
In diesem Artikel wird hauptsächlich der Implementierungscode von H5 zum Hochladen lokaler Bilder und deren Vorschau vorgestellt. Interessierte Freunde können darauf verweisen.
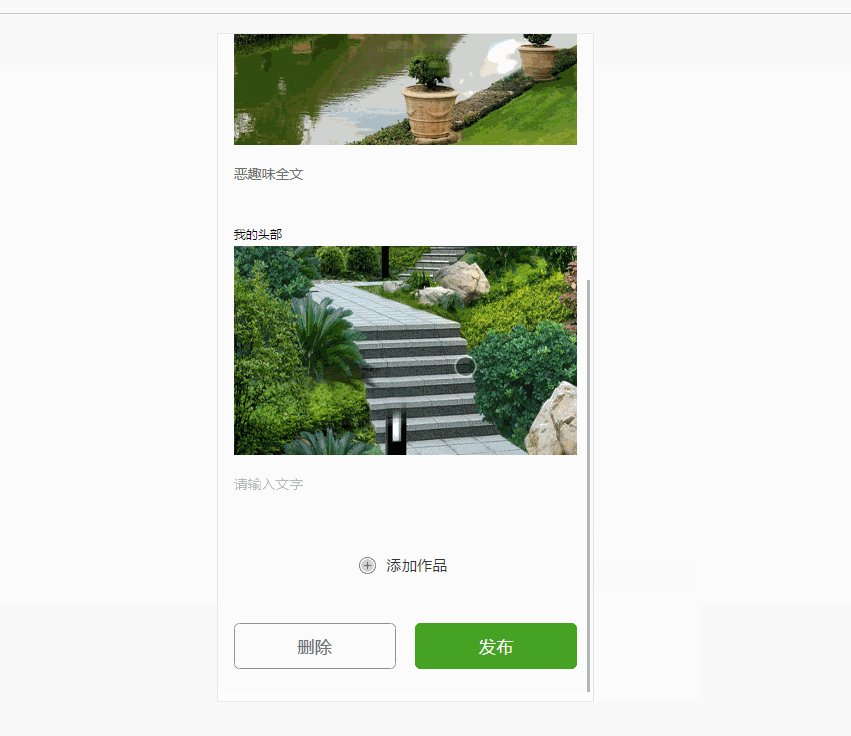
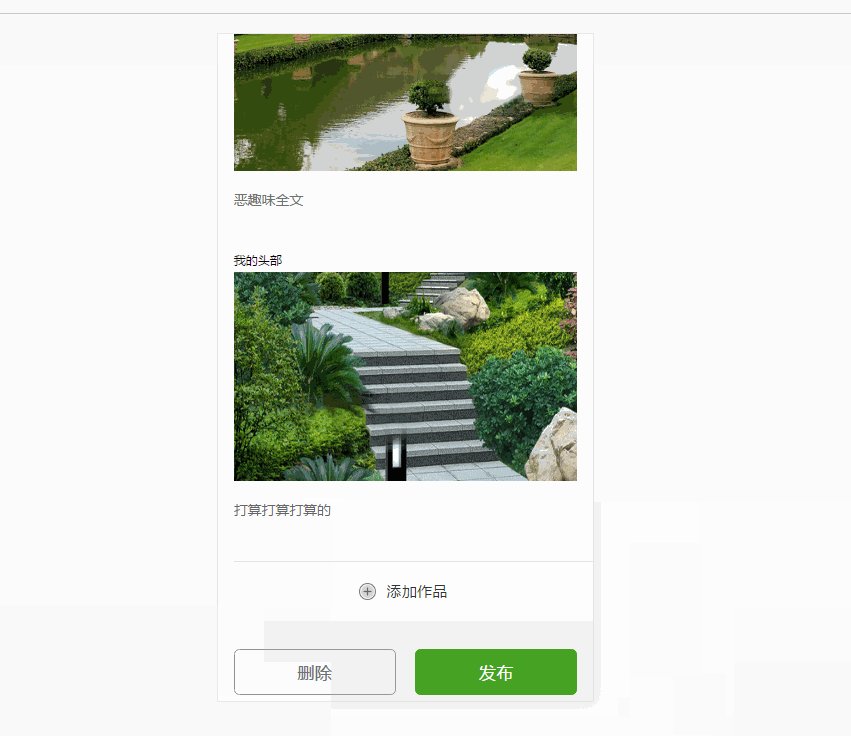
Die H5-Upload-Anzeige ist erforderlich Funktion des Bildes, wie in der Abbildung gezeigt:

Geben Sie den Code direkt ein:
HTML-Teil
<p class="works-wrap"> <p class="figure-box" id="figure_box"></p> <p class="add-btn"> <input type="file" id="imgUploadBtn" /> <a href="javascript:void(0);" rel="external nofollow" ><i></i>添加作品</a></p> </p> </p>
Ich habe CSS verwendet, um input[type=file] auf Optical:0; zu setzen, damit es eher wie ein nativer Upload aussieht.
rrreeDas Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Lernen aller hilfreich sein. Bitte achten Sie auf PHP Chinesische Website!
Verwandte Empfehlungen:
Verwendung von 63 Zeilen HTML5-Code zur Implementierung des Snake-Spiels
HTML5 zur Implementierung von Nachrichten und Antworten Seite
Das obige ist der detaillierte Inhalt vonH5 implementiert Funktionscode zum Hochladen lokaler Bilder und deren Vorschau. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 was ist h5
was ist h5
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 Hat Ripple noch einen Investitionswert?
Hat Ripple noch einen Investitionswert?
 So kaufen und verkaufen Sie Bitcoin auf Okex
So kaufen und verkaufen Sie Bitcoin auf Okex
 CSS
CSS
 So richten Sie den virtuellen Speicher ein
So richten Sie den virtuellen Speicher ein
 So erstellen Sie eine Datenbank in MySQL
So erstellen Sie eine Datenbank in MySQL
 Die Rolle der Registrierung eines Cloud-Servers
Die Rolle der Registrierung eines Cloud-Servers




