
Dieses Mal zeige ich Ihnen, wie Sie mit Vue über die ID von der Listenseite zur Detailseite springen. Was sind die Vorsichtsmaßnahmen, wenn Sie Vue verwenden, um von der Listenseite zur Detailseite zu springen? durch die ID. Das Folgende ist ein praktischer Fall.
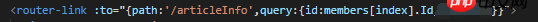
1. Listenseite: Die Listenseite springt zur Detailseite mit der ID

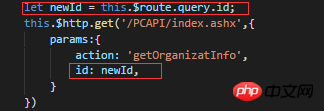
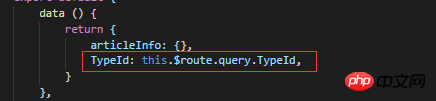
Detailseite: Geben Sie die ID zurück in den Hintergrund, um die zu erhalten Daten

2. Die Listenseite springt zur Detailseite und ändert den Titel der Detailseite

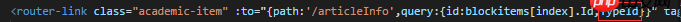
Liste Seite: mit ID Zur Detailseite mit der Typ-ID des Seitentitels springen

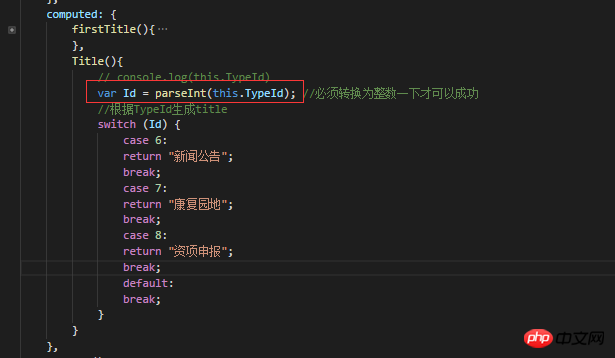
Detailseite: Binden Sie den Titel in HTML, rufen Sie die übergebene Typ-ID ab und bestimmen Sie dann die Typ-ID und geben Sie den Titel entsprechend zurück.



Ergänzung: Um die Hintergrunddaten zu erhalten, müssen Sie auf den Hintergrundserver zugreifen (wie Um darauf zuzugreifen? Antwort: Es ist wie beim Zugriff auf die Website. Wenn die erforderlichen Parameter definiert werden, müssen diese Parameter nach der Verbindung angegeben werden, damit die Hintergrunddaten nicht abgerufen werden können wird es nicht beeinflussen. Genau wie in meinem zweiten Beispiel ist die TypeId am Ende nicht erforderlich, kann aber auch verwendet werden. Ich glaube, Sie haben die Methode nach dem Lesen des Falls in diesem Artikel gemeistert Achten Sie auf andere php-bezogene chinesische Websites!
Empfohlene Lektüre:
Vue.js interne Listener-AnwendungsfallanalyseSo verwenden Sie das Laden von Vue SSR-KomponentenDas obige ist der detaillierte Inhalt vonSo bedienen Sie Vue, um über die ID von der Listenseite zur Detailseite zu springen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Möglichkeiten gibt es, Shell-Skripte auszuführen?
Welche Möglichkeiten gibt es, Shell-Skripte auszuführen?
 Die Hauptgefahren von Trojanern
Die Hauptgefahren von Trojanern
 Vorteile des Spring Boot Frameworks
Vorteile des Spring Boot Frameworks
 Eine vollständige Liste häufig verwendeter öffentlicher DNS
Eine vollständige Liste häufig verwendeter öffentlicher DNS
 Vergleichen Sie die Ähnlichkeiten und Unterschiede zwischen zwei Datenspalten in Excel
Vergleichen Sie die Ähnlichkeiten und Unterschiede zwischen zwei Datenspalten in Excel
 Regelmäßige Verwendung von grep
Regelmäßige Verwendung von grep
 Was ist der Rückgabewert der Funktion?
Was ist der Rückgabewert der Funktion?
 Wie zeichnet man ein Pert-Diagramm?
Wie zeichnet man ein Pert-Diagramm?




