
Dieses Mal werde ich Ihnen die Anwendungsfälle von Vue Nested Routing und 404-Umleitung mitteilen. Was sind die Vorsichtsmaßnahmen bei der Verwendung von Vue Nested Routing und 404-Umleitung? ein Blick auf praktische Fälle.
Teil 1: Vue Nested Routing
Was ist Nested Routing?
Verschachteltes Routing bedeutet, dass Sie das Routing unter einer gerouteten Seite weiterhin verwenden können. Verschachtelung bedeutet Routing im Routing. Wenn wir beispielsweise in Vue kein verschachteltes Routing verwenden, gibt es nur ein, aber wenn wir es verwenden, gibt es ein anderes <router-view> in einer Komponente, was ebenfalls eine Verschachtelung darstellt. <router-view>
Warum verschachteltes Routing verwenden?
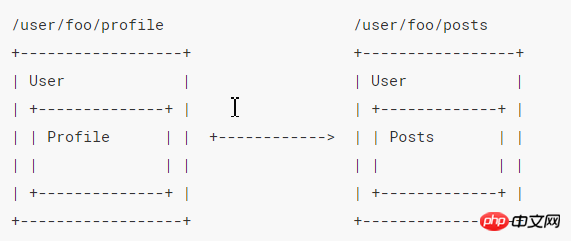
Auf einer Seite gibt es beispielsweise im oberen Teil der Seite drei Schaltflächen, und im unteren Teil werden unterschiedliche Inhalte angezeigt, je nachdem, ob auf verschiedene Schaltflächen geklickt wird. Dann können wir diese Komponente verwenden. Der untere Teil wird als verschachtelte Route betrachtet, was bedeutet, dass sich unter dieser Komponente ein weiterer befinden muss. Wenn ich auf verschiedene Schaltflächen klicke, wird deren <router-view>Router-Link auf diese Komponente gerendert . <router-view>
Wie wird die offizielle Website vorgestellt?
Jedes Mal, wenn wir über die offizielle Website sprechen, müssen wir über Baidu sprechen. Verwenden Sie nicht die Baidu-Suche. .

<p id="app"> <router-view></router-view> </p>
in der Datei. Dies ist der Exit der obersten Ebene, der die mit dem erweiterten Routing übereinstimmenden Komponenten rendert. <router-view>
Aber Sie müssen auch auf die folgenden Punkte achten:
1. Wie aus dem obigen Code ersichtlich ist: In der Komponente können wir den Benutzer abrufen über Xiao Ming in /Xiao Ming/post, damit wir personalisierte Einstellungen vornehmen können. $route.params.id
也就是说: 在上面的代码中,我们在children下,写path: "profile", 就相当于拼接成了 /user/:id/profile ,当然,我们也可以直接写为 path: "/user/:id/profile" ,最终的结果是一样的,但是我个人认为后者的表示方法可以跟清晰的观察结构。 如果嵌套层数过多,可能会出错。
第二部分: 404重定向
有时,我们可能会输入错的 url, 或者不再存在等各种原因导致其不再能被访问,那么我们就可以对于这种情况进行重定向。 很简单,只要在路由中添加下面的代码就可以了:
{
path: "*",
redirect: "/"
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonVue-Nested-Routing und 404-Redirect-Use-Case-Sharing. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So richten Sie die Domänennamenumleitung ein
So richten Sie die Domänennamenumleitung ein
 Welche Software ist Xiaohongshu?
Welche Software ist Xiaohongshu?
 So verwenden Sie die Vlookup-Funktion
So verwenden Sie die Vlookup-Funktion
 Windows kann zum Hinzufügen eines Druckers nicht geöffnet werden
Windows kann zum Hinzufügen eines Druckers nicht geöffnet werden
 Vergleichsanalyse zwischen Win10 Home-Version und Professional-Version
Vergleichsanalyse zwischen Win10 Home-Version und Professional-Version
 Was sind die Video-Suffixe?
Was sind die Video-Suffixe?
 Vergleichende Analyse von iqooneo8 und iqooneo9
Vergleichende Analyse von iqooneo8 und iqooneo9
 Was ist Server?
Was ist Server?




