
Dieses Mal zeige ich Ihnen, wie Sie Webstorm zum Hinzufügen von *.vue-Dateien verwenden. Was sind die Vorsichtsmaßnahmen für die Verwendung von Webstorm zum Hinzufügen von *.vue-Dateien? sehen.
Methode 1: Vue.js-Plugin installieren
Einstellungen -> Plugins öffnen und nach Installation suchen CSS-Präprozessor-UnterstützungAls ich diesen Artikel schrieb, gab es keine Lösung zur Unterstützung der Vorverarbeitung, aber jetzt ist es sehr einfach. Fügen Sie rel="stylesheet/scss" zum Stil-Tag<style rel="stylesheet/scss" lang="sass" scoped> </style>
Methode 2: Webstorm EAP-Version unterstützt bereits nativ Vue-Dateien
Schauen Sie hierhttps://Blog. jetbrains.com/webstorm/2017/02/webstorm-2017-1-eap-171-2822/ Die EAP-Version ist möglicherweise nicht stabil, kann aber dennoch verwendet werden. Oder warten Sie auf die stabile Version von Webstorm 2017.1, die in Kürze veröffentlicht wird.
Webstorm ist ein Front-End-Entwicklungstool, aber ich habe es noch nie getan Ich mochte Webstorm, weil es sehr cool ist. Das Farbschema und der große Cursor.
Ich habe vor einiger Zeit angefangen, mit Vuejs zu spielen. In Vue können Sie .vue-Dateien verwenden, um die Komponentisierung zu implementieren, aber verschiedene Ich verwende Sublime seit einem Monat zum Schreiben von Vue. Es gibt keine intelligenten Eingabeaufforderungen (aber da ich mich stark auf Eingabeaufforderungen verlasse), kann der Code nicht formatiert werden und die Einrückung kann verdammt noch mal angepasst werden Es ist nicht einfach, so lange durchzuhalten. Also habe ich mit Webstorm herumgespielt, um herauszufinden, wie ich es unterstützen kann, und habe mir diesen Hinweis ausgedacht.vue unterstützt
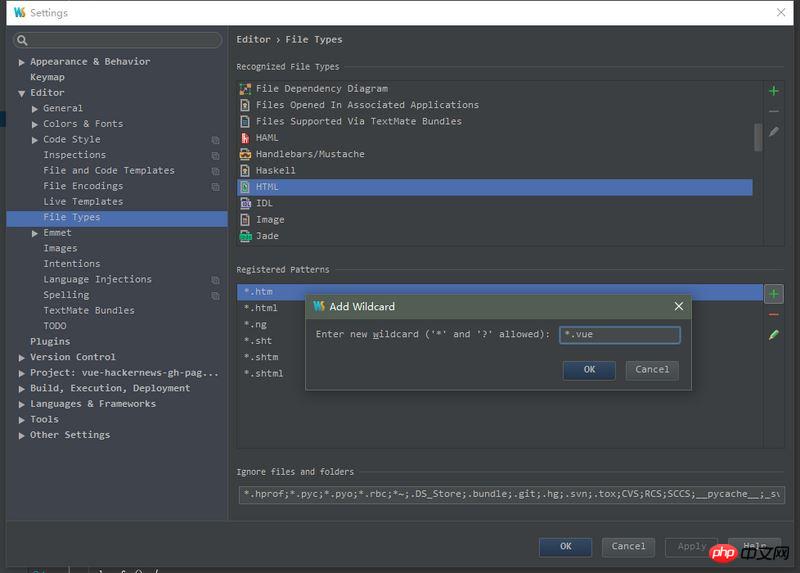
Einstellungen öffnen => Dateitypen HTML suchen *.vue hinzufügen
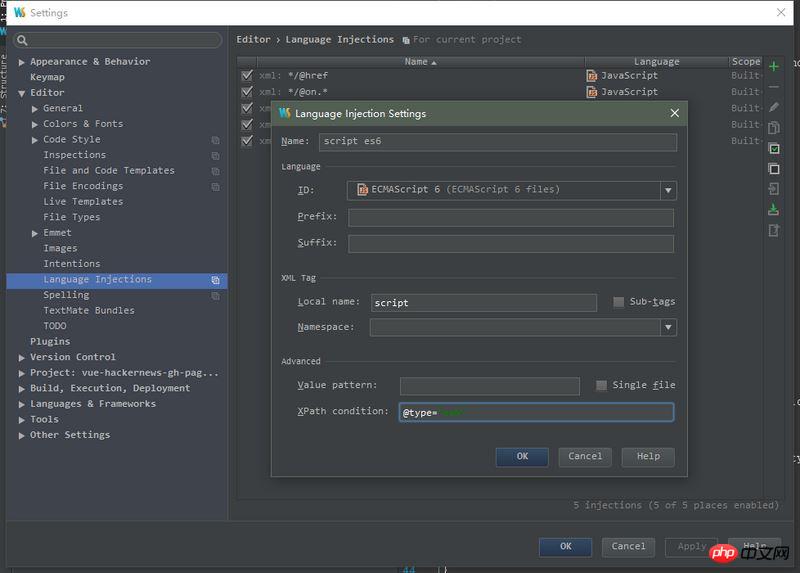
vue unterstützt ES6
Fügen Sie das Attribut „type="es6" zum Skript-Tag<script type="es6"> </script>

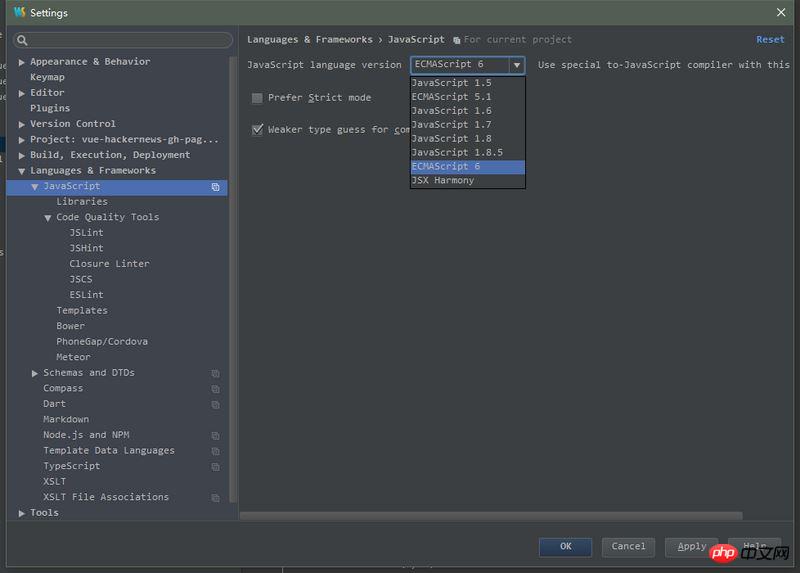
*.js unterstützt ES6
Webstorm-Standard-JS-Datei ist ES5 SyntaxEinstellungen öffnen => Sprachen & Frameworks => >PS: Wenn Sie CSS-Vorverarbeitung wie Sass und Stylus in die Vue-Datei schreiben möchten, unterstützt Webstorm dies auch nicht Die Code-Hervorhebung ist normal, aber solange der Code geändert wird, werden wieder viele rote Linien angezeigt. Dies scheint ein bekannter Webstorm-Fehler zu sein. Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
 So verwenden Sie das serverseitige Rendering von React
So verwenden Sie das serverseitige Rendering von React
Das obige ist der detaillierte Inhalt vonSo fügen Sie *.vue-Dateien mit Webstorm hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So vergrößern Sie den Webstorm
So vergrößern Sie den Webstorm
 So beheben Sie einen Webstorm-Absturz
So beheben Sie einen Webstorm-Absturz
 Warum Webstorm die Datei nicht ausführen kann
Warum Webstorm die Datei nicht ausführen kann
 Webstorm passt die Schriftgröße an
Webstorm passt die Schriftgröße an
 So erstellen Sie HTML mit Webstorm
So erstellen Sie HTML mit Webstorm
 So erstellen Sie einen neuen Ordner in Webstorm
So erstellen Sie einen neuen Ordner in Webstorm
 Webstorm-Startprojektmethode
Webstorm-Startprojektmethode
 Webstorm wurde auf chinesische Version geändert
Webstorm wurde auf chinesische Version geändert




