
Dieses Mal zeige ich Ihnen, wie Sie Gerüste zur Entwicklung von Reaktionsanwendungen verwenden und welche Vorsichtsmaßnahmen bei der Verwendung von Gerüsten zur Entwicklung von Reaktionsanwendungen gelten. Hier sind praktische Fälle, werfen wir einen Blick darauf.
1. Einführung
Bei der Entwicklung von Reaktionsanwendungen sollte niemand die herkömmliche Methode verwenden, um die Reaktionsquelldatei (js) einzuführen und sie dann in HTML zu bearbeiten.
Jeder verwendet Webpack + Es6, um Front-End-Anwendungen in Kombination mit React zu entwickeln.
Zu diesem Zeitpunkt können wir npm manuell verwenden, um verschiedene Plug-Ins zu installieren, um die Umgebung von Anfang bis Ende aufzubauen.
Zum Beispiel:
npm install react react-dom --save npm install babel babel-loader babel-core babel-preset-es2015 babel-preset-react --save npm install babel webpack webpack-dev-server -g
Obwohl der Prozess, es selbst zu erstellen, auch ein guter Lernprozess ist, ist es manchmal unvermeidlich, auf verschiedene Probleme zu stoßen, insbesondere für Anfänger, und jedes Mal, wenn eine neue Anwendung erforderlich ist entwickelt, wäre es zu umständlich, es von Grund auf neu zu erstellen.
Also hat jemand ein Gerüst basierend auf seinen eigenen Erfahrungen und Best Practices entwickelt, um zu vermeiden, dass das Rad neu erfunden wird und während des Entwicklungsprozesses nutzlose Arbeit geleistet wird, und so Entwicklungszeit zu sparen.
Für Gerüste wie dieses habe ich das Internet nach Gerüsten durchsucht, die viele Menschen nutzen und auf die sie achten, und habe insgesamt drei gefunden:
React-Boilerplate
react-redux-starter-kit
create-react-app
ihre Aufmerksamkeit Das Volumen ist sehr groß. Zum Zeitpunkt des Schreibens dieses Artikels ist die Anzahl der Sterne auf Github wie folgt:



Dies kann man anhand dieser sehen Drei Es gibt viele Leute, die am Gerüst arbeiten. Der bekannteste ist die Create-React-App.
Es kommt von hinten. Die Entwicklungszeit ist später als bei den ersten beiden, aber es hat mehr Aufmerksamkeit als diese und es wird auch offiziell von Facebook entwickelt.
Auf jeden Fall ein hervorragendes Produkt.
Nachfolgend stellen wir die Funktionen vor.
2. Funktionen
Es hat viele Vorteile, beginnen wir mit der Installation und Verwendung.
2.1 Einfache Installation und Verwendung
Die Create-React-App ist wirklich einfach zu installieren. Im Gegensatz zu anderen Gerüsten ist nur ein Klonen erforderlich. Darauf aufbauend wird der Quellcode des gesamten Gerüsts modifiziert. Nachdem
npm install -g create-react-app
installiert wurde, können Sie den folgenden Befehl verwenden:
create-react-app my-app cd my-app/
hat das Verzeichnis my-app erstellt. Verwenden Sie zu diesem Zeitpunkt den folgenden Befehl, um mit der Entwicklung von Anwendungen zu beginnen . .
npm start
Standardmäßig wird in der Entwicklungsumgebung ein Server gestartet, der Port 3000 überwacht. Er öffnet aktiv den Browser für Sie und Sie können die Wirkung der App sofort sehen.

Ist es nicht ganz einfach?
2.2 Die Quellcodestruktur ist einfach und klar
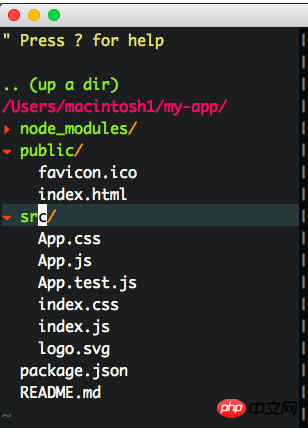
Im Projektverzeichnis my-app werden Sie feststellen, dass der Quellcode sehr klar ist und keine Redundanzen aufweist Dateien.

Es ist wirklich erfrischend. Sie werden den gesamten Quellcode im Verzeichnis src der Konfigurationsdatei ablegen, Sie müssen sich keine Sorgen machen Sie müssen sich nur auf die Entwicklung konzentrieren, kümmert sich um alles für Sie. create-react-app
oder webpack-dev-server zum Erstellen einer Entwicklungsumgebung verwendet haben, werden Sie feststellen, dass die Entwicklungsumgebung von webpack auch über eine automatische Aktualisierungsfunktion verfügt, ähnlich der create-react-app von webpack-dev-server . --inline --hot
auch verwendet wirdcreate-react-app?webpack-dev-server
翻看了一下源码,没有找到webpack.config.js文件,如果有使用webpack就应该有这个文件,好奇怪。
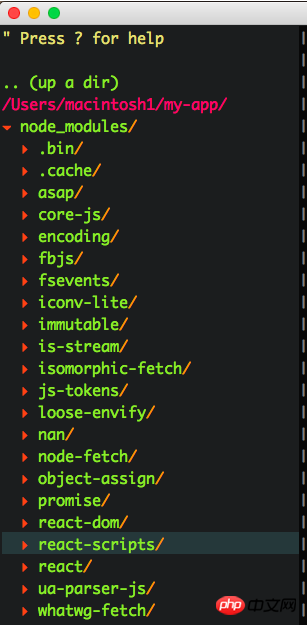
看了一下node_<a href="//m.sbmmt.com/code/8212.html" target="_blank">module</a>s目录,也没找到webpack相关的东西。

先源头入手,我是用npm start命令来运行项目的。
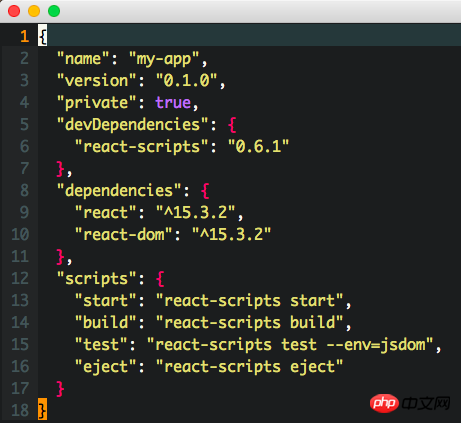
就从package.json文件入手,它的内容是这样的:

看到了这行:
"start": "react-scripts start"
react-scripts又是什么?
在node_modules目录中能找到它,它果然依赖了好多工具,其中就包括'webpack'。

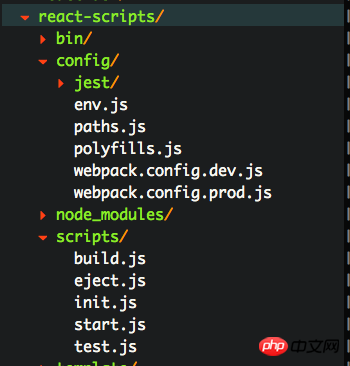
里面果然也有webpack的配置文件,也有好多脚本文件。
原来它是facebook开发的一个管理create-react-app服务的工具。
原来也是它让整个源码变得很整洁的。
因为它隐藏了没必要的文件,大多数人的配置都是差不多的。
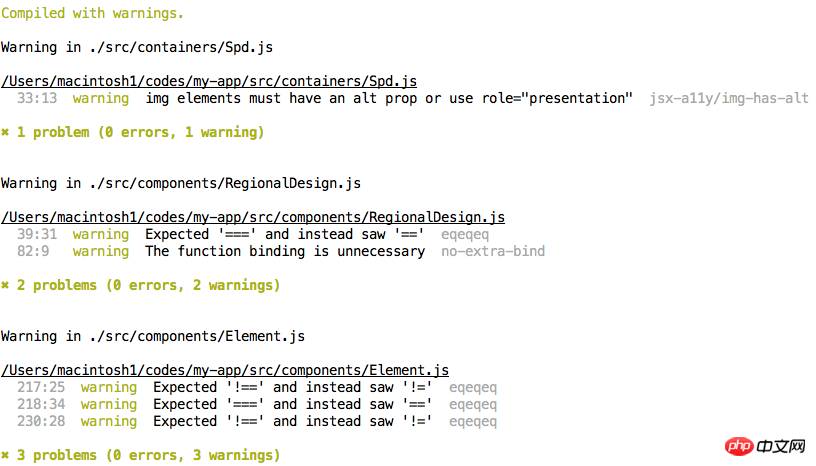
除此之外,它还加入了eslint的功能。让你在开发过程中,更关注于代码,很不错。

2.3线上编译命令
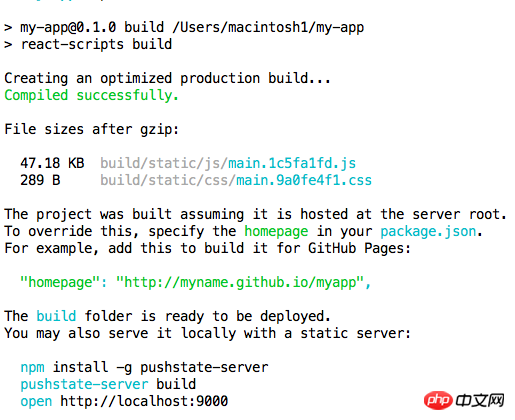
这个是create-react-app的一个大亮点,它能让你的应用骗译出在线上生产环境运行的代码,编译出来的文件很小,且文件名还带hash值,方便我们做cache,而且它还提供一个服务器,让我们在本地也能看到线上生产环境类似的效果,真的超级方便。
只需一行命令:
npm run build

运行下面两条命令,可以查看线上生产环境的运行效果。
npm install -g pushstate-server pushstate-server build
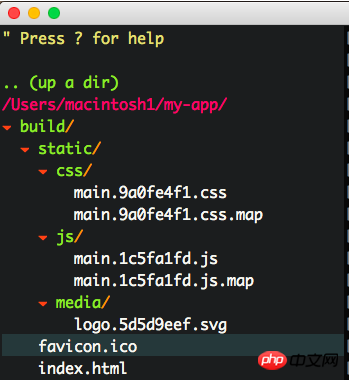
编译好的文件都会放到build目录中。

2.4 api开发
在开发react应用时,难免与服务器进行数据交互,就是要跟api打交道。
这个时候,有一个问题。
api存在的服务器可能是跟react应用完全分开的,而且,开发环境跟线上环境又不太一样。
比如,开发环境中,你的react应用是跑在3000端口的,可是api服务可能跑在3001端口,这个时候,你跟api服务器交互的时候,可能会使用fetch或各种请求库,比如jquery的ajax。
这个时候可能会遇到CORS问题,毕竟端口不同,而线上环境却没有这个问题,因为你都控制线上环境的react应用和api应用,跑在同一个端口上。
按照以往思路,解决的方法可能是用环境变量,比如:
复制代码 代码如下:
const apiBaseUrl = process.env.NODE_ENV === 'development' ? 'localhost:3001' : '/'
但是这样搞起来,还是有些复杂,然而,create-react-app提供了一个超级简单的方法,只需要在package.json文件中,加一个配置项就可以了。
比如:
"proxy": http://localhost:3001/,
至于你用的是http的何种请求库,都是一样的,不用改任何代码。这个选项,只对开发环境有效,线上环境还是保持react应用和api应用同一个端口。
有以上这么多的优点,你还有理由不用吗?
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Wie implementiert Vue die beforeEnter-Hook-Funktion
Wie man mit Vue Tabs und Tab-Switching-Effekte implementiert
Das obige ist der detaillierte Inhalt vonWie man Gerüste nutzt, um Reaktionsanwendungen zu entwickeln. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




