
In diesem Artikel wird hauptsächlich der von JS und CSS implementierte Code für wunderschöne Verlaufshintergrund-Spezialeffekte vorgestellt, einschließlich 6 Verlaufseffekten, die JavaScript-bezogene Fähigkeiten für den dynamischen Betrieb von Seitenelementattributen beinhalten
Das Beispiel in diesem Artikel beschreibt den wunderschönen Code für Spezialeffekte mit Farbverlaufshintergrund, der von JS+CSS implementiert wird. Teilen Sie es als Referenz mit allen. Der spezifische Code lautet wie folgt:
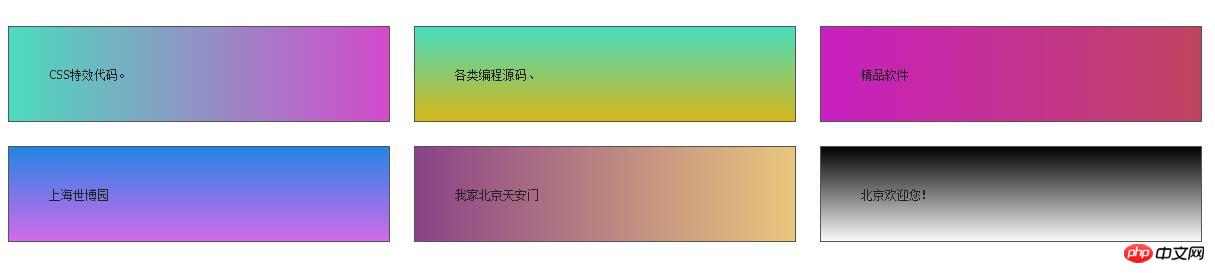
Der Screenshot des laufenden Effekts lautet wie folgt:

Der spezifische Code lautet wie folgt:
rrreeIch hoffe, dass es für das weitere Lernen hilfreich ist Verwandte Inhalte, achten Sie bitte auf die chinesische PHP-Website!
Verwandte Empfehlungen:
CSS-Implementierung des LI-Symbollistenmenüs mit kleinen Bildern
Reine HTML5+CSS3-Produktion von Bildern Drehen
Web-Schiebetüreffekt basierend auf HTML+CSS realisieren
Das obige ist der detaillierte Inhalt vonCode zum Implementieren von Hintergrundeffekten mit Farbverlauf mithilfe von JS und CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




