
Dieses Mal werde ich Ihnen die Schritte zum Importieren und Verwenden der vue-cli-Komponente ausführlich erläutern. Welche Vorsichtsmaßnahmen sind beim Importieren und Verwenden der vue-cli-Komponente zu beachten? Das Folgende ist ein praktischer Fall .
Eine Datei ist ein Modul, das die Einführung des Moduls und die Methode zum Offenlegen des Moduls erfordert
Die drei Schritte der Verwendung einer anderen Komponente in einer Komponente: Einführung der Komponente, Registrierung der Komponente , und verwenden Sie die Komponente
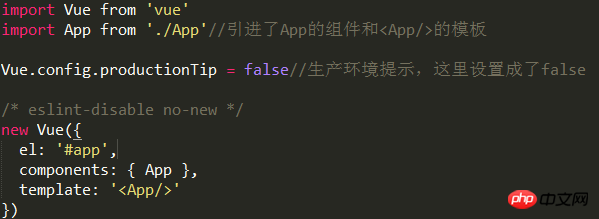
1. Main.js-Dateiinterpretation
Es ist die Eintragsdatei des gesamten Projekts,
.import (es6) führt Vue ein und die Root-Komponente app.vue
Zum Schluss neues Vue, starten Sie die Anwendung

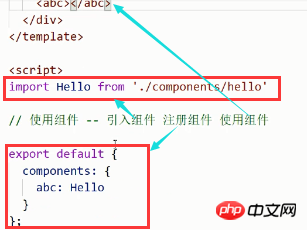
2. Verwendung von Komponenten
Die definierten Komponenten sind im Komponentenverzeichnis abgelegt
Der Prozess der Verwendung einer Komponente
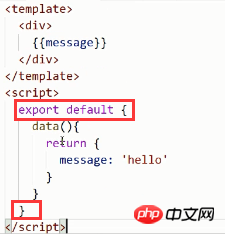
a. Die referenzierte Datei macht das Objekt verfügbar (wenn in der Komponente kein Skript vorhanden ist, muss es nicht verfügbar gemacht werden)

b. Die übergeordnete Komponente führt die untergeordnete Komponente ein und registriert sie. Komponenten (globale Komponenten müssen nicht eingeführt werden), verwenden Sie die Komponente

Erweiterung: import
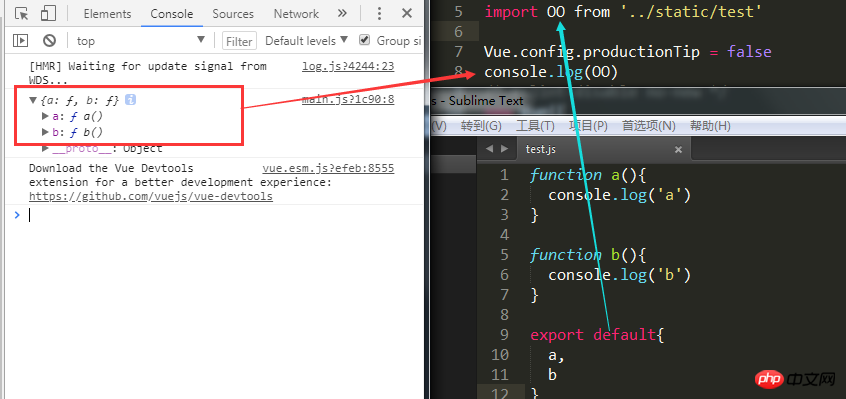
import OO from XX
1.import entspricht der Verwendung von var oder let, um eine Variable OO zu deklarieren (Anpassung, Destrukturierung und Zuweisung sind beide möglich)
2.von: Welche Datei importiert werden soll
. Wenn es sich um eine von Ihnen definierte Datei handelt, schreiben Sie unbedingt den relativen Pfad' ./'
Module müssen nicht geschrieben werden

Variable aus 'Modulpfad importieren
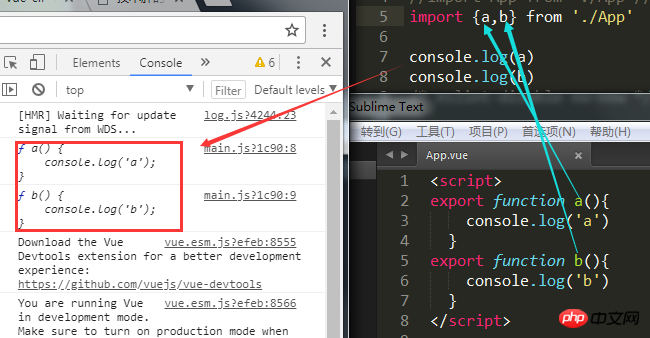
{Destrukturierungszuweisung} aus ' Modulpfad importieren
{* als Variable} aus importieren 'Modulpfad
3. Zu diesem Zeitpunkt gibt OO ein Objekt zurück
4. Wenn Sie möchten, dass das Objekt Inhalt hat, müssen Sie das Objekt zuerst verfügbar machen, damit OO es empfangen kann und verwenden Sie es in der aktuellen Datei. Legen Sie entsprechend dem Format des exponierten Objekts das Format der zu übernehmenden Variablen fest
Machen Sie mehrere Objekte verfügbar und empfangen Sie sie durch Destrukturierungszuweisung

. Legen Sie mehrere Objekte frei und übergeben Sie einen Variablenempfang.

Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Bereichen Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So richten Sie mit Webpack einen Reverse-Proxy ein
So konvertieren Sie ein zweidimensionales Array Zeilen und Spalten mit JS
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zum Importieren und Verwenden von vue-cli-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Einführung in CLI-Befehle
Einführung in CLI-Befehle




