
Dieses Mal zeige ich Ihnen, wie Sie ein WeChat-Miniprogramm-Entwicklungsprojekt erstellen und welche Vorsichtsmaßnahmen für WeChat-Miniprogramm-Entwicklungs- und Erstellungsprojekte gelten. Das Folgende ist ein praktischer Fall, werfen wir einen Blick darauf.
Wir müssen Entwicklertools verwenden, um die Erstellung von Miniprogrammen und die Codebearbeitung abzuschließen.
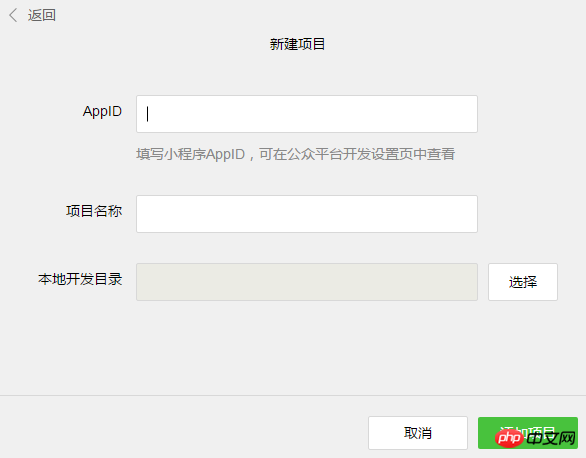
Nachdem die Entwicklertools installiert sind, öffnen Sie WeChat und scannen Sie den QR-Code, um sich anzumelden. Wählen Sie „Projekt erstellen“, geben Sie die oben erhaltene AppID ein, legen Sie einen lokalen Projektnamen (keinen Miniprogrammnamen) fest, z. B. „Mein erstes Projekt“, und wählen Sie einen lokalen Ordner als Verzeichnis aus, in dem der Code gespeichert wird. Klicken Sie einfach „Neues Projekt“.

Um Anfängern das Verständnis der grundlegenden Codestruktur des WeChat-Applets während des Erstellungsprozesses zu erleichtern, wenn das ausgewählte lokale Ordner ist Wenn der Ordner leer ist, werden Sie von den Entwicklertools gefragt, ob Sie ein Schnellstartprojekt erstellen müssen. Wählen Sie „Ja“. Die Entwicklertools helfen uns dabei, eine einfache Demo im Entwicklungsverzeichnis zu erstellen.
Nachdem das Projekt erfolgreich erstellt wurde, können wir auf das Projekt klicken, um die vollständige Entwicklertool-Oberfläche aufzurufen und anzuzeigen. Klicken Sie auf die linke Navigation, um unseren Code unter „Bearbeiten“ und „Debuggen“ anzuzeigen und zu bearbeiten. Sie können den Code testen und die Wirkung des Miniprogramms auf dem WeChat-Client simulieren. Unter „Projekt“ können Sie ihn an Ihr Mobiltelefon senden, um eine Vorschau der tatsächlichen Wirkung zu erhalten.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
JS implementiert statistische Datenmuster in Zeichenfolgen
So verwenden Sie JS, um Tag-Inhalte zu erhalten
Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein Projekt für die WeChat-Applet-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 So löschen Sie WeChat-Emoticons
So löschen Sie WeChat-Emoticons
 Einführung in häufig verwendete Top-Level-Domain-Namen
Einführung in häufig verwendete Top-Level-Domain-Namen
 Der spezifische Prozess der Verbindung zu WLAN im Win7-System
Der spezifische Prozess der Verbindung zu WLAN im Win7-System
 So öffnen Sie PHP auf einer Webseite
So öffnen Sie PHP auf einer Webseite
 Win10 taskmgr.exe-Dateianwendungsfehlerlösung
Win10 taskmgr.exe-Dateianwendungsfehlerlösung
 So verwenden Sie die magnetische Btbook-Suche
So verwenden Sie die magnetische Btbook-Suche
 Welche Anwendungen bietet das Internet der Dinge?
Welche Anwendungen bietet das Internet der Dinge?




