
In diesem Artikel werden hauptsächlich relevante Informationen zur Verwendung des CSS-Übergangsattributs zur Implementierung eines WeChat-Applet-Widgets mit Animation vorgestellt. Freunde, die es benötigen, können darauf verweisen
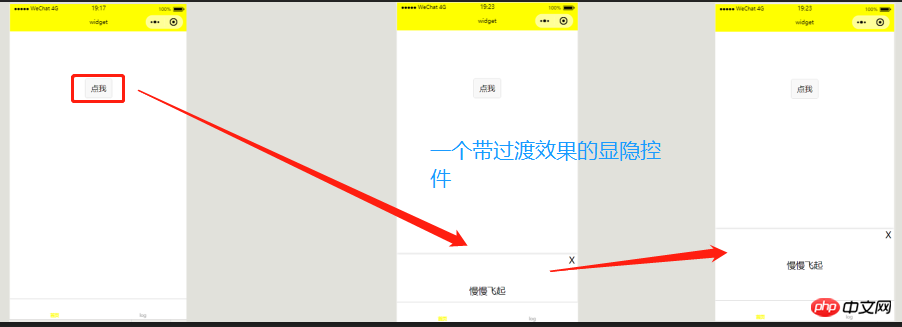
Werfen wir zunächst einen Blick auf die Darstellungen

Ein Widget mit einem Übergangseffekt wie diesem hat eine relativ hohe Wahrscheinlichkeit, in unserer tatsächlichen Entwicklung verwendet zu werden, aber während der Entwicklung von WeChat-Miniprogrammen finden einige Freunde möglicherweise Übergang Dieses Attribut ist nicht einfach zu verwenden (siehe unten), daher werden wir zu diesem Zeitpunkt die Verwendung der offiziell von WeChat bereitgestellten API wx.createAnimation zum Erstellen von Animationen in Betracht ziehen.
Als nächstes zeige ich Ihnen, wie Sie das Übergangsattribut in dieser Art von Nachfrage verwenden. Der Code ist unten
page({
data: {
show:false//用于显示或隐藏控件
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
this.setData({
show:isShow
})
}
})/*index.wxss*/
/*显示前*/
.mask-con{
transition: 1s;
position: fixed;
width: 100%;
height: 300rpx;
left: 0;
bottom: -300rpx;
text-align: center;
line-height: 300rpx;
box-shadow: 0 1px 10px #aaa;
}
/*显示后*/
.mask-con-show{
bottom: 0;
}
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask-con {{show ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
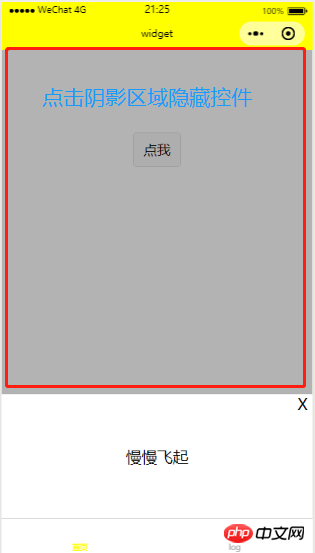
</view>Im obigen Code definieren wir zunächst eine Show-Variable in Daten für den Anzeigestatus des Mask-Con-Steuerelements, ändern diese Variable abwechselnd in der chanMask-Funktion und binden dann die chanMask-Funktion Gegeben Nach den Klickereignissen der Schaltflächen- und Schließsteuerelemente entscheiden wir schließlich, ob wir eine Klasse zu mask-con (unserem Animationssteuerelement) hinzufügen möchten, basierend auf show: mask-con-show. Hier haben wir also eine Anzeige mit Übergang implementiert Dies ist für einige Bedürfnisse immer noch zu zurückhaltend, wie zum Beispiel die Situation im Bild unten:

Viele Apps oder Miniprogramme werden jetzt auf diese Weise geschlossen. Das Popup Die Fenstersteuerung reicht für die Maske möglicherweise nicht aus, was nicht intuitiv genug ist. Der Anführer möchte beispielsweise, dass der Schatten die Anzeigefarbe langsam vertieft und die verborgene Farbe langsam einblendet Um mit dieser Situation umzugehen, passen wir den Code wie folgt an:
page({
data: {
show:false//用于显示或隐藏mask控件
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
this.setData({
show:isShow
})
}
})
/*index.wxss*/
.mask-shadow{
width: 100%;
height: 100%;
opacity: 0;
transition: 1s;
}
.mask-shadow-on{
opacity: 0.3;
}
.mask-con{
position: absolute;
width: 100%;
height: 300rpx;
left: 0;
bottom: -300rpx;
transition: 1s;
text-align: center;
line-height: 300rpx;
box-shadow: 0 1px 10px #aaa;
}
.mask-con-show{
bottom: 0;
}
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask {{show ? 'show' : 'hide'}}">
<view class="mask-shadow {{show ? 'mask-shadow-on' : ''}}"></view>
<view class="mask-con {{show ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>
</view>Hier legen wir zwei Stilklassennamen fest: mask-shadow-on und mask-con- zeigen, um den Schatten und die Hauptsteuermaske zu definieren. Der Effekt nach der Con-Animation (der spezifische Code wird entsprechend Ihren eigenen Bedürfnissen bestimmt), alles scheint in Ordnung zu sein, es gibt keine Probleme, dann führen Sie zuerst eine Welle aus, Emma, Wie ist die Situation? Der Schatten und unser Mask-Con werden direkt ohne Übergangseffekt angezeigt. Nach einiger Überlegung stellte der Blogger fest, dass unser Übergangsattribut möglicherweise ungültig ist fragt vielleicht: „Blogger, das ist falsch. Wir haben die Anzeige der Maske eindeutig auf Blockieren eingestellt, warum haben wir immer noch dieses Problem?“
So dauert es eine Weile, bis die Anzeige in unserer Maske vollständig angezeigt wird Nachdem unsere Variable show auf „true“ gesetzt ist, fügen unsere Schattensteuerung und die Hauptsteuerung sofort den Klassennamen nach der Animation hinzu. Die Zeit muss schneller sein, also denkt unsere Maschine Maske ist immer noch in der Situation, in der die Anzeige nicht erfolgt.
Zum Beispiel: Dieser Chef hat seinen Auftritt noch nicht beendet. Der jüngere Bruder ist schon gekommen Ich will dir das Rampenlicht stehlen. Wenn nicht, muss ich alle töten, die mir das Rampenlicht stehlen, und sehen, wie du dich benimmst. Dieser Chef spricht nicht viel. Wenn Sie ihm das Rampenlicht stehlen, wird er nicht glücklich sein, wenn Sie nicht auftreten (Benutzererfahrung), und er wird es Ihnen nach der Leistung nicht sagen ist es so schwer, sich darum zu kümmern? Einige Freunde sind bereits verwirrt. Worauf warten Sie noch? Nehmen Sie schnell den Hörer in die Hand und rufen Sie die Hilfe-Hotline an. . . . . Ah, es ist zu weit weg
Tatsächlich ist die Lösung sehr einfach. Ja, die Antwort ist die Funktion setTimeout(). Lass uns den Code noch einmal ändern:
page({
data: {
show:false,//用于显示或隐藏mask控件
runAM:false//用于动画执行的根据
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
var delay = isShow ? 30 : 1000;//第一个时间是博主测出来控件显示所需的时间,第二个是动画所需的时间
if(isShow){
this.setData({
show:isShow
});
}else{
this.setData({
runAM:isShow
})
}
setTimeout(function(){
if(isShow){
this.setData({
runAM:isShow
});
}else{
this.setData({
show:isShow
});
}
}, delay);
}
})
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask {{show ? 'show' : 'hide'}}" bindtap="chanMask">
<view class="mask-shadow {{runAM ? 'mask-shadow-on' : ''}}"></view>
<view class="mask-con {{runAM ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>
</view>Im obigen Code haben wir den Daten eine neue Variable „runAM“ hinzugefügt, die als Beweis dafür dient, wann die Animation ausgeführt wird, und dann eine Variable „delay“ zum Festlegen der Verzögerung in der chanMask-Funktion definiert . Der Code ist möglicherweise etwas kompliziert.
Der gesamte Prozess des Programms basiert auf der isShow-Variablen.
Wenn isShow wahr ist, bedeutet dies Wir müssen also das Maskensteuerelement öffnen. Wir zeigen zuerst das Maskensteuerelement an und fügen dann nach einer Verzögerung von 30 Millisekunden einen Stilklassennamen zum zu animierenden Steuerelement hinzu.
Wenn isShow false ist, entfernen wir es zuerst der Klassenname des Animationssteuerelements (nach dem Entfernen). Die Animation wird ausgeführt, um zur ursprünglichen Form zurückzukehren. Anschließend wird die Maske nach einer Verzögerung von 1000 Millisekunden (der für die Animation erforderlichen Zeit) ausgeblendet
Was die Einstellung des ersten Verzögerungswerts betrifft, hat der Blogger ihn selbst gemessen. Wenn Ihre Freunde immer noch befürchten, dass das Steuerelement nicht angezeigt wird, können Sie ihn auf 50 Millisekunden oder 100 Millisekunden einstellen. Dieser Zeitunterschied von 0,1 Sekunden hat keinen Große Auswirkungen auf die Benutzererfahrung. Wenn Sie es auf 1 Sekunde einstellen und keine Reaktion erfolgt, kann ich nur über den Wechsel des Mobiltelefons sprechen
Am Ende werden Sie das im gesamten Prozess feststellen, der Blogger Ruft nur eine Funktion zum Ein- oder Ausblenden auf und erstellt keine neue Funktion zum Schließen. Diese Art des Schreibens ist voller Stil und nicht wahr
Diese Methode ist auch auf H5 anwendbar
Dies ist das erste Mal, dass ich einen Blog für einen Neuling schreibe, also hoffe ich, dass Sie mir verzeihen.
Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er zum Lernen aller beiträgt. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Über die Nutzungsanalyse des Animationsattributs in CSS3
Analyse der Skalierungsskalierung in der Transformation von CSS3
Über das Problem der Listenstiländerung des Listenattributs in CSS, um den Li-Tag-Stil zu steuern
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Übergangsattribut, um das WeChat-Applet-Widget mit sichtbarer und ausgeblendeter Animation zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




