我们在react项目开发时,通常会遇到this 绑定的问题。解决的方法总结下分为下面的三种情况:
import React from 'react'export default class Demo extends React.Component{
constructor(props){ super(props); this.click1.bind(this)//方式1: 在构造函数内绑定
}
click1(){
}
click2=()=>{//方式2: 使用箭头函数
}
click3(){
}
render(){ //方式3: 在render内绑定
return <p>
<button onClick={this.click2}></button>
<button onClick={this.click3.bind(this)}></button>
</p>
}
}三种方式都能达到同样的效果,但是性能上还是有很大的差别的。
首先,第三种方式性能是最差的,每次在render的时候都要去绑定this。
对于第二种和第三种,我们这样看其实看不出差别,但是如果我们将代码编译为ES5 之后,就能看到其中的区别了:

首先,使用箭头函数的方式,该方式其实是定义在this 上的,也就是说,在每一个实例化之后的this 都会定义该方法,但是通过方式1,该方式其实是定义在prototype 上的,各个实例对象共享该方法。所以,单纯从内存空间的消耗上来看,方式1其实是最好的。
但是定义在原型链上的方法,在实际调用该方法的时候,其查找的过程是这样的:
首先检查this 上是否有该方法的定义,如果没有的话,则去prototype 上查找是否有该方法,所以在方法调用的过程中,会经历一次跨原型链的查找。该过程是方法1带来的额外的消耗。
但是箭头函数的方式,在实际调用的时候,访问的是外层作用缓存的_this, 所以在作用域查找上有一层消耗。
经过私底下的测试发现,在原型链上的查找比作用域上的查找,性能会好很多。所以综合来看,还是第二种的方式是最优的。
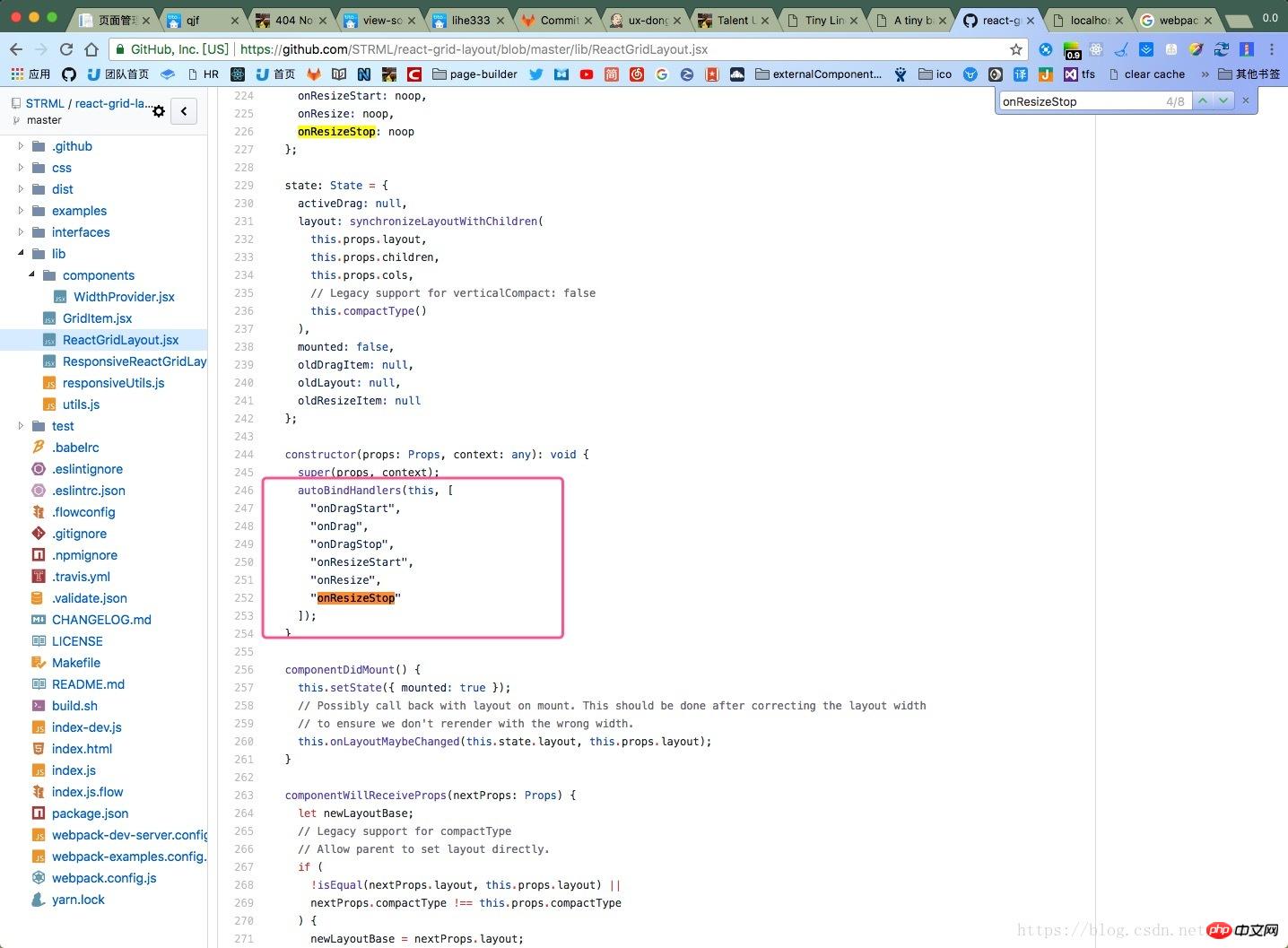
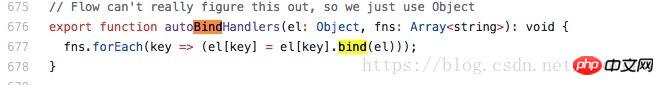
另外,看老外的代码中,发现过一个批量绑定的方式,其实是对方案一的一种优化,可以简单借鉴一下: 

本文讲解了React this绑定的几点思考,更多相关内容请关注php中文网。
相关推荐:
以上就是React this绑定的几点思考的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号