
Dieses Mal zeige ich Ihnen, wie Sie den Knoten bedienen, um den Bestätigungscode für das Anmeldebild zu realisieren Praktischer Koffer, schauen wir uns gemeinsam um. Schauen Sie mal rein.
1. Installieren Siecnpm i svg-captcha --save
var svgCaptcha = require('svg-captcha');
3-1 Installieren Sie , das zum Speichern der erhaltenen
Sitzung in Cookies verwendet wird, um die Überprüfung des Front-End-Zugriffs zu erleichtern cookie-parser
3-2 Verwenden Sie cnpm i cookie-parser --save
const cookieParase = require('cookie-parser');
app.use(cookieParase());, damit Sie Cookies im Projekt verwenden können cookie-parser
// 获取验证码
getCaptcha(req, res, next){
var captcha = svgCaptcha.create({
// 翻转颜色
inverse: false,
// 字体大小
fontSize: 36,
// 噪声线条数
noise: 2,
// 宽度
width: 80,
// 高度
height: 30,
});
// 保存到session,忽略大小写
req.session = captcha.text.toLowerCase();
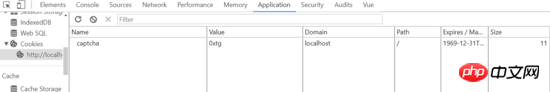
console.log(req.session); //0xtg 生成的验证码
//保存到cookie 方便前端调用验证
res.cookie('captcha', req.session);
res.setHeader('Content-Type', 'image/svg+xml');
res.write(String(captcha.data));
res.end();
},4. Hintergrundrouting schreiben
// 获取验证码
router.get('/api/getCaptcha', function(req, res, next) {
return api.getCaptcha(req, res, next);
})/api/getCaptcha5. Front-End-Zugriff
<img src="/api/getCaptcha" alt="captcha" >
Aber jetzt haben wir wieder Bedarf aktualisiert werden
6. Implementieren Sie die Aktualisierung des Klickbestätigungscodes
Ändern Sie jetzt das Ergebnis des Bestätigungscodes, fügen Sie eine äußere Beschriftung hinzu und binden Sie ein Klickereignis dazu, was ich hier verwendet habe , also ist es
, und das gleiche gilt für andere Frameworks<a href="#" rel="external nofollow" @click="editCaptcha"> <img src="/api/getCaptcha" alt="" ref="imgYzm"> </a>
vueKlick-Ereignis@clickeditCaptcha () {
this.$refs.imgYzm.src = '/api/getCaptcha?d='+Math.random()
},Auf diese Weise wird das Problem beim Klicken auf den Bestätigungscode zum Aktualisieren ist aufgetreteneditCaptcha
7. Front-End-Verifizierungscode
Wir haben den Bestätigungscode gerade im Hintergrund erhalten, aber wie geht das? Überprüfen Sie es im Frontend?
Denken Sie daran, dass wirin 3-2 installiert und die generierte Sitzung in einem Cookie gespeichert haben. Hier kann unser Frontend den Wert des Bestätigungscodes abrufen, indem es auf dieses Cookie zugreift.
cookie-parser
Warum sollte es in Cookies gespeichert werden? Da das Frontend nicht auf die vom Backend generierte Sitzung zugreifen kann, gibt es überhaupt keine Sicherheit, wenn wir auf den Zugriff warten. Daher speichern wir eine Kopie in einem Cookie für den Frontend-Zugriff. 
let captcha = document.cookie.split('=')[1]
if(this.yzm != captcha){
return this.$message.warning('验证码错误')
}So verwenden Sie den Vue-Quellcode, um den Ereignismechanismus zu analysieren
So bedienen Sie JS, um das zu erhalten Stadt und geografischer Standort des Benutzers
Das obige ist der detaillierte Inhalt vonSo bedienen Sie den Knoten, um den Anmeldebild-Verifizierungscode zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Transactionscope-Nutzung
Transactionscope-Nutzung
 Detaillierte Erläuterung der Verwendung der Oracle-Substr-Funktion
Detaillierte Erläuterung der Verwendung der Oracle-Substr-Funktion
 Vue verweist auf JS-Dateien
Vue verweist auf JS-Dateien
 jquery jeweils
jquery jeweils
 So lesen Sie Dateien und konvertieren sie in Java in Strings
So lesen Sie Dateien und konvertieren sie in Java in Strings
 Linux-Befehl zum geplanten Herunterfahren
Linux-Befehl zum geplanten Herunterfahren
 div-Bildlaufleiste
div-Bildlaufleiste
 So implementieren Sie Farbschriftarten in CSS
So implementieren Sie Farbschriftarten in CSS




