
Dieses Mal zeige ich Ihnen, wie Sie Angular ng-animate und ng-cookies im Projekt verwenden. Das Folgende ist ein praktischer Fall Schauen Sie mal rein.
ng-animate
In diesem Artikel geht es um den Animationsanwendungsteil in Angular.
Erstens bietet Angular keinen nativen Animationsmechanismus. Sie müssen dem Projekt das Angular-Plug-in-Modul ngAnimate hinzufügen, um den Animationsmechanismus von Angular zu vervollständigen von Freiheit und Benutzerfreundlichkeit Es ist ziemlich anpassbar.
Dann müssen Sie zuerst das Angular-Framework (angular.js) in die HTML-Eintragsdatei des Projekts einführen und dann angle.animate.js einführen.
Erstellen Sie in der js-Eintragsdatei app.js des Projekts ein neues Projektmodul und fügen Sie das abhängige Modul ng-Animate hinzu (falls weitere erforderliche Module vorhanden sind, können Sie diese auch einführen, die Reihenfolge spielt keine Rolle)
var demoApp = angular.module('demoApp', ['ngAnimate','ui.router']);Fügen Sie hier einen Satz ein. Es wird empfohlen, den folgenden Modus für die Abhängigkeitsinjektion in Angular zu verwenden. Nach dem Packen und Komprimieren mit Anzeigen, BDS oder anderen Front-End-Automatisierungstools treten keine Probleme auf, da nur die Injektion erfolgt Abhängigkeiten in Form der Übergabe von Parametern an die Funktion, Angular wird strenge Anforderungen für injizierte Variablennamen haben (wenn beispielsweise der $scope-Variablenname in den Controller injiziert wird, kann der Variablenname nur als $scope geschrieben werden):
//控制器.js、指令.js、过滤器.js的依赖注入建议都用这种方式写
//这是ui-route的配置,在app.js
demoApp.config(['$stateProvider', '$urlRouterProvider',function($stateProvider, $urlRouterProvider){
// your code.
}]);Okay, zurück zum Thema. Nach der Einführung von ngAnimate kann der Animationsmechanismus von Angular wirksam werden.
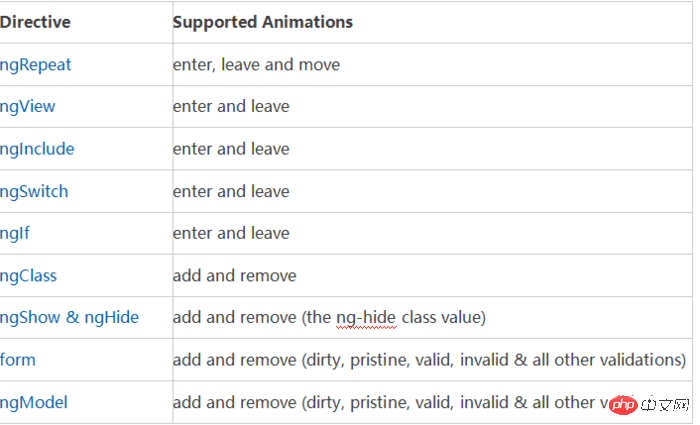
Das Angular-Dokument schreibt die folgenden Anweisungen und unterstützten Animationen

Wie wird es in diesem Artikel mit der NG-Repeat-Anweisung vorgestellt? Einige andere Anweisungen werden fast auf die gleiche Weise verwendet und können analog abgeleitet werden.
ng-repeat dient hauptsächlich dazu, eine Liste dieser Elemente anzuzeigen und der DOM-Struktur hinzuzufügen. Dann ist der Animationsprozess:
Elemente erstellen-> ; > .ng-enter-active -> Abgeschlossen, im Standardzustand -> .ng-leave-active -> > kann Animationen anzeigen, indem die Stile .ng-enter(.ng-leave) und .ng-enter-active(.ng-leave-active) festgelegt und CSS3-Animationen hinzugefügt werden, wie zum Beispiel:
<!-- HTML片段 -->
<p ng-init="users = [1,2,3,4,5]"></p>
<input class="filter-btn" type="search" ng-model="u" placeholder="search item" aria-label="search item" />
<ul>
<li class="item" ng-repeat="user in users | filter: u as result">
{{user}}
</li>
</ul>
/* css片断 */
/*ng-repeat的元素*/
.item{
-webkit-transition: all linear 1s;
-o-transition: all linear 1s;
transition: all linear 1s;
}
/*动画开始前*/
.item.ng-enter{
opacity:0;
}
/*动画过程*/
.item-ng-enter-active{
opacity:1;
}This Der Effekt wird auf alle Elemente gleichzeitig angewendet. In diesem Fall kann es erforderlich sein, einen sequentiellen Farbverlaufseffekt zu erzielen.
/*不同时出现*/
.item.ng-enter-stagger {
transition-delay:0.5s;
transition-duration:0s;
}Ähnlich Diese von Angular Animate bereitgestellten Animationsklassen können auch auf den Seitenwechsel angewendet werden. Benutzerdefinierte Animation (basierend auf der Klasse)
Benutzerdefinierte Animation beim Hinzufügen und Entfernen einer Klasse
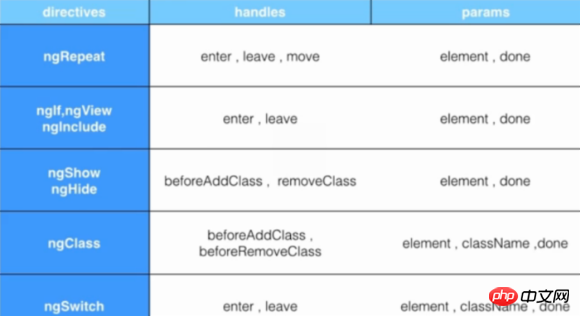
.class-add -> .class-add-active -> >Wenn das Schreiben von CSS die Anforderungen immer noch nicht erfüllt, können Sie die Animation natürlich auch über JS steuern. Sie können den folgenden Code als Vorlage verstehen/* CLASS 是需要应用的class名,handles是支持的操作,如下图所示*/ /* 这里如果是应用在ui-view 的class上,模版会叠加(坑)*/ demoApp.animation('.classname',function(){ return { 'handles':function(element,className,donw){ //... your code here //回调 return function(cancelled){ // alert(1); } } } })Nach dem Login kopierenunterstützt Operation:
ng-cookies
$cookies[name] = value;
$cookies
Bietet Lese-/Schreibzugriff auf Browser-Cookies.
Diese beiden müssen durch die Einführung des ngCookies-Moduls verwendet werden. Dieses Modul ist seit Version 1.4 verfügbar
Aus dem Quellcode haben wir erfahren, dass $cookieStore drei Methoden zurückgibt: get put delete und they werden jeweils verwendet. toJson/fromJson für Serialisierung/Deserialisierung
<!DOCTYPE html>
<html ng-app="AutumnsWindsApp" ng-controller="aswController">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script src="http://code.angularjs.org/1.2.9/angular.min.js"></script>
<script src="http://code.angularjs.org/1.2.9/angular-cookies.min.js"></script>
<body>
{{title}}
</body>
<script>
var AutumnsWindsApp = angular.module('AutumnsWindsApp', ['ngCookies']);
AutumnsWindsApp.controller('aswController', function($cookies, $cookieStore, $scope) {
$cookies.name = 'autumnswind';
$scope.title = "Hello, i'm autumnswind :)";
$cookieStore.put("skill", "##");
//删除cookies
$cookieStore.remove("name");
//设置过期日期
var time = new Date().getTime() + 5000;
$cookieStore.put("cookie", "Hello wsscat", {
expires: new Date(new Date().getTime() + 5000)
});
$cookieStore.put("objCookie", {
value: "wsscat cat cat",
age: "3",
}, {
expires: new Date(new Date().getTime() + 5000)
});
console.log($cookies);
console.log($cookies['objCookie']);
})
</script>
</html>$cookies.name = 'autumnswind';
var time = new Date().getTime() + 5000;
$cookieStore.put("cookie", "Hello wsscat", {
expires: new Date(new Date().getTime() + 5000)
});$cookieStore.remove("name");Ergänzung:
ng-repeat-track nach Nutzung:
<p ng-repeat="links in slides">
<p ng-repeat="link in links track by $index">{{link.name}}</p>
</p>Error: [ngRepeat:dupes]这个出错提示具体到题主的情况,意思是指数组中有2个以上的相同数字。ngRepeat不允许collection中存在两个相同Id的对象
For example: item in items is equivalent to item in items track by $id(item). This implies that the DOM elements will be associated by item identity in the array.
对于数字对象来说,它的id就是它自身的值,因此,数组中是不允许存在两个相同的数字的。为了规避这个错误,需要定义自己的track by表达式。例如:
item in items track by item.id或者item in items track by fnCustomId(item)。
嫌麻烦的话,直接拿循环的索引变量$index来用item in items track by $index
自定义服务的区别:
factory()----函数可以返回简单类型、函数乃至对象等任意类型的数据 一般最为常用
service()-----函数数组、对象等数据
factory和service不同之处在于,service可以接收一个构造函数,当注入该服务时通过该函数并使用new来实例化服务对象
constant()----value()方法和constant()方法之间最主要的区别是,常量可以注入到配置函数中,而值不行,value可与你修改,constant不能修改
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Angular ng-animate und ng-cookies im Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So aktualisieren Sie Douyin
So aktualisieren Sie Douyin
 Detaillierte Erklärung des Linux-Befehls dd
Detaillierte Erklärung des Linux-Befehls dd
 So lösen Sie das Problem, dass localhost nicht geöffnet werden kann
So lösen Sie das Problem, dass localhost nicht geöffnet werden kann
 Was soll ich tun, wenn eDonkey Search keine Verbindung zum Server herstellen kann?
Was soll ich tun, wenn eDonkey Search keine Verbindung zum Server herstellen kann?
 Verwendung der Snoopy-Klasse in PHP
Verwendung der Snoopy-Klasse in PHP
 Gängige Methoden zur Erkennung von Website-Schwachstellen
Gängige Methoden zur Erkennung von Website-Schwachstellen
 Der Unterschied zwischen Git und SVN
Der Unterschied zwischen Git und SVN
 Tutorial zum Kauf und Verkauf von Bitcoin auf Huobi.com
Tutorial zum Kauf und Verkauf von Bitcoin auf Huobi.com




