
In diesem Artikel erfahren Sie hauptsächlich, wie Sie das Problem lösen können, dass das Video-Tag in HTML5 MP4 nicht abspielen kann. Ich glaube, dass es einen gewissen Referenz- und Lernwert für alle Freunde haben wird Wer es braucht, kann folgen. Werfen wir gemeinsam einen Blick darauf.
Vorwort
Ich habe kürzlich ein Problem mit der Aufnahme einer 1.mp4-Datei auf meinem Mobiltelefon festgestellt und sie kann vom Mainstream normal abgespielt werden Browser. Die Verwendung der Format Factory zum Transkodieren der RMVB-Datei in 2.mp4 kann jedoch nicht abgespielt werden. Die Lösung wurde schließlich durch die Suche nach relevanten Informationen gefunden. Ich werde sie unten als Referenz und zum Studium weitergeben. Werfen wir einen Blick auf die detaillierte Einführung:
Problemanalyse
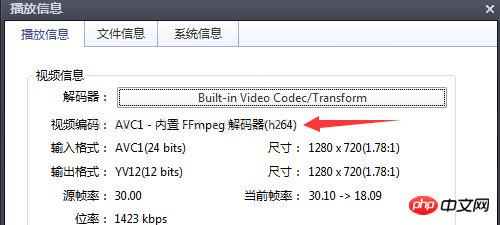
Vom Mobiltelefon aufgezeichnete Videoattribute:

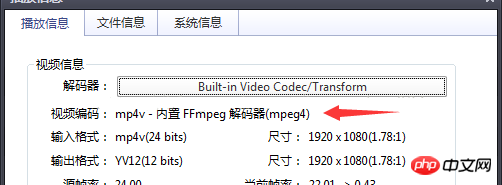
Von Format Factory transkodierte Videoattribute:

Beseitigen Sie zunächst Codeprobleme, Pfadprobleme, Browser-Inkompatibilität usw. Die transkodierte Videokodierung ist mp4v, weshalb sie nicht einfach in die AVC-Kodierung (H264) konvertiert werden kann.
Überprüfen Sie die Dokumentation für die vom Video-Tag unterstützten Videoformate und Kodierungen:
MPEG4 = mit H.264-Videokodierung und AAC-Audio Kodierte MPEG4-Datei
WebM = WebM-Datei mit VP8-Videokodierung und Vorbis-Audiokodierung
Ogg = mit Theora-Videokodierung und Vorbis-Audiokodierung Ogg Dateien
Durch die oben genannten Informationen haben wir herausgefunden, dass es nur h264-codierte MP4-Videos (MPEG-LA-Unternehmen), VP8-codierte WebM-Format-Videos (Google-Unternehmen) und Theora- Codiertes Video im OGG-Format (iTouch-Entwicklung) kann das HTML5-Tag
Lösung
Das Video-Tag ermöglicht mehrere Quellelemente. Der Browser verwendet das erste. Erkennbares Format, das zur Lösung von Browserkompatibilitätsproblemen verwendet werden kann.
rrreeDas Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Lernen aller hilfreich sein. Bitte achten Sie auf PHP Chinesische Website!
Verwandte Empfehlungen:
HTML5
Methode zur Implementierung des Vollbildmodus (fullScreen) des Videoplayers
HTML5
Wiedergabesteuerung des Video-Tags
Das obige ist der detaillierte Inhalt vonLösung für das Problem, dass das Video-Tag in HTML5 MP4 nicht abspielen kann. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




