
Dieses Mal werde ich Ihnen eine Analyse der Wertübertragung und Slot-Nutzung der Eltern-Kind-Komponente in Vue bringen. Was sind die Vorsichtsmaßnahmen für die Wertübertragung und Slot-Nutzung der Eltern-Kind-Komponente in Vue? Das Folgende ist ein praktischer Fall.
1. Übergeordnete-Kind-Komponenten übergeben Wert
nbsp;html>
<meta>
<title>父子组件传值</title>
<style>
</style>
<script></script>
<p>
<counter></counter>
<counter></counter>
</p><p>{{total}}</p>
<validate-content></validate-content>
<script>
//父组件向子组件传值用 props ,加:号后传递的为js表达式,示例中则为数字,不加:号代表的是字符串
var counter = { //局部注册
props:['count'],
data:function(){//在子组件中定义数据,data不能是对象,必须是一个函数。
return {
number:this.count
}
},
template:'<p @click="handleClick2">{{number}}',
methods:{
handleClick2:function(){
this.number ++;
//this.count++; 父组件可以传值给子组件,但子组件不可以修改父组件属性,这里这么写会报错。
this.$emit("numberchange",this.number);//子组件向父组件传递事件,值
}
}
}
var validateContent = {
props:{
//content:[Number,String] //组件参数校验,可以多选
content:{//组件参数校验
type:String,
required:true,
default:"default value",
validator:function(value){
return value.length > 5
}
}
},
template:'<p >{{content}}',
}
var vm = new Vue({
el:'#root',
data:{
total:0
},
methods:{
handleChange:function(number){
console.log(number)
// this.total +=1;
}
},
components:{
counter, //局部注册要在根节点注册组件
validateContent
}
})
</script>
2. Übergeordnete Komponente übergibt DOM an untergeordnete Komponenten
Schauen Sie sich zuerst ein Beispiel an
<p>
<child><p>Qin</p></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
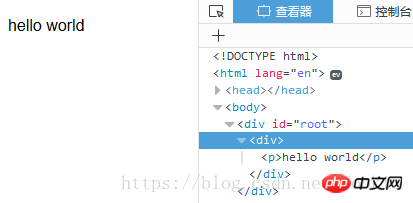
Öffnen Sie den Viewer und schauen Sie es sich an

Ich habe festgestellt, dass Qin fehlt
<p>Qin</p>1
Sehen Sie sich die offizielle Dokumentation an, https://cn.vuejs.org/v2/guide/components-slots.html
Wir Schlussfolgerung: Wenn das Kind kein
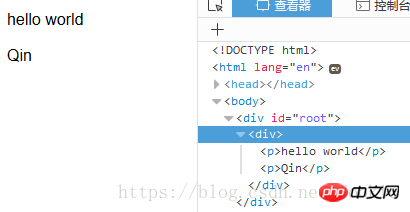
Wir haben den Slot
<p>
<child><p>Qin</p></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world
<slot>
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
hinzugefügt und festgestellt, dass Qin normal angezeigt werden kann , und der Slot wird durch Parsed fragment ersetzt.

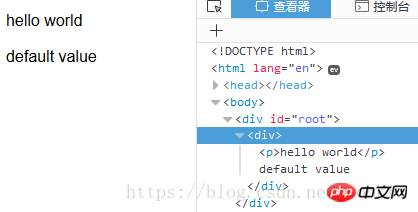
Wenn die übergeordnete Komponente keine Werte an die untergeordnete Komponente übergibt , Slot kann auch als Standard der übergeordneten Komponente verwendet werden. Der Wert erscheint
<p>
<child></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world
<slot>default value
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
Rendering

Benannter Slot
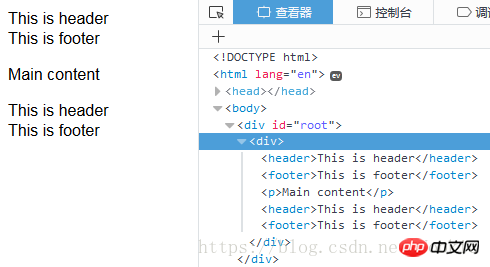
Wenn Sie mehrere Slots verwenden möchten, schauen wir uns zunächst den Effekt an:
<p>
<child>
<header>This is header</header>
<footer>This is footer</footer>
</child>
</p>
<script>
let child = {
template :
`<p>
<slot>
<p>Main content
<slot>
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>

Es wurden mehrere Kopf- und Fußzeilen gefunden Um dieses Problem zu lösen, müssen wir benannte Slots verwenden
Wir ändern den Code wie folgt:
<p>
<child>
<header>This is header</header>
<footer>This is footer</footer>
</child>
</p>
<script>
let child = {
template :
`<p>
<slot name="header">
<p>Main content
<slot name="footer">
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>

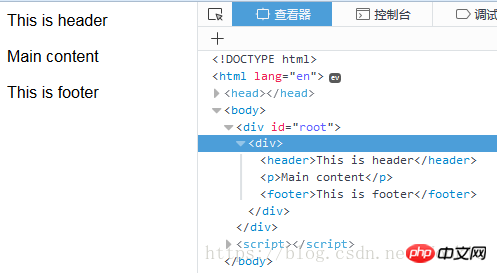
Sie können sehen, dass die Anzeige normal ist
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Spannender ist. Bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So verwenden Sie VeeValidate, um die Formularüberprüfung im Vue-Projekt durchzuführen
So verwenden Sie Vue 2048 Minispiele implementieren
Das obige ist der detaillierte Inhalt vonAnalyse der Wertübertragung und Slot-Nutzung von Eltern-Kind-Komponenten in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So installieren Sie WordPress nach dem Herunterladen
So installieren Sie WordPress nach dem Herunterladen
 Was bedeutet Win11-Aktivierungsstatusaktivität?
Was bedeutet Win11-Aktivierungsstatusaktivität?
 Software zur Website-Erstellung
Software zur Website-Erstellung
 Was sind die regulären Ausdrücke in PHP?
Was sind die regulären Ausdrücke in PHP?
 Der Unterschied zwischen Array-Zeiger und Zeiger-Array
Der Unterschied zwischen Array-Zeiger und Zeiger-Array
 Was sind die Cloud-Server?
Was sind die Cloud-Server?
 Python-Absolutwert
Python-Absolutwert
 So implementieren Sie die VUE-Next-Page-Funktion
So implementieren Sie die VUE-Next-Page-Funktion




