
Was ist Stückliste?
BOM ist die Abkürzung für Browser Object Model und wird auch als Browser Object Model bezeichnet
Das BOM stellt Objekte bereit, die unabhängig vom Inhalt mit dem Browserfenster interagieren
Da Stücklisten hauptsächlich zur Verwaltung der Kommunikation zwischen Fenstern verwendet werden, ist ihr Kernobjekt Fenster
BOM besteht aus einer Reihe verwandter Objekte und jedes Objekt bietet viele Methoden und Eigenschaften
Im BOM fehlen Standards. Die Standardisierungsorganisation für JavaScript-Syntax ist ECMA und die Standardisierungsorganisation für DOM ist W3C
Die Stückliste war ursprünglich Teil des Netscape-Browserstandards
Was erfahren Sie im Stücklistenkapitel
Im BOM-Tutorial lernen die Schüler einige Objekte kennen, die mit dem Browserfenster interagieren, z. B. das Fensterobjekt, das den Browser verschieben und seine Größe anpassen kann, das Standortobjekt und das Verlaufsobjekt, die für die Navigation verwendet werden können, und Über den Browser können Navigator- und Bildschirmobjekte für System- und Benutzerbildschirminformationen abgerufen und bedient werden. Sie können das Dokument als Eingang für den Zugriff auf HTML-Dokumente, die Verwaltung von Frames-Objekten usw. verwenden.
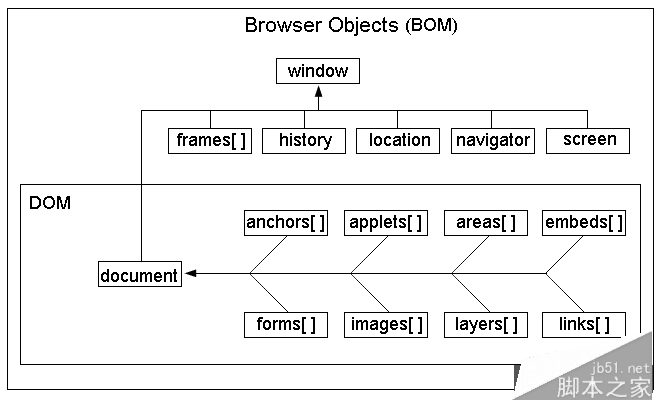
Stücklistenstrukturdiagramm

Das Fensterobjekt ist das oberste (Kern-)Objekt der Stückliste. Alle Objekte werden durch es erweitert. Es kann auch als untergeordnetes Objekt des Fensters bezeichnet werden
Da es sich bei „Fenster“ um ein Objekt der obersten Ebene handelt, können Sie das Fensterobjekt angeben, ohne es beim Aufrufen seines Unterobjekts anzuzeigen. Die folgenden beiden Codezeilen sind beispielsweise identisch:Beispiel
document.write("www.dreamdu.com");
window.document.write(<a href="http://www.dreamdu.com">www.dreamdu.com</a>);jaWas ist der Unterschied zwischen BOM und DOM in vascript?
Dies sind zwei verschiedene Konzepte in der Browser-Laufzeit.
Stücklisten-Browserobjektmodell
Stellt Objekte für die Interaktion mit dem Browserfenster unabhängig vom Inhalt bereit. Beschreibt die Methoden und Schnittstellen für die Interaktion mit dem Browser. Sie können beispielsweise ein neues Fenster öffnen, den Text in der Statusleiste ändern und auch die Stückliste erweitern ActiveXObject. Klasse, Sie können ActiveX-Objekte über JS-Skripte usw. instanziieren.)
DOM-Dokumentobjektmodell
DOM ist eine baumbasierte API für XML. Es beschreibt die Methoden und Schnittstellen zur Verarbeitung von Webinhalten. Es handelt sich um eine API für HTML und XML, die die gesamte Seite in ein aus Knotenebenen bestehendes Dokument plant.
Sprachspezifisches DOM
DOM für XHTML und HTML. Dieses DOM definiert ein HTMLDocument und ein HTMLElement als Grundlage für diese Implementierung. Was ist der Rückgabewert der Funktion?
Was ist der Rückgabewert der Funktion?
 besonderer Symbolpunkt
besonderer Symbolpunkt
 Gängige Verschlüsselungsmethoden für die Speicherung verschlüsselter Daten
Gängige Verschlüsselungsmethoden für die Speicherung verschlüsselter Daten
 Einführung in Befehle zum Erstellen neuer Dateien unter Linux
Einführung in Befehle zum Erstellen neuer Dateien unter Linux
 Die heutigen neuesten offiziellen Nachrichten von PaiCoin sind wahr
Die heutigen neuesten offiziellen Nachrichten von PaiCoin sind wahr
 BIOS kann Solid-State-Laufwerk nicht erkennen
BIOS kann Solid-State-Laufwerk nicht erkennen
 location.search
location.search
 Excel-Tabellen-Schrägstrich in zwei Teile geteilt
Excel-Tabellen-Schrägstrich in zwei Teile geteilt




