
Dieses Mal stelle ich Ihnen vor, worauf Sie bei der Verwendung von Vue-Cli-Verpackungen achten müssen. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
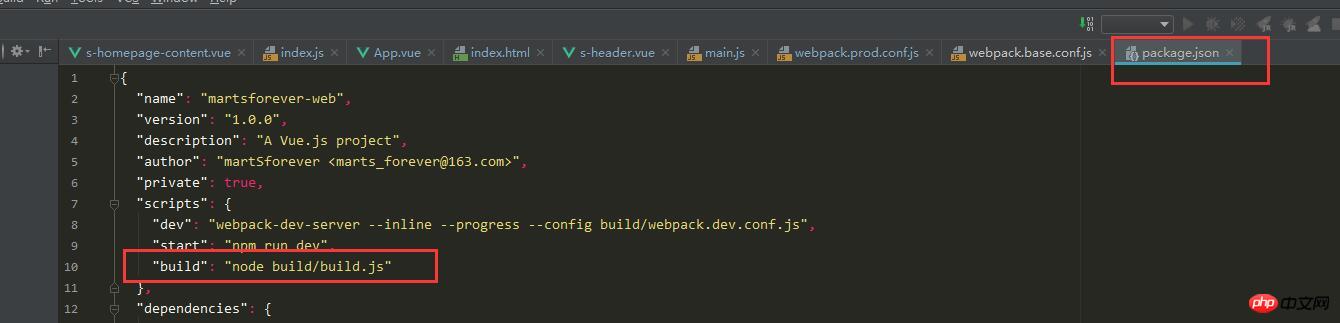
1. Der Paketierungsbefehl ist npm run build. Dieser Befehl entspricht dem Build in package.json; a prod.server.js. Der Zweck dieser Datei besteht darin, auf die gepackten statischen Dateien zuzugreifen, indem der lokale Dienst node.js gestartet wird 🎜>
prod.server.js-Dateicodebeispiel:let express = require('express');
let config = require('./config/index');
// let axios = require('axios');
let app = express();
let apiRoutes = express.Router();
app.use('/api', apiRoutes);
app.use(express.static('./dist'));
let port = process.env.PORT || config.build.port;
module.exports = app.listen(port, (err) => {
if (err){
console.error(err);
return;
}
console.log('Listening at: http://localhost:'+port+'\n');
}); 3. Die über das scrip-Tag in index.html eingeführten js und die über den Link eingeführte CSS-Datei werden alle in main.js Direktimport geändert ; mein aktuelles main.js-Codebeispiel:
3. Die über das scrip-Tag in index.html eingeführten js und die über den Link eingeführte CSS-Datei werden alle in main.js Direktimport geändert ; mein aktuelles main.js-Codebeispiel: // The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import iView from 'iview'
import 'iview/dist/styles/iview.css'
import VueAwesomeSwiper from 'vue-awesome-swiper'
import MuseUI from 'muse-ui'
import 'muse-ui/dist/muse-ui.css'
import 'src/base/css/libs/museui/muse-ui-fonts.css'
import 'src/base/css/libs/museui/muse-ui-icons.css'
import VueResource from 'vue-resource'
import 'src/base/js/libs/waves/waves.min.js'
import 'src/base/css/libs/waves/waves.min.css'
import $ from 'jquery'
Vue.use(VueResource);
Vue.use(iView);
Vue.use(VueAwesomeSwiper);
Vue.use(MuseUI);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
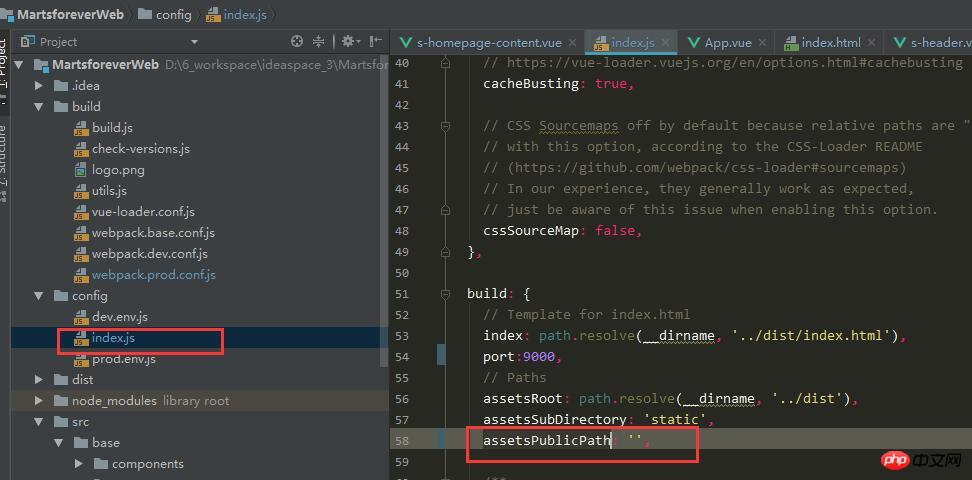
})4. Um Bilder unter relativen Pfaden zu referenzieren, ändern Sie zuerst build.assetsPublicPath in ''. ursprünglich war es „/“,
Wenn es sich um eine statische Referenz handelt, schreiben Sie den relativen Pfad direkt Referenz, Sie müssen eine statische Referenz wie folgt schreiben und den relativen Pfad direkt schreiben:<img src="../../base/img/home/me.jpg" class="round"/>
 Dynamische Referenz, Sie müssen require benötigen, um den dynamischen Pfad zu erhalten:
Dynamische Referenz, Sie müssen require benötigen, um den dynamischen Pfad zu erhalten: <img :src="logo" class="logo-img" @click="toggleMenu"/>
Das Gleiche Das dynamisch festgelegte Hintergrundbild muss auch den Dateipfad dynamisch abrufen.
computed:{
logo(){
return require(`../../base/img/logo/logo${this.currentImg}.png`);
}
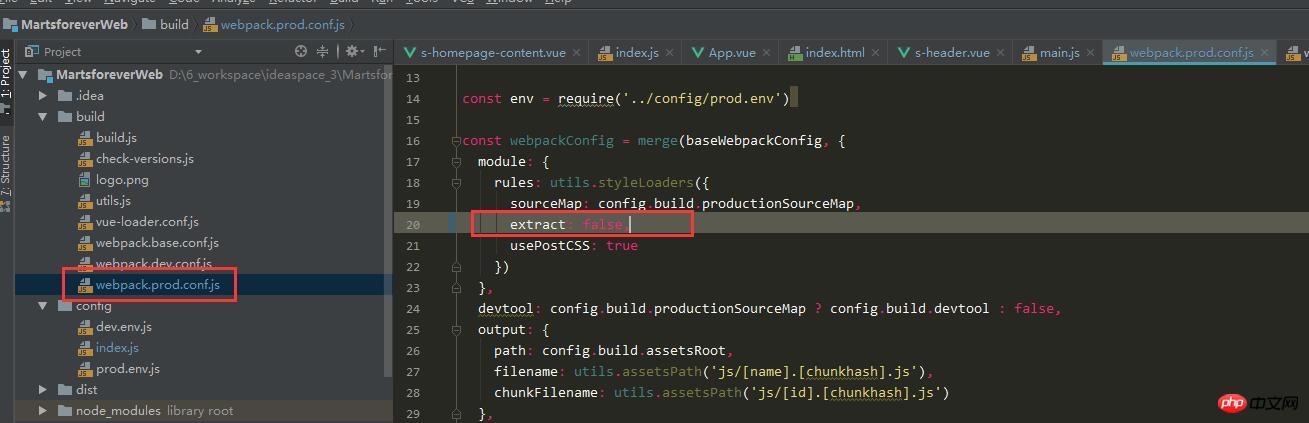
}5. Wenn Sie iview zum Entwickeln verwenden, wird nach dem direkten Öffnen von index.html eine Fehlermeldung angezeigt eingeführt, aber ich habe diese beiden Dateien hier nicht manuell eingeführt. Schließlich besteht die Lösung von Baidu darin, extract in module.rules in webpack.prod.conf.js auf false zu setzen. Weitere Informationen finden Sie in diesem Problem:
https://github.com/iview/iview/issues/ 515
Empfohlene Lektüre:
So verwenden Sie Webstorm zum Hinzufügen von *. vue-Dateien
Das obige ist der detaillierte Inhalt vonWas ist bei der Verwendung von Vue-Cli-Verpackungen zu beachten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Lebenszyklen von vue3?
Was sind die Lebenszyklen von vue3?
 Einführung in die Verwendung des gesamten VBS-Codes
Einführung in die Verwendung des gesamten VBS-Codes
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 WAN-Zugriffseinstellungen
WAN-Zugriffseinstellungen
 Implementierungsmethode der js-Sperrfunktion
Implementierungsmethode der js-Sperrfunktion
 Welche Währung ist MULTI?
Welche Währung ist MULTI?
 So öffnen Sie das TIF-Format in Windows
So öffnen Sie das TIF-Format in Windows
 Was ist die Serververwaltungssoftware?
Was ist die Serververwaltungssoftware?




