
In diesem Artikel werden hauptsächlich regionalbezogene Schreibbeispiele für das CSS3-Regionsmodul vorgestellt, die für die Arbeit im Zusammenhang mit dem Seitenlayout sehr hilfreich sind.
Druckmedien wie Zeitschriften oder Zeitschriften Der Vorteil einer Zeitung im Vergleich zu einer Website ist die völlig flexible Seiten- und Absatzgestaltung. Printmedien konnten beispielsweise Inhalte, selbst so komplexe Inhalte wie im folgenden Screenshot, elegant in mehreren Spalten unterbringen. 
Der Versuch, ein ähnliches Layout im Web zu imitieren, ist jedoch aufgrund der Inhaltsstruktur des Webs schwierig.
Um das Seitenlayout wie bei Printmedien flexibler zu gestalten, ist ein neues CSS3-Modul erschienen – CSS3-Regionen. Anstatt Inhalte über mehrere Elemente hinweg zu platzieren, ermöglicht dieses Modul, dass Inhalte in bestimmten Bereichen auf der Seite fließen.
Sehen wir uns an, wie dieses Modul funktioniert.
Wenn Sie die CSS-Region verstehen, können Sie es so verstehen: Ich habe einen Behälter in das Dokument eingefügt, und dieser Behälter ist mit Wasser gefüllt. Aber ich möchte Wasser in die Bereiche a, b und c verschieben. Ich muss das Wasser nicht manuell „aufteilen“, sondern lasse den Browser das Wasser diesen Bereichen zuweisen. Daher spielt es keine Rolle, in welchen Behälter das Wasser gefüllt wird. Sobald es geteilt ist, müssen Sie nur den Bereich und den großen Behälter angeben Dort wird das Wasser entnommen.
Experimentelle Browserfunktionen aktivieren
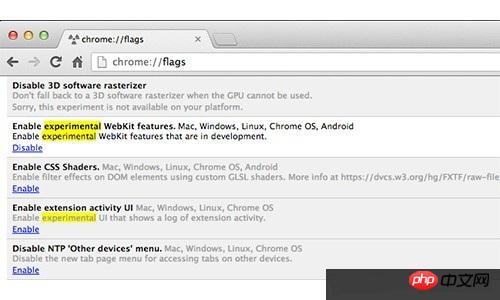
Dieses Modul befindet sich noch im experimentellen Stadium und unterstützt derzeit nur Präfixattribute unter Google Chrome und IE. Wenn Sie Google Chrome verwenden, müssen Sie zunächst experimentelle Funktionen aktivieren. Geben Sie chrome://flags/ in die Adressleiste ein. Setzen Sie „Experimentelle WebKit-Funktionen aktivieren“ auf „Aktiviert“. 
Grundlegender Anwendungsfall
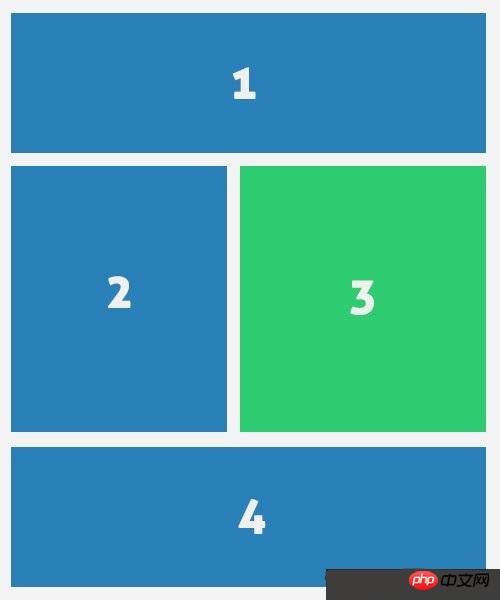
In diesem Beispiel werden wir zwei Arten von Inhalten haben: primären Inhalt und sekundären Inhalt. Die Bereiche 1, 2 und 4 füllen wir mit primärem Inhalt, während sekundärer Inhalt im Bereich 3 angezeigt wird, siehe Bild unten. 
HTML
Beginnen wir mit dem Schreiben der HTML-Struktur.
Das CSS3-Bereichsmodul ist nicht durch die Struktur eingeschränkt, daher können wir den HTML-Teil des sekundären Inhalts einfach außerhalb des Hauptinhalts hinzufügen. Wie oben erwähnt, werden wir den sekundären Inhalt in der Mitte des Hauptinhalts anzeigen . Inhalte wünschen.
<header class="cf">
<h1><span>Lorem ipsum dolor sit amet,</span> consectetur adipisicing elit, sed do eiusmod tempor incididunt ut.</h1>
<h2>labore et dolore magna aliqua</h2>
</header>
<article class="cf">
<p>Lorem ipsum dolor sit amet, consectetur ...</p>
</article>
<aside>
<p><img src="img/stat.jpg" width="500" height="300"></p>
<p>Lorem ipsum dolor sit amet, consectetur ...</p>
</aside>Dann müssen wir Zonen-Tags hinzufügen, um zu markieren, in welche Zone der Inhalt fließt. Dabei spielt es keine Rolle, ob der markierte Bereich höher oder niedriger als der tatsächliche Inhalt liegt.
Das bedeutet, dass es keine Rolle spielt, wo dieses p platziert wird, wenn es ein p mit viel Text gibt und Sie diese Wörter in ein anderes p fließen lassen möchten.
<p class="regions cf">
<p id="region-1" class="region cf"></p>
<p id="region-2" class="region"></p>
<p id="region-3" class="region"></p>
<p id="region-4" class="region cf"></p>
</p>CSS
Im Stylesheet geben wir die Breite und Höhe des Bereichs an. Die Höhe ist erforderlich, da die Höhe Inhaltshaltepunkte angibt, andernfalls fließt der Inhalt nicht in andere Bereiche.
Dies bedeutet, dass die Höhe angibt, wie viel Inhalt dieser Behälter aufnehmen kann. Wenn er den Inhalt überschreitet, fließt er in andere Behälter. ——@99
.demo-wrapper #region-1,
.demo-wrapper #region-4 {
width: 100%;
height: 250px;
}
.demo-wrapper #region-4 {
height: 400px;
}
.demo-wrapper #region-2,
.demo-wrapper #region-3 {
width: 50%;
height: 700px;
margin-bottom: 25px;
}Um Inhalte innerhalb einer Region hinzuzufügen, verwenden wir die neuen CSS-Eigenschaften flow-into und flow-from. Diese Eigenschaften schaffen eine Brücke zwischen Inhalt und Bereich. Wir können Stilregeln wie folgt schreiben, um den Inhalt in Regionen fließen zu lassen.
Die Wörter nach „flow-into“ und „flow-from-here“ werden von Ihnen definiert! Wenn ich beispielsweise möchte, dass der Text von Container a in die Bereiche b und c fließt, kann ich flow-into:a oder einen beliebigen Namen festlegen, den Sie sich vorstellen können, und dann flow-from: den Namen verwenden, den Sie gerade verwendet haben.
article {
-webkit-flow-into: article;
flow-into: article;
}
.demo-wrapper aside {
-webkit-flow-into: aside;
flow-into: aside;
}
#region-1,
#region-2,
#region-4 {
-webkit-flow-from: article;
flow-from: article;
}
#region-3 {
-webkit-flow-from: aside;
flow-from: aside;
}Fügen Sie etwas zusätzliches CSS hinzu und wir erhalten das Ergebnis unten im Browser. 
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Über die Nutzungsanalyse des Animationsattributs in CSS3
Analyse von CSS-Hintergrund und Hintergrundposition
Das obige ist der detaillierte Inhalt vonRelevanter Code der CSS3-Regionsmodulregion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 So zeigen Sie zwei Divs nebeneinander an
So zeigen Sie zwei Divs nebeneinander an
 Welche Programmiersprache ist C-Sprache?
Welche Programmiersprache ist C-Sprache?
 Der Unterschied zwischen Heap und Stack
Der Unterschied zwischen Heap und Stack
 Registrierungsfreier CDN-Beschleunigungsdienst
Registrierungsfreier CDN-Beschleunigungsdienst
 So verwenden Sie die Normfunktion in Python
So verwenden Sie die Normfunktion in Python
 Der Unterschied zwischen Scratch und Python
Der Unterschied zwischen Scratch und Python




