aus VP3, entwickelt von der Xiph.org Foundation und kann in jedem Verpackungsformat verwendet werden), und sein Audio ist Vorbis. Das Suffix ist normalerweise .ogv oder .ogg und der MIME-Typ ist video/ogg. In Bezug auf die Kompatibilität können Chrome, Firefox und Opera es unterstützen (Opera kann es jedoch nicht auf mobilen Plattformen unterstützen), Safari und IE sind jedoch fast nicht in der Lage, es zu unterstützen.
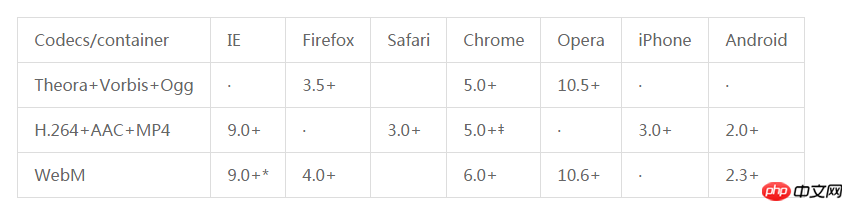
Die eigentliche Hauptprämisse der obigen Diskussion ist, dass das Video auf der
 *IE9 unterstützt VP8 „nur wenn der Benutzer den VP8-Codec installiert hat“.
*IE9 unterstützt VP8 „nur wenn der Benutzer den VP8-Codec installiert hat“.
‡Google Chrome kündigte 2011 an, H.264 aufzugeben, aber „das ist noch nicht geschehen.“ Es ist ersichtlich, dass der aktuelle Mainstream immer noch MP4 (AVC) ist, aber um die Unsicherheit des „Open-Source-Lagers“ über AVC zu lösen, können Sie sich für die Verwendung der Multi-Source-Videolösung entscheiden, um zusätzliche Unterstützung für Webm bereitzustellen oder ogg auf Basis von AVC:
<video poster="movie.jpg" controls> <source src="movie.webm" type='video/webm; codecs="vp8.0, vorbis"'> <source src="movie.ogg" type='video/ogg; codecs="theora, vorbis"'> <source src="movie.mp4" type='video/mp4; codecs="avc1.4D401E, mp4a.40.2"'> <p>This is fallback content</p> </video>
Der Browser wählt das zu ladende Format der Streaming-Mediendatei nach seinen eigenen Vorlieben aus. Natürlich muss der Server Unterstützung für mehrere Formate desselben Videos bieten , Sie können dies tun:
提供一个WebM的视频版本(VP8+Vorbis)
提供一个MP4的视频版本(H.264+AAC(low complexity))
提供Ogg版本(Theora+Vorbis)
服务端推荐使用nginx,尽量注意MIME类型的配置正确
旧版本的IE和flash
在html5流行之前,通用的视频播放解决方案是flash和flv(flash从9开始支持h.264的mp4)。但是随着ios设备的流行,flash已经不是万能药了,越来越多的视频网站提供多元的解决方案,而且偏向于html5:也就是说,通过检测agent是否支持html5来决定使用video还是flash。在面对IE8以下的浏览器时,flash几乎是唯一的选择(silverlight的接受度普遍不高)。
当然针对flash和flv的方案,也有多种实现方法,笔者能够想到的有如下两种:
服务端根据agent的类型,输出不同的html,如果支持html5就输出video+mp4(avc)和webm(或者ogg),否则输出flash相关的标签或脚本
使用html5shiv和html5-video是IE也能够支持video标签,并且使用Flash播放器来代替原生的video播放。
将object内嵌在video中:
<video id="movie" width="320" height="240" preload controls>
<source src="pr6.webm" type="video/webm; codecs=vp8,vorbis" />
<source src="pr6.ogv" type="video/ogg; codecs=theora,vorbis" />
<source src="pr6.mp4" />
<object width="320" height="240" type="application/x-shockwave-flash"
data="flowplayer-3.2.1.swf">
<param name="movie" value="flowplayer-3.2.1.swf" />
<param name="allowfullscreen" value="true" />
<param name="flashvars" value="config={'clip': {'url': 'http://wearehugh.com/dih5/pr6.mp4', 'autoPlay':false, 'autoBuffering':true}}" />
<p>Download video as <a href="pr6.mp4">MP4</a>, <a href="pr6.webm">WebM</a>, or <a href="pr6.ogv">Ogg</a>.</p>
</object>
</video>
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
HTML5
video播放器全屏(fullScreen)实现的方法
Das obige ist der detaillierte Inhalt vonOnline-Videowiedergabe in HTML5 implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was tun mit der Grafikkarte?
Was tun mit der Grafikkarte?
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So laden Sie Videos von Douyin herunter
So laden Sie Videos von Douyin herunter
 Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?
Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?
 So richten Sie den Router ein
So richten Sie den Router ein
 So öffnen Sie HTML-Dateien auf einem Mobiltelefon
So öffnen Sie HTML-Dateien auf einem Mobiltelefon
 Was wird verteilt?
Was wird verteilt?




