
Transformation ist ein Effekt, der die Form, Größe und Position eines Elements ändert. CSS3 umfasst 2D-Transformation und 3D-Transformation.
Durch die Translate()-Methode wird das Element verschoben von seiner aktuellen Position verschieben, gemäß den angegebenen Positionsparametern konvertieren
Code-Implementierung:

Tatsächlicher Effekt:

2.rotate()-Methode
Durch die Methode „rotate()“ wird das Element im Uhrzeigersinn um einen bestimmten Winkel gedreht.
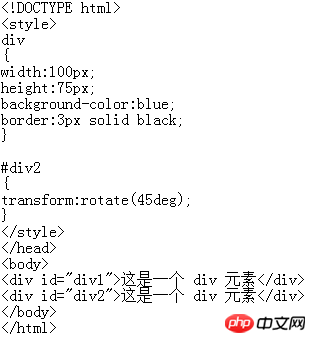
Code-Implementierung:

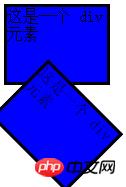
Tatsächliche Wirkung:

3.scale() Methode
Durch die Scale()-Methode wird die Größe des Elements vergrößert oder verkleinert
Code-Implementierung:

Tatsächliche Wirkung:

Durch die skew()-Methode Elemente Einen bestimmten Winkel umdrehen
Code-Implementierung:

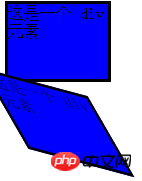
Tatsächlicher Effekt:

In diesem Artikel wird erläutert, wie Sie eine 2D-Konvertierung über CSS3 durchführen. Weitere verwandte Inhalte finden Sie hier die chinesische PHP-Website.
Verwandte Empfehlungen:
Detaillierte Erläuterung von JavaScript-Variablen und -Bereichen
Detaillierte Erläuterung der Parameter der $.ajax()-Methode
Erklärung des mathematischen Objekts Mathematikbezogener Inhalt
Das obige ist der detaillierte Inhalt vonSo führen Sie eine 2D-Transformation über CSS3 durch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




