
In diesem Artikel wird hauptsächlich der Code über zwei Methoden zur Verwendung von CSS vorgestellt, um zu erkennen, dass sich die Größe des Hintergrundbilds beim Zoomen des Browsers nicht ändert. Jetzt kann ich ihn mit Ihnen teilen siehe
Die Größe des Hintergrundbilds auf der Homepage einiger Websites ändert sich nicht, wenn Sie den Browser vergrößern. In diesem Beispiel wird CSS verwendet, um die Hintergrundbildgröße zu erreichen, die sich beim Browser-Zoom nicht ändert . Verwenden Sie das Bild als Hintergrund. Freunde, denen es gefällt, können einen Blick darauf werfen
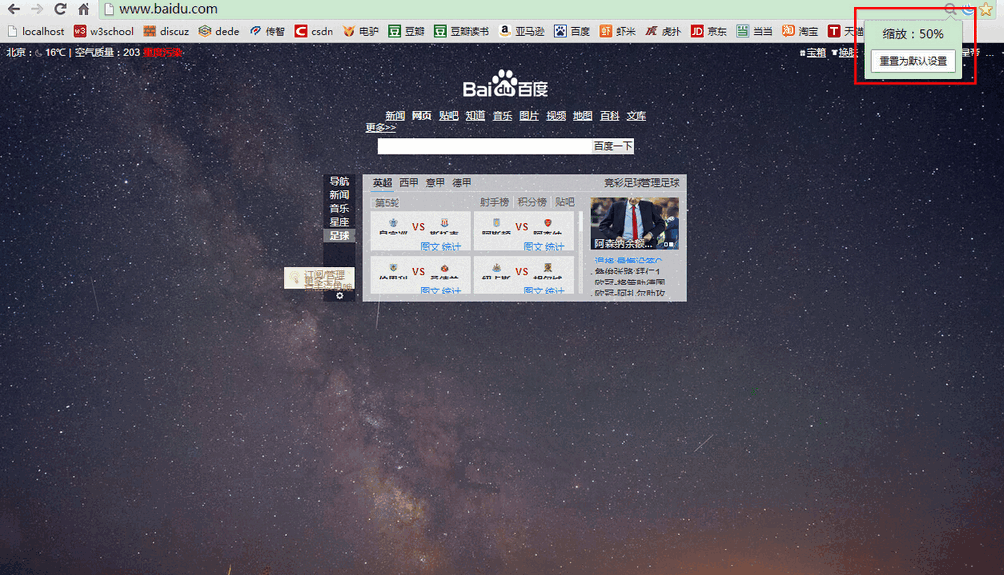
Die Größe des Hintergrundbilds auf der Homepage einiger Websites ändert sich beim Zoomen des Browsers nicht. Auf der Homepage von Baidu Personal Edition ändert sich beispielsweise die Größe des Hintergrunds Das Bild ändert sich nach der Skalierung nicht: 
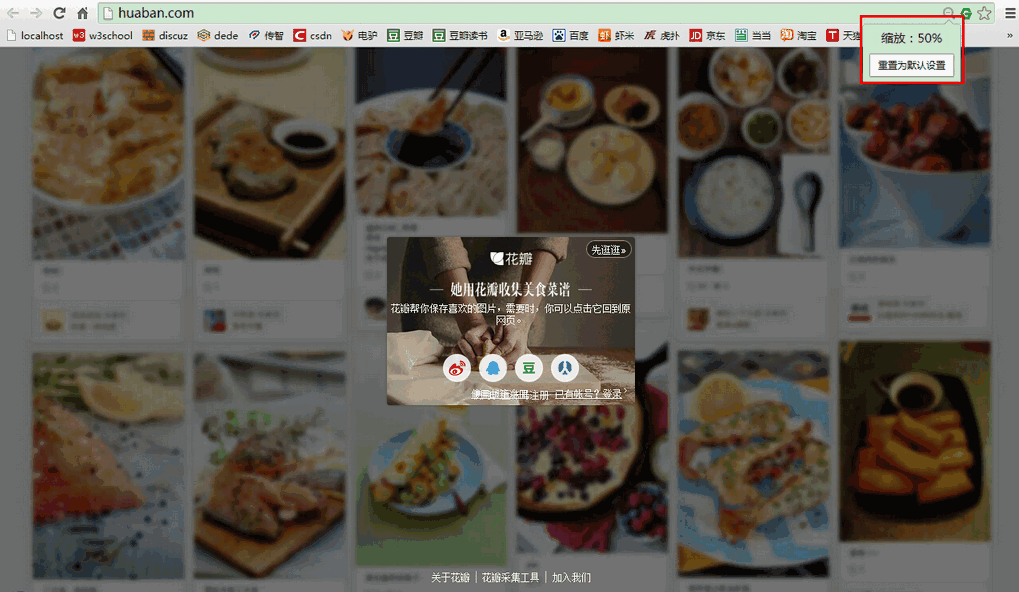
Ein weiteres Beispiel ist Huaban.com: 
Verwenden Sie jetzt CSS, um diesen Effekt zu erzielen.
Zunächst benötigen Sie ein ausreichend großes Bild. Die Größe des obigen Baidu-Hintergrundbilds beträgt 1600*1000 Pixel (Bildadresse: http://4.su.bdimg.com/skin/12.jpg? 2); Blütenblätter Die Größe des Hintergrundbildes beträgt 1600*1600px (Bildadresse: http://hbfile.b0.upaiyun.com/img/unauth_page/food_bg.jpg);
Dann gibt es zwei Methoden, um das zu erreichen Auswirkung der Nichtskalierung des Hintergrundbilds:
Methode 1. Verwenden Sie das Bild als Hintergrund
Es sind mehrere CSS-Eigenschaften zu erwähnen: background-size: cover Die Funktion dieser CSS3-Eigenschaft besteht darin, das Hintergrundbild auf eine ausreichend große Größe zu vergrößern. Einige Teile des Hintergrundbilds werden möglicherweise nicht im Hintergrundpositionierungsbereich angezeigt verkleinert sich, wenn der Browser in IE11 und FireFox vergrößert wird. Gleichzeitig sind -webkit-background-size: cover und -o-background-size: cover mit den Attributsätzen „background-attachment“ kompatibel ob das Hintergrundbild fest ist oder mit dem Rest der Seite gescrollt wird. Bei der Einstellung „Fest“ bewegt sich das restliche Hintergrundbild der Seite nicht, wenn es teilweise gescrollt wird.
Code (unter Verwendung der Sternenhimmelkarte von Baidu ist der Effekt derselbe wie im Baidu-Screenshot oben):
HTML:
<p id="con"></p>
CSS:
body{ margin:0; padding:0;}
#con{
position:absolute;
top:0;
left:0;
height:100%;
width:100%;
background-image:url("maskimg/star.jpg");
background-position: center 0;
background-repeat: no-repeat;
background-attachment:fixed;
background-size: cover;
-webkit-background-size: cover;/* 兼容Webkit内核浏览器如Chrome和Safari */
-o-background-size: cover;/* 兼容Opera */
zoom: 1;
} Methode 2: Verwenden Sie nicht das Bild als Hintergrund, sondern das -Tag. Der Effekt besteht darin, dass sich die Bildgröße beim Zoomen des Browsers nicht ändert wird nicht behoben, sondern folgt der Bewegung der Bildlaufleiste. Stellen Sie einfach die Breite des Bildes auf 100 % ein. Der Code ist sehr einfach, nur ein paar Zeilen, unter Verwendung der Sternenhimmelkarte von Baidu:
HTML:
<p id="con"><img id="pic" src="maskimg/star.jpg"></p> _fcksavedurl=""maskimg/star.jpg"></p>"
body{ margin:0; padding:0;}
#pic{ width:100%;}So legen Sie CSS fest
Textschriftfarbe
So zeichnen Sie eine Ladekreisanimation mit CSS3
Über CSS-Hintergrundhintergrund und Hintergrundanalyse der Position
Das obige ist der detaillierte Inhalt vonZwei Methoden zur Verwendung von CSS zum Implementieren von Code, der die Größe des Hintergrundbilds beim Zoomen des Browsers nicht ändert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Audiokomprimierung
Audiokomprimierung
 Inländische Plattform für digitale Währungen
Inländische Plattform für digitale Währungen
 Isolationsstufe für MySQL-Transaktionen
Isolationsstufe für MySQL-Transaktionen
 Welche sind die am häufigsten verwendeten Drittanbieter-Bibliotheken in PHP?
Welche sind die am häufigsten verwendeten Drittanbieter-Bibliotheken in PHP?
 Die Rolle von Serverlet in Java
Die Rolle von Serverlet in Java
 Komplementalgorithmus für negative Zahlen
Komplementalgorithmus für negative Zahlen
 So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann
So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann
 Was lohnt sich mehr zu lernen, C-Sprache oder Python?
Was lohnt sich mehr zu lernen, C-Sprache oder Python?




