
Dieses Mal werde ich Ihnen zeigen, wie Sie vue-devtools von Grund auf verwenden. Was sind die Vorsichtsmaßnahmen für die Verwendung von vue-devtools?
vue-devtools ist ein Plug-In, das auf dem Chrome-Browser basiert und zum Debuggen von Vue-Anwendungen verwendet wird. Da auf den Google Store in China nicht zugegriffen werden kann (Sie müssen wissenschaftlich im Internet surfen), ist die Installation schwieriger . Ich werde einen Artikel schreiben, um es aufzuzeichnen.
Der erste Schritt
vue-devtools lokal klonen
Git-Klon https://github.com/vuejs/vue-devtools.git
Der zweite Schritt
Installieren Sie das Abhängigkeitspaket im vue-devtools-Verzeichnis
cd vue-devtools npm install
Der dritte Schritt
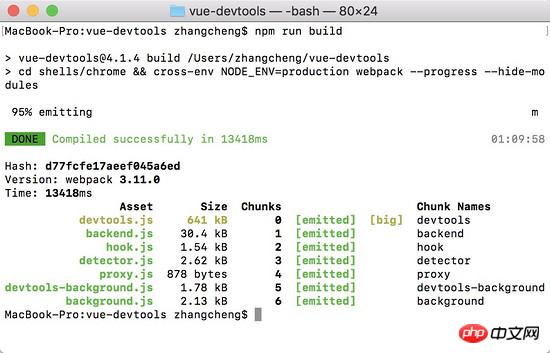
Kompilieren Sie den Code
npm run build

Schritt 4
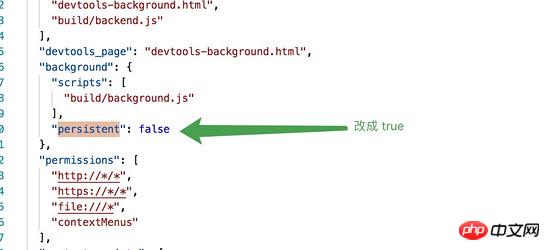
Ändern Sie die vue-devtools/shells/chrome/manifest.json -Datei und ändern Sie „persistent“ in „true“

Schritt 5
Öffnen Sie Chrome, geben Sie chrome://extensions/ ein, um die Seite mit den Chrome-Erweiterungseinstellungen aufzurufen
Öffnen Sie den Entwicklermodus in der oberen rechten Ecke

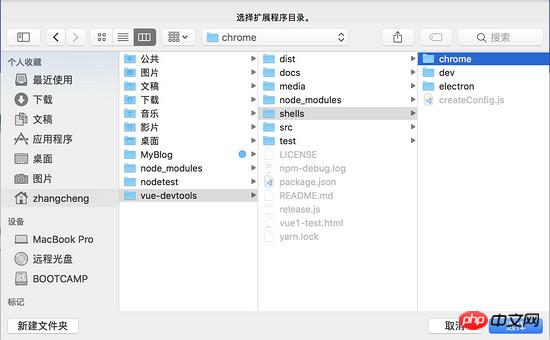
Klicken Sie, um die dekomprimierte Erweiterung zu laden und wählen Sie vue-devtools/shells/chrome aus

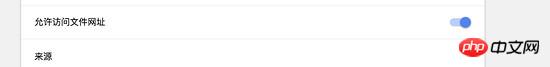
Hinweis: Aktivieren Sie diese Option, um den Zugriff auf Datei-URLs zuzulassen

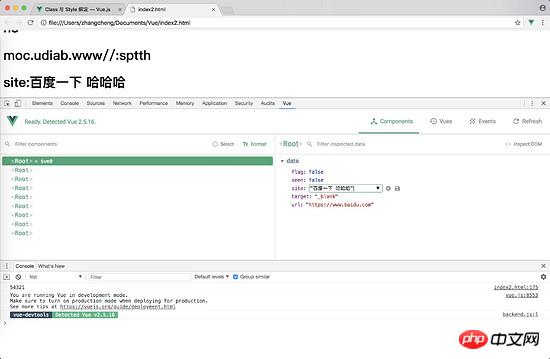
Zu diesem Zeitpunkt wurde vue-devtools installiert. Viel Spaß damit!

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website !
Empfohlene Lektüre:
Verwenden der beforeEnter-Hook-Funktion (mit Code)
React Application Development Scaffolding Use Case
Das obige ist der detaillierte Inhalt vonVerwendung von vue-devtools von Grund auf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




