
Derzeit verfügt das Miniprogramm nicht über eine API, die diese Funktion implementieren kann, daher implementieren wir sie hier mithilfe der Webansicht.
Implementierungsprozess:
1 Domänenname im Hintergrund des Miniprogramms
2. Schreiben Sie einen HTML-Code auf den Server, um die Formular-Upload-Datei zu implementieren
3. Das Back-End-PHP empfängt die Datei und speichert sie in einem Serverordner , und speichert den Dateinamen zum späteren Abrufen in der Datenbank
4. Erstellen Sie eine Seite im WeChat-Applet und verwenden Sie die Webansicht, um Dateien hochzuladen;
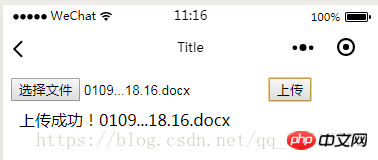
Rendering:

Detaillierte Umsetzung:
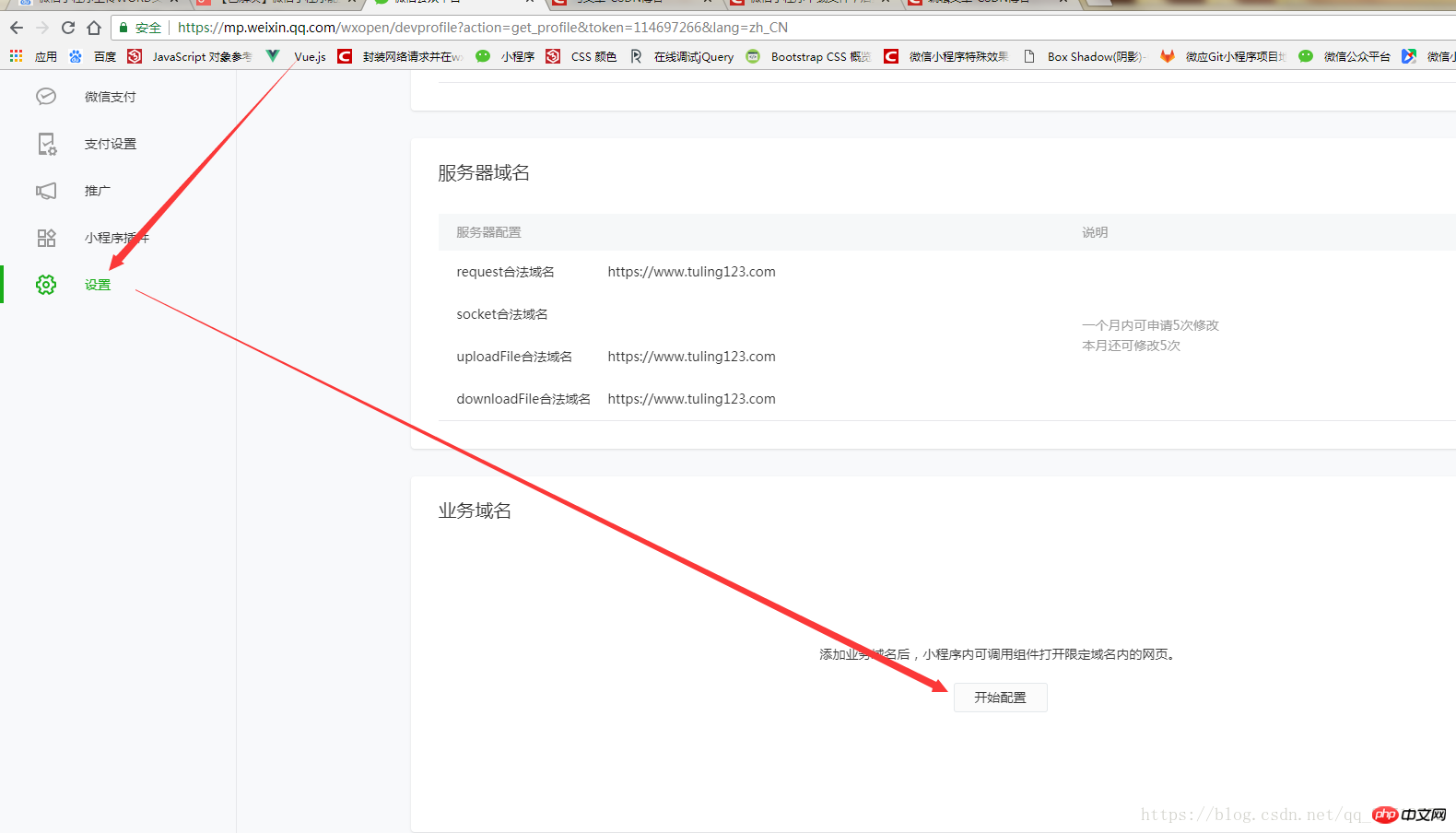
1. Konfigurieren Sie den Geschäftsdomänennamen im Hintergrund des Miniprogramms
Adresse: https://mp.weixin.qq .com/wxopen/appdatacount

2. Schreiben Sie einen HTML-Code auf dem Server, um die Formular-Upload-Datei
index.html zu implementieren Datei
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0" />
<meta charset="UTF-8">
<title>Title</title>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.js"></script>
</head>
<body>
<form id="form1" action="https://dwb.lynncain.cn/H5/up_file.php" target="frame1" method="post" enctype="multipart/form-data">
<input type="file" name="file">
<input type="button" value="上传" onclick="upload()">
</form>
<iframe name="frame1" frameborder="0" height="40"></iframe>
<!-- 其实我们可以把iframe标签隐藏掉 -->
<script type="text/javascript">
function upload() {
$("#form1").submit();
var t = setInterval(function() {
//获取iframe标签里body元素里的文字。即服务器响应过来的"上传成功"或"上传失败"
var word = $("iframe[name='frame1']").contents().find("body").text();
if(word != "") {
// alert(word); //弹窗提示是否上传成功
// clearInterval(t); //清除定时器
}
}, 1000);
}
</script>
</body>
</html>3. Das Back-End-PHP empfängt die Datei, speichert sie in einem Serverordner und speichert den Dateinamen zum späteren Abruf mit
in der Datenbankup_file.php-Datei:
<?php
header("Content-Type:text/html;charset=utf8");
header("Access-Control-Allow-Origin: *"); //解决跨域
header('Access-Control-Allow-Methods:POST');// 响应类型
header('Access-Control-Allow-Headers:*'); // 响应头设置
$link=mysql_connect("localhost","root","root");
mysql_select_db("new_test", $link); //选择数据库
mysql_query("SET NAMES utf8");//解决中文乱码问题
error_reporting(0);
if ($_FILES["file"]["error"] > 0)
{
echo "错误: " . $_FILES["file"]["error"] . "<br />";
}
else
{
$dlog["name"]=$_FILES["file"]["name"];
$dlogs=$dlog;
//echo urldecode(json_encode($dlogs));
$name =$_FILES["file"]["name"];
echo '上传成功!';
echo $name;
//插入数据到数据库
$strsql = "insert into name (fileName) values('$name')";
//mysql_query() 函数执行一条 MySQL 查询。SELECT,SHOW,EXPLAIN 或 DESCRIBE 都需要用这个函数执行
$result = @mysql_query($strsql);
// echo "文件名: " . $_FILES["file"]["name"] . "<br />";
// echo "类型: " . $_FILES["file"]["type"] . "<br />";
// echo "大小: " . ($_FILES["file"]["size"] / 1024) . " Kb<br />";
}
if (file_exists("upload/" . $_FILES["file"]["name"]))
{
// echo $_FILES["file"]["name"] . " 文件已经存在. ";
}
else
{
move_uploaded_file($_FILES["file"]["tmp_name"],
"upload/" . $_FILES["file"]["name"]);
// echo "文件已经被存储到: " . "upload/" . $_FILES["file"]["name"];
}
?>4. Erstellen Sie eine WeChat-Applet-Seite, die die Webansicht zum Hochladen von Dateien verwendet;
web.wxml-Datei
<!--pages/web/web.wxml--> <web-view src='https://dwb.lynncain.cn/H5/'></web-view>
Hinweis: Das Web-View-Tag des WeChat-Applets wird wie oben verwendet, es ist kein redundanter Code erforderlich.
In diesem Artikel wird der Inhalt des WeChat-Applets zum Hochladen von Word-, TXT-, Excel-, PPT- und anderen Dateien ausführlich erläutert. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Einführung in Bubbling, Dichotomie-Einfügung, Schnellsortierungsalgorithmus
So filtern Sie die HTML-Tag-Attributklasse über PHP
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zum Hochladen von Word-, TXT-, Excel-, PPT- und anderen Dateien in das WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist eine .Xauthority-Datei?
Was ist eine .Xauthority-Datei?
 Lösung zur Aufteilung der Worttabelle in zwei Seiten
Lösung zur Aufteilung der Worttabelle in zwei Seiten
 Excel-Tabellen-Schrägstrich in zwei Teile geteilt
Excel-Tabellen-Schrägstrich in zwei Teile geteilt
 Was ist ein optisches Laufwerk?
Was ist ein optisches Laufwerk?
 Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen
Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen
 Welche Plattform ist Fengxiangjia?
Welche Plattform ist Fengxiangjia?
 Welche Verzeichnissuchmaschinen gibt es?
Welche Verzeichnissuchmaschinen gibt es?
 Welche Software ist Penguin?
Welche Software ist Penguin?




