
Dieses Mal bringe ich Ihnen Vue zum Auslösen des mobilen Scrollbar-Ereignisses. Was sind die Vorsichtsmaßnahmen für Vue, um das mobile Scrollbar-Ereignis auszulösen?

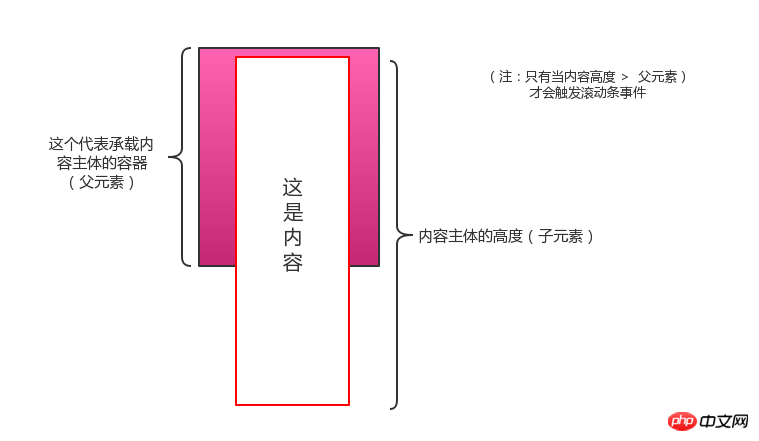
Beachten Sie unbedingt, dass alle Bildlaufereignisse diese Bedingung erfüllen müssen, und das Gleiche gilt für horizontale Bildlaufleisten.
Solange Die Breite des untergeordneten Elements ist größer als die Breite des übergeordneten Elements. (Im nächsten Artikel geht es um die Implementierung einer horizontalen Bildlaufleiste.)
Kommen Sie auf den Punkt! ! !
Sehen wir uns zunächst an, wie diese Pulldown-Aktualisierung analysiert wird.
Drei zu verwendende Ereignisse auf der mobilen Seite: touchstart (Finger gedrückt), touchmove (Finger bewegt), touchend (Finger links)
Pull-Down-Aktualisierung ist (touchstart => touchmove (Nach unten bewegen) => berührend) einen Prozess
Allgemeine Idee:
Dropdown hängt hauptsächlich damit zusammen, dass der Finger den Y-Achsenpunkt berührt
1. Notieren Sie den Koordinatenpunkt, an dem der Finger auf die y-Achse drückt
2. Notieren Sie die Distanz, die der Finger zurücklegt, wenn er sich bewegt (Hinweis: um zu beurteilen, ob der Finger bewegt sich nach oben oder unten, nach oben Bewegen bedeutet Scrollen)
3. Starten Sie das Pulldown-Aktualisierungsereignis
Sehen Sie sich den Code an:
In vue müssen Sie das Ereignis in Methoden registrieren, in Bind an das übergeordnete Element. Jeder hier sollte Projekte mit vue-cli erstellen!
Wenn nicht, gebe ich Ihnen später einen Link, der die bereits erstellte Projektstruktur enthält. Enthält den Quellcode und die Demo dieses Plug-Ins. 1

Anwendungsfall für Gerüstbau bei der Anwendungsentwicklung reagieren
Vue2.0-Konfiguration Mint-UI von Grund auf ( Code beigefügt)
Das obige ist der detaillierte Inhalt vonVue löst ein mobiles Scrollbar-Ereignis aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




