
Dieses Mal zeige ich Ihnen, wie Sie mit Vue eine Gaode-Karte zum Erstellen einer Echtzeit-Busanwendung erstellen. Welche Vorsichtsmaßnahmen gelten für die Verwendung von Vue zum Erstellen einer Gaode-Karte zum Erstellen einer Echtzeit-Busanwendung? Das Folgende ist ein praktischer Fall.
Ein aktuelles Projekt besteht darin, mit Amap eine Echtzeit-Busanwendung zu schreiben. Hier ist eine kleine Anwendung, um sich mit der Verwendung von Amap in Vue, häufig verwendeten APIs und allgemeinen Befehlen von Vue vertraut zu machen.
Lassen Sie mich Ihnen zuerst den Seiteneffekt zeigen:

Wenn Sie den Quellcode für Kinderschuhe benötigen, gehen Sie bitte zu meinem Github-Adress-Vue, um Echtzeitbusse zu bauen (Sterne willkommen)
Implementierungsideen
Importieren Sie die spezifischen Funktionen der Amap in das Vue-Projekt und rufen Sie die entsprechende Amap js API auf
1. Importieren Sie Amap in das Vue-Projekt
1. Ändern Sie die Datei webpac.base.conf.js
externals: {
'AMap': 'AMap'
}2. Es gibt zwei Möglichkeiten, es einzuführen: Eine besteht darin,
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>
direkt auf der Indexseite einzuführen, und eine andere besteht darin, asynchron zu laden
<script src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值&callback=init"></script>
<script>
function init(){
var map = new AMap.Map('container', {
center: [117.000923, 36.675807],
zoom: 6
});
map.plugin(["AMap.ToolBar"], function() {
map.addControl(new AMap.ToolBar());
});
}
</script>Beachten Sie, dass Sie dies unabhängig von der verwendeten Methode unbedingt tun möchten Laden Sie die JS-Datei der Karte nach dem importierten SDK. Auf diese Weise wird im dritten Schritt kein Fehler gemeldet
3. Fügen Sie
import AMap from 'AMap'
in die aktuelle Vue-Seite ein, die geladen werden muss. Originallink: http://www.jb51 .net/article/ 112413.htm
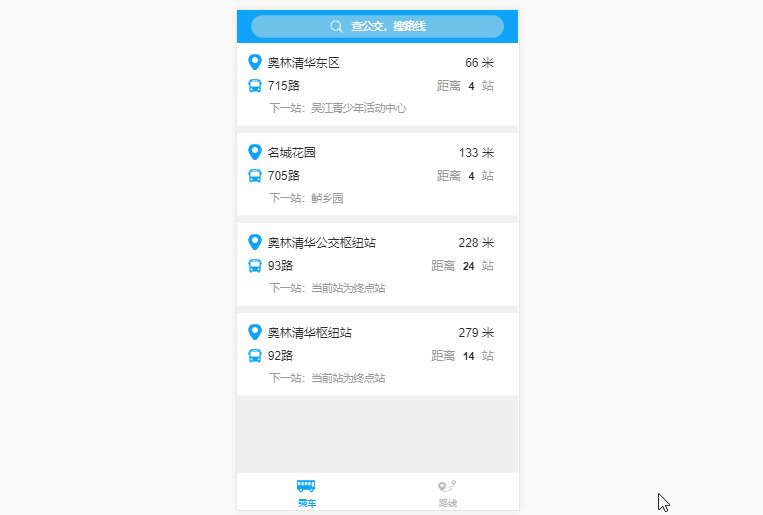
2. Funktion „In der Nähe“
AMap.service(['AMap.PlaceSearch'], function () {
var placeSearch = new AMap.PlaceSearch({ // 构造地点查询类
pageSize: 4,
typ: '',
pageIndex: 1,
city: '苏州' // 城市
})
// 中心点坐标
// [currentLocation.lng,currentLocation.lat]
// 120.6400961887,31.1411187922
var currentLocation = true
if (currentLocation !== undefined) {
placeSearch.searchNearBy('公交站点', [120.6400961887, 31.1411187922], 1500, function (status, result) {
if (status === 'complete' && result.info === 'OK') {
var pois = result.poiList.pois
var random = [4, 4, 24, 14]
pois.forEach((item, index) => {
this.items.push({
site: item.name.substr(0, item.name.indexOf('(')),
line: item.address,
distance: item.distance,
next_site: '',
sitenum: random[index],
siteId: item.id
})
this.lineInfo(item.address.substr(0, item.address.indexOf(';') - 1), item.id, index)
})
console.log(result.poiList)
}
}.bind(this))
}
}.bind(this))Diese Seite ruft hauptsächlich die Amap-Umgebungssuch-API auf, erstellt die Standortabfrageklasse und legt sie fest Zum Leeren wird der Busbahnhof als Schlüsselwort für die Abfrage verwendet. Freunde können die Amap-Positionierungs-API aufrufen, um die aktuellen Koordinaten zu erhalten.
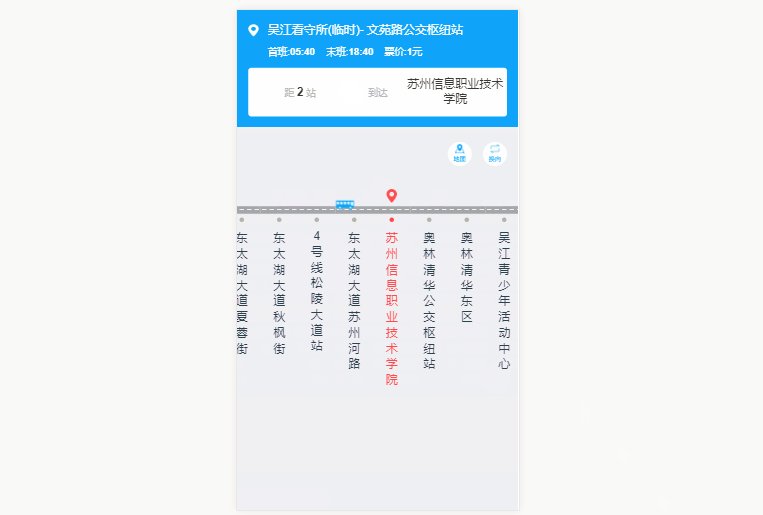
3. Zeitroutendetails
AMap.service(['AMap.LineSearch'], function () {
var linesearch = new AMap.LineSearch({
pageIndex: 1,
city: this.city,
pageSize: 20,
extensions: 'all' // 返回全部信息
})
linesearch.search(this.lineName, function (status, result) {
// 取回公交路线查询结果
if (status === 'complete' && result.info === 'OK') {
this.lineInfo = result.lineInfo
var tips = result.lineInfo[0]
console.log(tips)
this.from = tips.start_stop + '-'
this.to = tips.end_stop
this.lineId = tips.id
if (tips.stime.length !== 0 && tips.length !== 0) {
this.time_s = tips.stime.substr(0, 2) + ':' + tips.stime.substr(2, 2)
this.time_e = tips.etime.substr(0, 2) + ':' + tips.etime.substr(2, 2)
} else {
this.time_s = '05:40'
this.time_e = '18:40'
}
this.pay = tips.basic_price
this.listWidth = tips.via_stops.length
this.backImage.width = tips.via_stops.length + 'rem'
tips.via_stops.forEach((item, index) => {
if (item.id === this.siteId) {
this.ind = index
console.log(index)
this.showActive(this.ind, this.siteName)
}
this.siteList.push({
siteName: item.name,
siteLat: item.location.lat,
siteLng: item.location.lng
})
})
} else {
// 无数据或者查询失败
}
// setInterval(busposition(), 60000)
}.bind(this))
}.bind(this))
},Rufen Sie hier die Busrouten-Abfrageschnittstelle auf, um die relevanten Routendetails abzufragen. Der Standort des Trolleys ist hier ein fest codiertes Array (eigentlich können Sie bestimmen, an welchen beiden Stationen der Shuttle fährt). Der Bus befindet sich auf der Grundlage der GPS-Koordinaten des Shuttlebusses. Sie können auf die entsprechende Station klicken, um die Anzahl der letzten Sammelpunkte des Shuttlebusses anzuzeigen
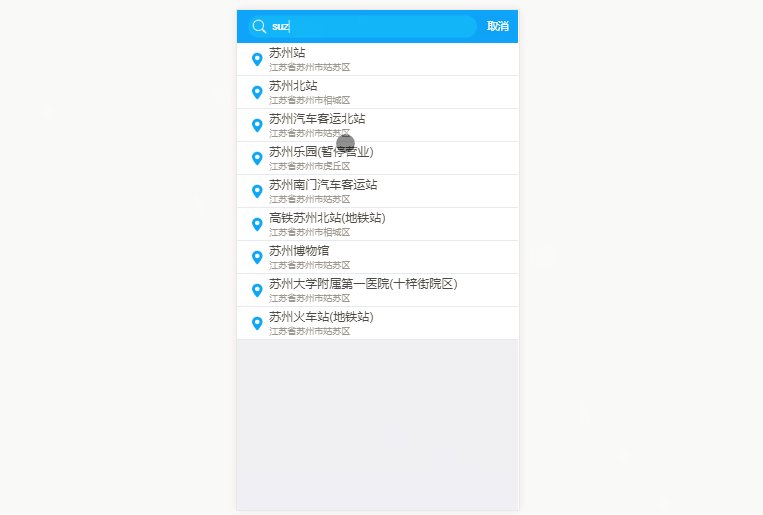
this.autocomplete.search(this.keywords, function (status, result) {
if (status === 'complete' && result.info === 'OK') {
var tips = result.tips
this.hisTips = []
console.log('tips', tips)
for (var i = 0; i < tips.length; i++) {
if (tips[i].location !== '' && undefined !== tips[i].location && tips[i].district.substr(0, 6) === '江苏省苏州市') {
this.hisTips.push({
lng: tips[i].location.lng,
lat: tips[i].location.lat,
name: tips[i].name,
district: tips[i].district
})
}
}
} else {
}
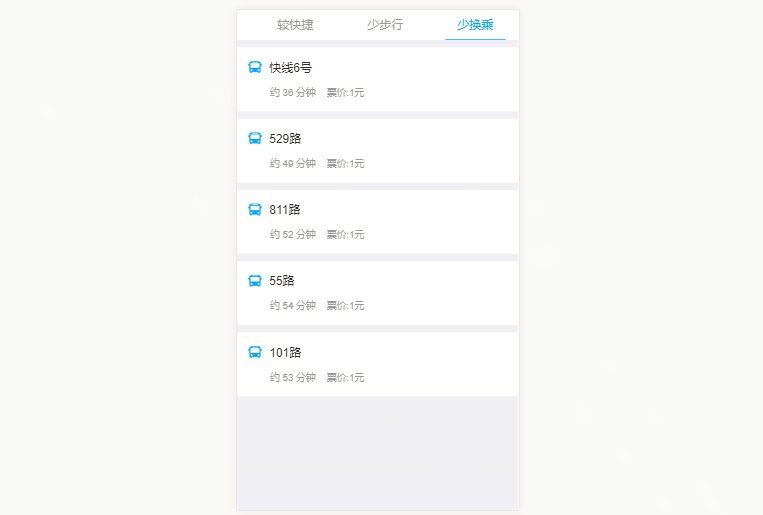
}.bind(this))5. Details übertragen
AMap.service('AMap.Transfer', function () { // 回调函数
// 实例化Transfer
var transptions = {
policy: 0, // 乘车策略,少时间0 少步行3 最少换乘2
city: '苏州' // 城市
}
this.transfer = new AMap.Transfer(transptions)
this.Linesearch()
}.bind(this))
this.transfer.search([this.$route.query.fromAddressLng, this.$route.query.fromAddressLat], [this.$route.query.toAddressLng, this.$route.query.toAddressLat], function (status, result) {
console.log(status)
console.log(result)
if (status === 'complete' && result.info === 'OK') {
var plans = result.plans
console.log('plans', plans)
for (var i = 0; i < plans.length; i++) {
var cost = plans[i].cost
var time = parseInt(plans[i].time / 60)
var segments = plans[i].segments
var trans = []
if (segments !== '' && segments !== undefined) {
for (var j = 0; j < segments.length; j++) {
if (segments[j].transit_mode === 'BUS') {
const linename = segments[j].instruction
trans.push(linename.substr(2, linename.indexOf('(') - 2))
} else if (segments[j].transit_mode === 'SUBWAY') {
const linename = segments[j].instruction
trans.push(linename.substr(2, linename.indexOf('线') - 2))
}
}
}
this.plan.push({
cost: cost,
time: time,
trans: trans
})
}
} else {
}
}.bind(this))Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! transfer.search()
So verwenden Sie AngularJS, um den Tab-Wechsel zu implementieren
So verwenden Sie Koa2, um WeChat 2D Scan zu entwickeln den QR-Code zum Bezahlen
Das obige ist der detaillierte Inhalt vonWie man mit Vue Amap erstellt und eine Echtzeit-Busanwendung erstellt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Mui und Vue
Der Unterschied zwischen Mui und Vue
 Formelle Handelsplattform für digitale Währungen
Formelle Handelsplattform für digitale Währungen
 keine solche Dateilösung
keine solche Dateilösung
 Was soll ich tun, wenn msconfig nicht geöffnet werden kann?
Was soll ich tun, wenn msconfig nicht geöffnet werden kann?
 So stellen Sie gelöschte Dateien auf dem Computer wieder her
So stellen Sie gelöschte Dateien auf dem Computer wieder her
 Was ist eine Suchmaschine?
Was ist eine Suchmaschine?
 Multifunktionsnutzung
Multifunktionsnutzung
 So exportieren Sie Bilder als PDF
So exportieren Sie Bilder als PDF




