
Dieses Mal zeige ich Ihnen, wie Sie den .sync-Modifikator in Vue verwenden und welche Vorsichtsmaßnahmen bei der Verwendung des .sync-Modifikators in Vue gelten. Hier ist ein praktischer Fall, schauen wir uns das an.
In einigen Fällen müssen wir möglicherweise eine „bidirektionale Bindung“ für eine Requisite durchführen (Eigenschaft, die Daten zwischen übergeordneten und untergeordneten Komponenten weitergibt).
Die Funktionen, die der .sync-Modifikator in vue 1.x bereitstellt. Wenn eine untergeordnete Komponente den Wert einer Requisite mit .sync ändert, wird die Änderung auch mit dem in der übergeordneten Komponente gebundenen Wert synchronisiert.
Das ist praktisch, kann aber auch Probleme verursachen, da es den einseitigen Datenfluss unterbricht. (Daten fließen von oben nach unten und Ereignisse fließen von unten nach oben)
Da sich der Code zum Ändern der Requisite einer Unterkomponente nicht vom Code für gewöhnliche Zustandsänderungen unterscheidet, wenn Sie sich also nur das ansehen Code der Unterkomponente ändern Sie stillschweigend den Zustand der übergeordneten Komponente, ohne zu wissen, dass dies überhaupt angemessen ist.
Dies verursacht hohe Wartungskosten beim Debuggen von Anwendungen mit komplexen Strukturen. Deshalb haben wir .sync in Vue 2.0 entfernt.
Aber in tatsächlichen Anwendungen stellen wir fest, dass .sync immer noch seine Anwendungen hat, beispielsweise bei der Entwicklung wiederverwendbarer Komponentenbibliotheken. (Dumm ○△○)
Alles, was wir tun müssen, ist, den Code der untergeordneten Komponente, der den Zustand der übergeordneten Komponente ändert, leichter unterscheidbar zu machen.
Also haben wir ab Vue 2.3.0 den Modifikator .sync wieder eingeführt, aber dieses Mal existiert er nur als syntaktischer Zucker zur Kompilierungszeit. Es wird automatisch zu einem V-On-Listener erweitert, der die Eigenschaften der übergeordneten Komponente automatisch aktualisiert.
Zum Beispiel
<child :foo.sync=”msg”></child> 就会被扩展为: <child :foo=”bar” @update:foo=”val => bar = val”> (@是v-on的简写)
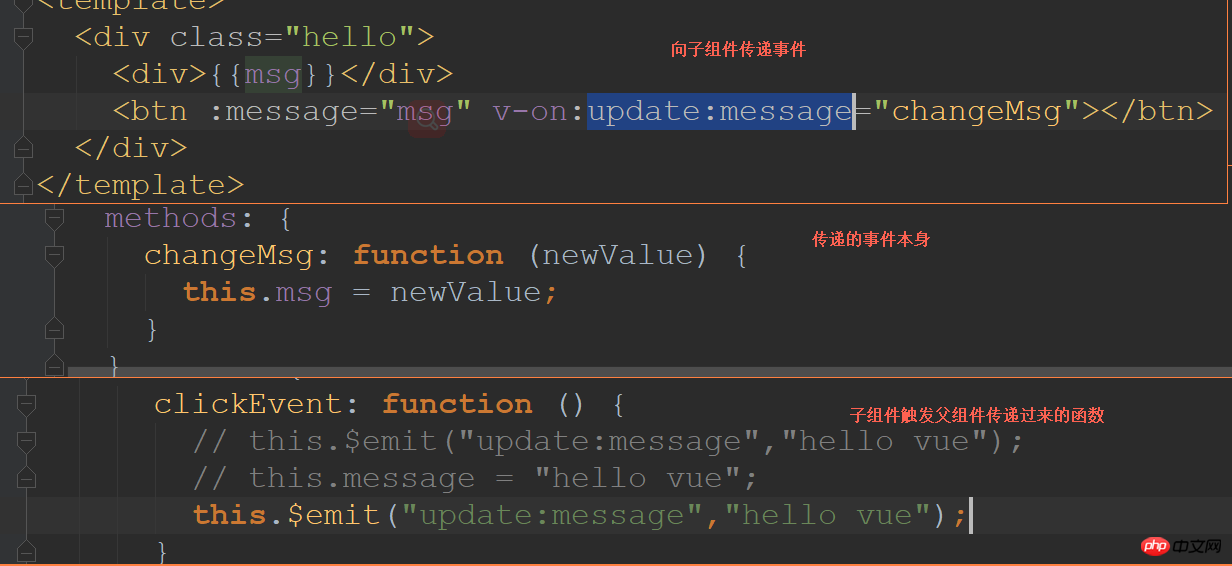
Wenn eine Unterkomponente den Wert von foo aktualisieren muss, muss sie explizit ein Aktualisierungsereignis auslösen: this.$emit( „update:foo“, newValue );
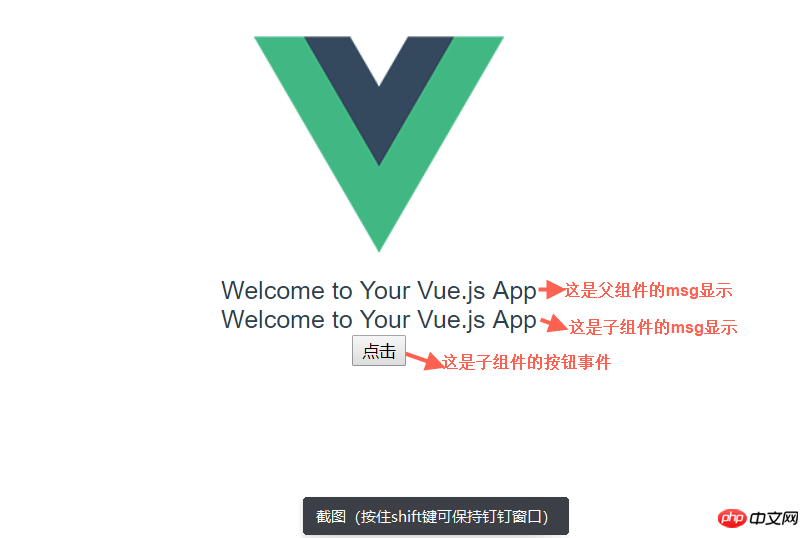
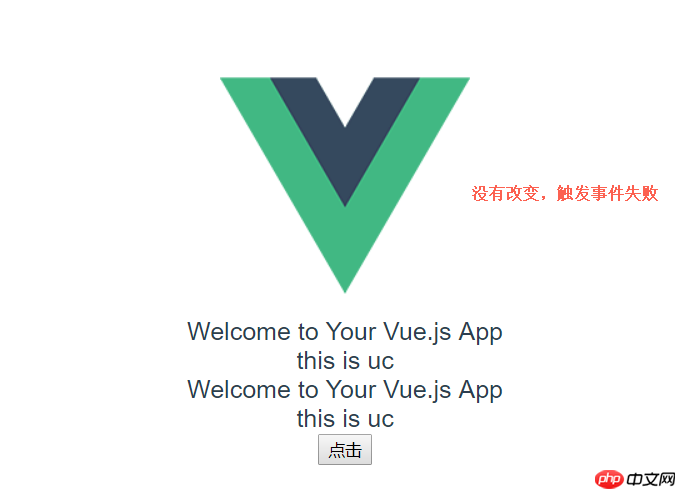
Ausgangszustand:

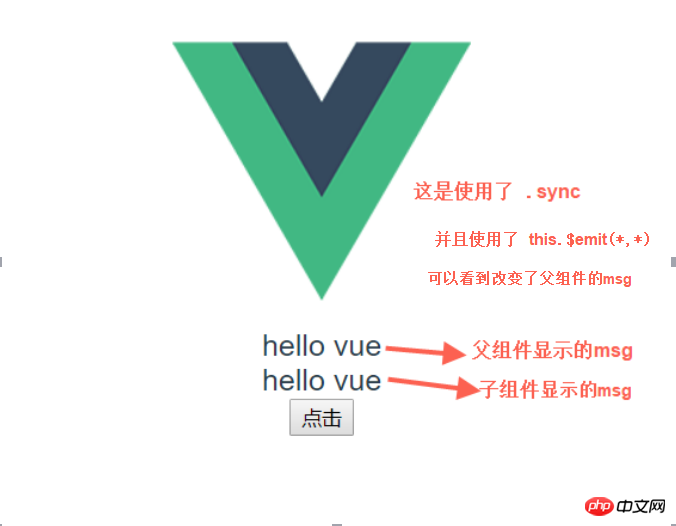
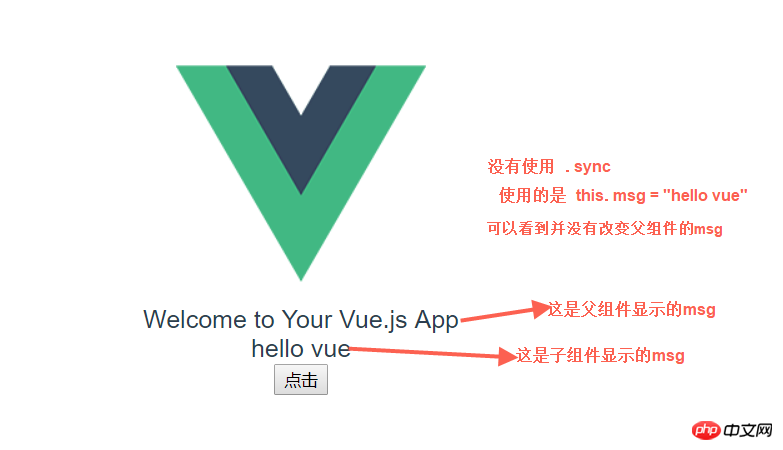
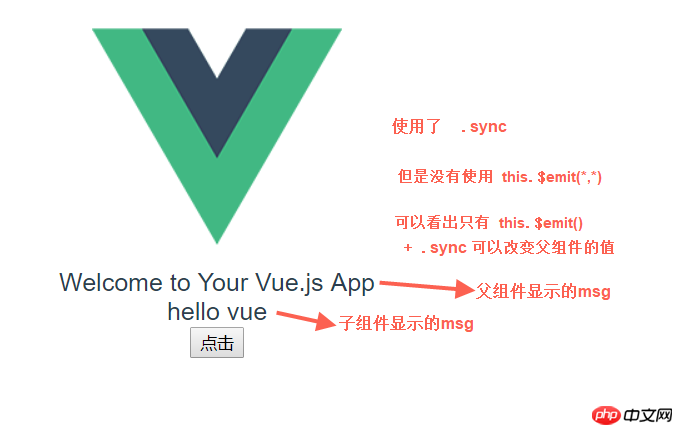
Zustand nach dem Klicken:



Das Prinzip besteht darin, dass die übergeordnete Komponente eine Funktion an die untergeordnete Komponente übergibt:function (newValue) { this.msg = newValue; }

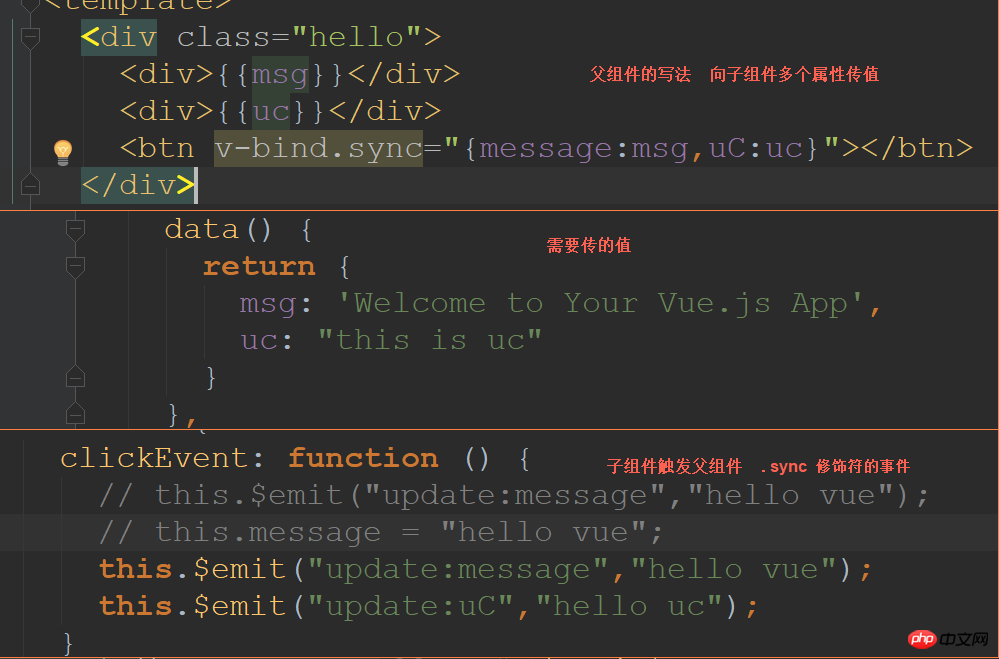
Bei Verwendung einer Objekt Dieser .sync-Modifikator kann auch mit v-bind verwendet werden, wenn mehrere Eigenschaften gleichzeitig festgelegt werden.
Zum Beispiel: <child v-bind.sync = “{ message: msg, uC: uc}”></child> (kann nicht als :.sync="{**********} geschrieben werden, sonst wird ein Fehler gemeldet)
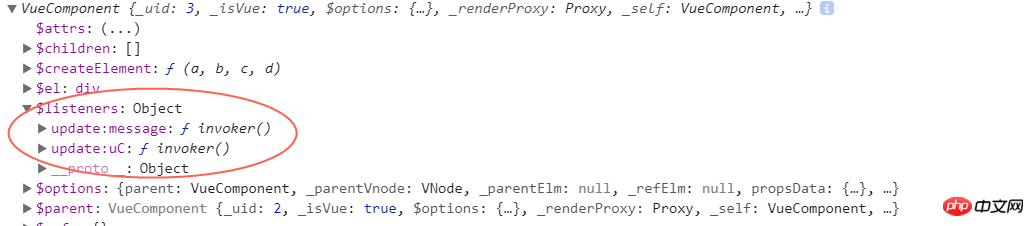
Dies Beispiel: Nachricht und uC. Fügen Sie außerdem einen V-On-Listener für Updates hinzu.



Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln zum Thema PHP chinesische Website!
Empfohlene Lektüre:
So finden und bedienen Sie JQuery-Elemente
So verwenden Sie das nodeJS-Modul
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den Modifikator .sync in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




