
Dieses Mal werde ich Ihnen die Verwendung von Postman + Json + Springmvc zum Vornehmen von Batch-Ergänzungen vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung von Postman + Json + Springmvc zum Vornehmen von Batch-Ergänzungen? .
Postman-Tool-Konfiguration und Datenvorbereitung:
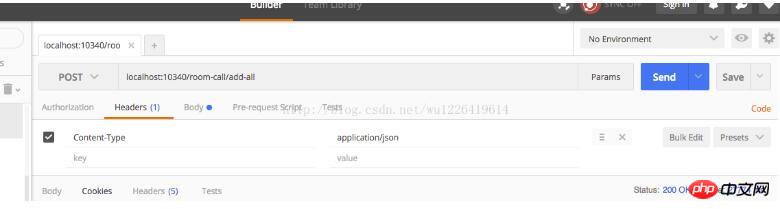
1) Geben Sie die Test-IP-Adresse und die Schnittstellenadresse ein, die der Portnummer in der Adresse entspricht bar;
2) Fügen Sie den Parameter Content-Type=application/json in der Spalte „Headers“ hinzu;
Als Beispiel lokal getestet: Das entsprechende Konfigurationsdiagramm sieht wie folgt aus :

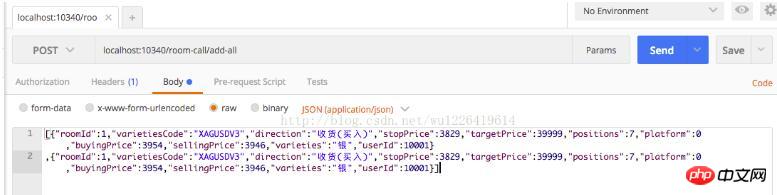
3) Klicken Sie auf die Spalte „Körper“ und wählen Sie „Roh“ aus. Geben Sie dann den zu übertragenden und hinzuzufügenden Datensatz in den entsprechenden Textbereich ein 🎜>
Dieses Beispiel enthält zwei Datenbitbeispiele, wie unten gezeigt:

Serverschnittstellenkonfiguration: Springmvc hat erklärt:
Anmerkungen zu Controller-Klassenobjekten sind die gleichen wie bei anderen gewöhnlichen Controller-Objekten@RestController
@RequestMapping("/room-call")
public class RoomCallController {
/**
* 同时添加多条即时建议接口,参数接收要测试。
*
* @param roomCallModels 要存储的即时建议集合
* @return 存储成功
*/
@RequestMapping(value = "/add-all", method = RequestMethod.POST)
public JSONResult addAllRoomCall(@RequestBody List<RoomCallModel> roomCallModels) {
//对接收参数做空判断,防止空指针
if (CollectionUtils.isEmpty(roomCallModels)) {
return CommonError.PARAM_IS_NULL.toJSONResult("即使建议数据");
}
for (RoomCallModel roomCallModel : roomCallModels
) {
//操作接受到的对象集合,依次入库,完成指定业务; } }Watcher, Komponenten und Routing-Steuerung in Vue.js
wx:for und wx:for -item-Applet-Entwicklung
Das obige ist der detaillierte Inhalt vonVerwenden Sie postman+json+springmvc, um Batch-Ergänzungen vorzunehmen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




