
Dieses Mal zeige ich Ihnen, wie Sie Vue zum Übertragen von Daten verwenden und welche Vorsichtsmaßnahmen für die Verwendung von Vue zum Übertragen von Daten gelten. Hier ist ein praktischer Fall, schauen wir uns das an.
Komponente ist die leistungsstärkste Funktion von Vue.js. Komponenten können wiederverwendbaren Code kapseln und die Wiederverwendung von Komponenten durch die Übergabe verschiedener Objekte realisieren. Die Übertragung von Komponentenwerten wird jedoch zu einem Problem, das gelöst werden muss.
1. Die übergeordnete Komponente übergibt den Wert an die untergeordnete Komponente.
Der Bereich der Komponenteninstanz ist isoliert. Dies bedeutet, dass die Daten der übergeordneten Komponente nicht direkt in der Vorlage der untergeordneten Komponente referenziert werden können. Damit die untergeordnete Komponente die Daten der übergeordneten Komponente verwendet, müssen wir die props-Option der untergeordneten Komponente übergeben.
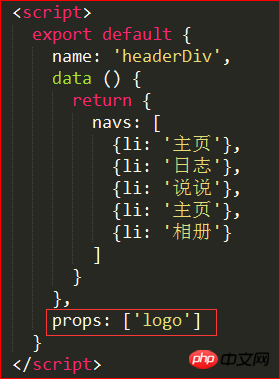
Unterkomponente:
![子组件需要从父组件获取 logo 的值,就需要使用 props: ['logo']](https://img.php.cn/upload/article/000/061/021/396b30af1a90c0ce4ad997091765d433-0.png)
Wenn die Unterkomponente den Wert des Logos von der übergeordneten Komponente erhalten muss, muss sie Requisiten verwenden: [ 'logo']

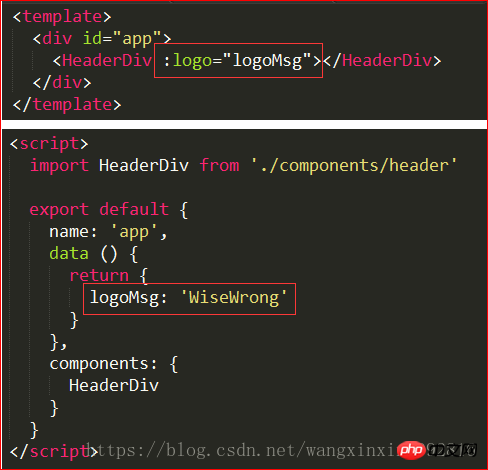
Übergeordnete Komponente:

2 übergeordnete Komponente
Die untergeordnete Komponente übergibt Daten hauptsächlich über das Ereignis an die übergeordnete Komponente.
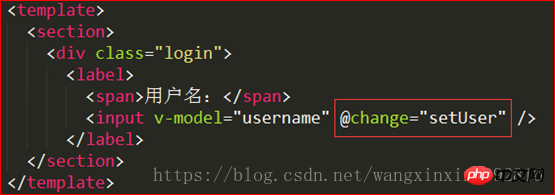
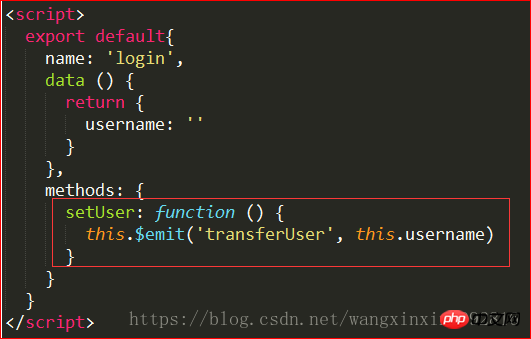
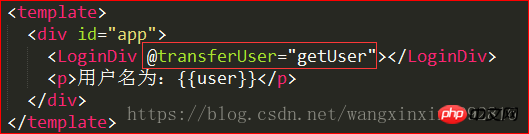
Unterkomponente:


wobei transferUser ein benutzerdefiniertes Ereignis ist und this.username über dieses Ereignis an die übergeordnete Komponente übergeben wird.
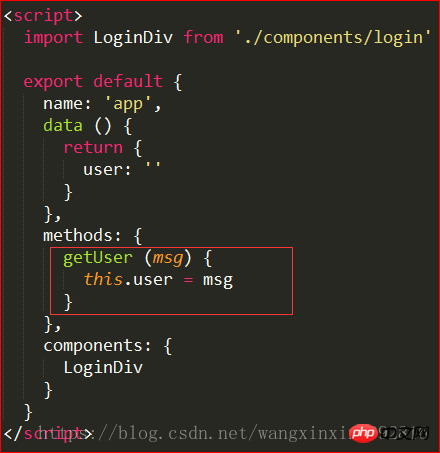
Übergeordnete Komponente:


Der Parameter msg in der getUser-Methode ist der Parameter Benutzername, der von der untergeordneten Komponente
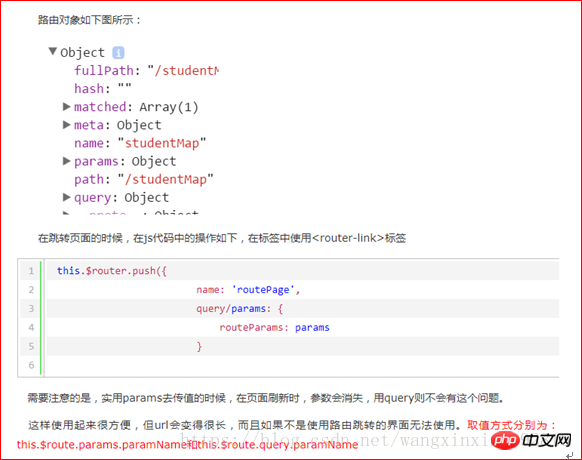
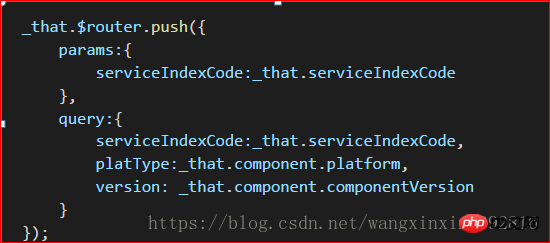
3.RouteÜbergabewert


Lebenszyklus Aufgabe erstellt.

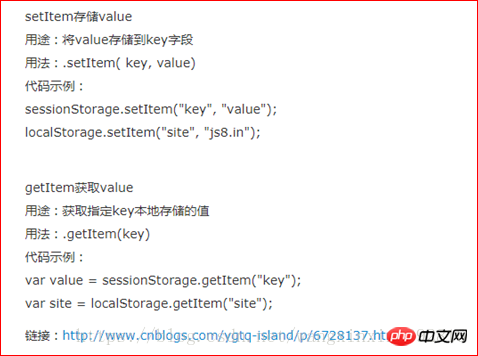
4. Speichern Sie Daten über localStorage oder SessionStorage

So bedienen Sie JS, um die Stadt und den geografischen Standort des Benutzers zu ermitteln
Verwendung Webpack-Modulmanagement- und Verpackungstools
Das obige ist der detaillierte Inhalt vonSo übergeben Sie Daten mit Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So binden Sie Daten in einer Dropdown-Liste
So binden Sie Daten in einer Dropdown-Liste
 Was ist der Unterschied zwischen Hardware-Firewall und Software-Firewall?
Was ist der Unterschied zwischen Hardware-Firewall und Software-Firewall?
 Was ist der Kern eines Datenbanksystems?
Was ist der Kern eines Datenbanksystems?
 So lösen Sie das Problem, wenn der Computer eingeschaltet wird, der Bildschirm schwarz wird und der Desktop nicht aufgerufen werden kann
So lösen Sie das Problem, wenn der Computer eingeschaltet wird, der Bildschirm schwarz wird und der Desktop nicht aufgerufen werden kann
 Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
 Einführung in alle Verwendungsmöglichkeiten von Python
Einführung in alle Verwendungsmöglichkeiten von Python
 Häufige Verwendungen von set
Häufige Verwendungen von set
 Es gibt verschiedene Arten von PHP-Arrays
Es gibt verschiedene Arten von PHP-Arrays




