
Dieses Mal zeige ich Ihnen, wie Express + Mock die Front-End- und Back-End-Parallelentwicklung betreibt. Was sind die Vorsichtsmaßnahmen für die Front-End- und Back-End-Parallelentwicklung mit Express + Mock? Werfen wir einen Blick darauf.
Wenn wir normalerweise mit dem Projekt beginnen, hat unser Front-End während des Entwicklungsprozesses oft keine Daten- und Schnittstellenanforderungen, da die Entwicklung des Backends gerade erst begonnen hat, sodass wir einige gefälschte Daten erstellen oder verwenden müssen versucht, einige Daten zu erstellen. In diesem Fall wird jedoch häufig nutzloser Code eingefügt. Bis dahin muss es gelöscht werden.
Das Folgende ist eine Einführung in Express + Mock, um eine parallele Entwicklung von Front- und Backend zu ermöglichen.
Wir müssen das Datenformat und eine Reihe von Details vorher und nachher besprechen. Gehen wir nicht zuerst auf den Code ein
app.js
'use strict';
const express = require('express');
const app = express();
// port
let NODE_PORT = process.env.PORT || 4000;
// 监听 /user
app.use('/user', function(req, res) {
// 让接口 500-1000ms 返回 好让页面有个loading
setTimeout(() => {
res.json({
status: 1,
msg: '查询成功',
data: {
name: '张三'
}
});
}, Math.random() * 500 + 500);
});
app.listen(NODE_PORT, function() {
console.log('mock服务在' + NODE_PORT + '端口上已启用!');
});Als nächstes Öffnen Sie das Befehlsfenster der aktuellen Datei und führen Sie node app.js
aus, öffnen Sie dann den Browser und geben Sie http://localhost:4000/user

const cors = require('cors');
app.use(cors({
origin: '*',
methods: ['GET', 'POST', 'PUT', 'DELETE'],
allowedHeaders: ['conten-Type', 'Authorization']
}));app.js so in Sie können über andere Ports oder andere IP-Intranets (gleichzeitig) darauf zugreifen. Wenn wir auf einige statische Dateien zugreifen müssen, können wir Code hinzufügen
// './' 根据自己的需求自己配置 app.use(express.static(path.join(__dirname, './')));
var nodemon = require('nodemon');
nodemon({
script: 'app.js',
ext: 'json js',
ignore: [
'.git',
'node_modules/**'
],
});Wir müssen die folgenden Dateien hinzufügen'use strict'; const express = require('express'); const cors = require('cors'); const path = require('path'); var nodemon = require('nodemon'); const userRoutes = require('./user'); const areaRoutes = require('./area'); const nameListRoutes = require('./name-list'); const app = express(); app.use(cors({ origin: '*', methods: ['GET', 'POST', 'PUT', 'DELETE'], allowedHeaders: ['conten-Type', 'Authorization'] })); // port let NODE_PORT = process.env.PORT || 4000; app.use(express.static(path.join(__dirname, './'))); app.use('/user', userRoutes); app.use('/area', areaRoutes); app.use('/nameList', nameListRoutes); nodemon({ script: 'app.js', ext: 'json js', ignore: [ '.git', 'node_modules/**' ], }); app.listen(NODE_PORT, function() { console.log('mock服务在' + NODE_PORT + '端口上已启用!'); });Nach dem Login kopieren
, ./user/index.js, /user/area.js/name-list/index.js
 The Der Inhalt in
The Der Inhalt in
ist wie folgt./user/index.js
'use strict';
const express = require('express');
const Mock = require('mockjs');
const apiRoutes = express.Router();
let random = Math.random() * 500 + 500;
// 访问 /user/ 时
apiRoutes.get('/', function(req, res) {
setTimeout(() => {
res.json({
status: 1,
msg: '查询成功',
data: {
name: '张三'
}
});
}, random);
});
// 访问 /user/1111 时
apiRoutes.get('/idList', function(req, res) {
setTimeout(() => {
res.json({
status: 1,
msg: 'OK',
data: Mock.mock({
'list|1-10': [{
'id|+1': 1
}]
})
});
}, random);
});
module.exports = apiRoutes;

// 判断是否是本地开发
const isDev = process.env.NODE_ENV ==='development';
// 设置 host 本地走mock 生产环境走相对路径 /user/
const host = isDev ? 'http://localhost:4000' : ''
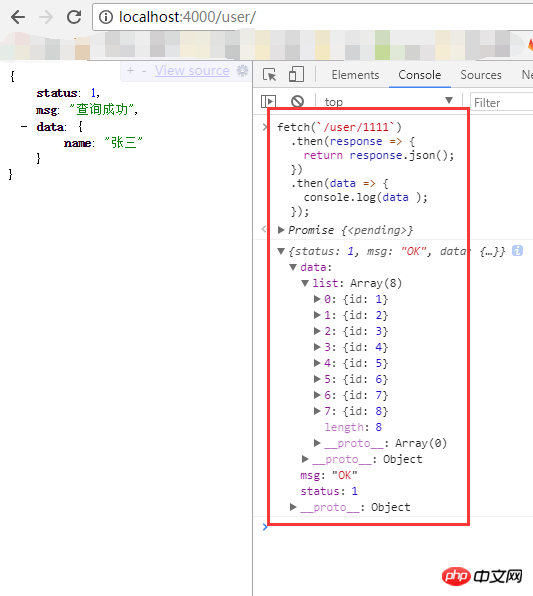
fetch(`${host}/user/`)
.then(response => {
return response.json();
})
.then(data => {
console.log(data );
});

im Hintergrund Ihres lokal entwickelten Befehls unter Einstellungen hinzu package.json oder führen ihn in einem separaten Befehlsfenster aus && node xx/aap.js
So implementieren Sie ein Angular-Projekt mit Angular CLI
So verwenden Sie die JQuery-Layur-Popup-Ebene in aktuelle Projekte
Das obige ist der detaillierte Inhalt vonWie Express + Mock die parallele Front- und Backend-Entwicklung betreibt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So wechseln Sie die Einstellungen zwischen Huawei-Dual-Systemen
So wechseln Sie die Einstellungen zwischen Huawei-Dual-Systemen
 Kann das Laufwerk C erweitert werden?
Kann das Laufwerk C erweitert werden?
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen
 qq Stimme
qq Stimme
 Einführung in die Arten von Schweißmethoden
Einführung in die Arten von Schweißmethoden
 Der Unterschied zwischen PHP und JS
Der Unterschied zwischen PHP und JS
 Der Unterschied und die Verbindung zwischen C-Sprache und C++
Der Unterschied und die Verbindung zwischen C-Sprache und C++
 Enzyklopädie zur Verwendung von Printf
Enzyklopädie zur Verwendung von Printf




