
Dieses Mal zeige ich Ihnen, wie Sie eine lokale Entwicklungs- und Debugging-Umgebung für die Entwicklung öffentlicher Koa2-WeChat-Konten einrichten.
1. EinleitungDie Einleitung zum offiziellen WeChat-Konto entfällt, suchen Sie selbst danach. Ganz zu schweigen vom Registrierungsprozess. Wir werden das Testkonto direkt registrieren, um den Code zu implementieren. Hierbei handelt es sich um eine Reihe von Tutorials, die die Entwicklung öffentlicher WeChat-Konten umfassend erläutern. Dieser Artikel ist der erste in der Reihe, in der es um das Einrichten einer lokalen
Entwicklungsumgebungund den Zugriff auf WeChat geht. Bevor Sie beginnen, lesen Sie am besten die Entwicklerdokumentation und die technische Dokumentation der öffentlichen WeChat-Plattform
2. Einrichten einer lokalen Entwicklungs- und Debugging-Umgebung
2.1 Entwicklungsumgebung
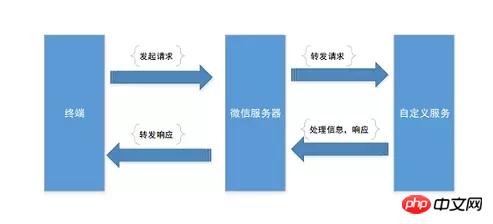
Werfen wir zunächst einen Blick auf die Grundprinzipien von Entwicklung der öffentlichen WeChat-Plattform: Bei der Entwicklung von WeChat müssen wir Dienste auf unserem eigenen Server bereitstellen, um WeChat-Nachrichten zu verarbeiten. Der WeChat-Server entspricht einem Weiterleitungsserver. Das Terminal (Mobiltelefon, Pad usw.) initiiert eine Anfrage an den WeChat-Server, und der WeChat-Server leitet die Anfrage dann an den benutzerdefinierten Dienst weiter (hier ist unsere spezifische Implementierung). Nachdem der Dienst verarbeitet wurde, wird er an den WeChat-Server weitergeleitet und der WeChat-Server antwortet mit einer spezifischen Antwort an das Terminal. Das Kommunikationsprotokoll ist: HTTP; das Datenformat ist: XML.
 Was unser Dienst tun muss, ist auf die Anfrage zu antworten, das XML zu analysieren, die entsprechende Verarbeitung durchzuführen und dann das spezifische XML zurückzugeben.
Was unser Dienst tun muss, ist auf die Anfrage zu antworten, das XML zu analysieren, die entsprechende Verarbeitung durchzuführen und dann das spezifische XML zurückzugeben.
Hier haben wir erfahren, dass für den Zugriff auf die WeChat-Entwicklung ein eigener Antwortserver oder Sina Cloud, Baidu Cloud usw. erforderlich ist. Aufschlag. Dies ist jedoch während unserer Entwicklungsphase sehr mühsam. Wir müssen eine nützliche lokale Debugging-Umgebung aufbauen und das interne Netzwerk so zuordnen, dass das externe Netzwerk darauf zugreifen kann.
Es wird empfohlen, den Ngrok-Dienst zu nutzen. Sowohl Win als auch Mac sind einfach zu verwenden und stabil, und der externe Domänenname ist fest.
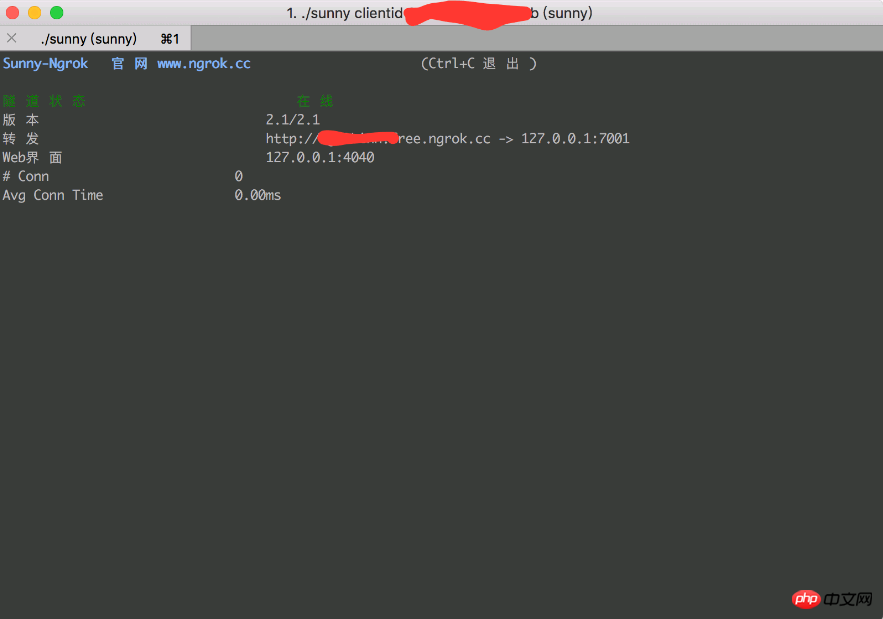
Öffnen Sie die Website www.ngrok.cc/Register, melden Sie sich an und öffnen Sie den Tunnel. Gleichzeitig müssen Sie den entsprechenden Client
Dies ist eine Batch-
-Verarbeitungsdatei in Win herunterladen, ausführen und dann die entsprechende Tunnel-ID eingeben und die Eingabetaste drücken Die Ausführung auf dem Mac erfolgt in der folgenden Reihenfolge. ./sunny clientid 隧道id
 Weitere Informationen finden Sie im Tutorial der offiziellen Website von ngrok
Weitere Informationen finden Sie im Tutorial der offiziellen Website von ngrok
An dieser Stelle lassen Sie uns den Knotendienst zum Laufen bringen und über das externe Netzwerk des Domänennamens von ngrok darauf zugreifen
mkdir koa2-wechat && cd koa2-wechat npm install koa --save
Neue app.js erstellen
const Koa = require('koa')
const app = new Koa()
app.use(async ctx => {
ctx.body = 'JavaScript之禅'
});
app.listen(7001);Wir führen app.js aus, führen den Dienst aus und öffnen localhost:7001 im Browser. Wir werden sehen, dass JavaScript Zen zurückgegeben wird. Es wird empfohlen, hier den Supervisor zu verwenden. Dieser überwacht Ihre Änderungen am Code und startet Node automatisch neu Kein Problem, Sie öffnen Ihren Weiterleitungsdomänennamen http://**.free.ngrok.cc und sehen auch JavaScript Zen
3. Greifen Sie auf die Entwicklung der öffentlichen WeChat-Plattform zu
3.1 Zugriffsprozess Um auf die öffentliche WeChat-Plattform für die Entwicklung zuzugreifen, müssen Entwickler die folgenden Schritte ausführen:
1 in der Serverkonfiguration2. Überprüfen Sie die Gültigkeit der Serveradresse
3. Implementieren Sie Geschäftslogik basierend auf dem Schnittstellendokument
我们登录微信公众平台接口测试帐号https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login,登录后填写接口配置信息*(你的url地址以及token)*,这时肯定不能配置成功的。我们需要验证服务器地址的有效性,开发者提交信息后,微信服务器将发送GET请求到填写的服务器地址URL上,GET请求携带参数如下表所示:
| 参数 | 描述 |
|---|---|
| signature | 微信加密签名,signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。 |
| timestamp | 时间戳 |
| nonce | 随机数 |
| echostr | 随机字符串 |
开发者通过检验signature对请求进行校验。若确认此次GET请求来自微信服务器,原样返回echostr参数内容,则接入生效,成为开发者成功,否则接入失败。加密/校验流程如下:
将token、timestamp、nonce三个参数进行字典序排序
将三个参数字符串拼接成一个字符串进行sha1加密
开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
Talk is cheap. Show me the code
3.2 koa2验证服务器地址的有效性
修改app.js
const Koa = require('koa')
const app = new Koa()
// 引入node加密模块进行sha1加密
const crypto = require('crypto')
const config = {
wechat: {
appID: 'appID',
appsecret: 'appsecret',
token: 'zenofjavascript',
}
}
app.use(async ctx => {
const { signature, timestamp, nonce, echostr } = ctx.query
const token = config.wechat.token
let hash = crypto.createHash('sha1')
const arr = [token, timestamp, nonce].sort()
hash.update(arr.join(''))
const shasum = hash.digest('hex')
if(shasum === signature){
return ctx.body = echostr
}
ctx.status = 401
ctx.body = 'Invalid signature'
})
app.listen(7001)相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo bedienen Sie die lokale Entwicklungs- und Debugging-Umgebung für die Entwicklung öffentlicher Koa2 WeChat-Konten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mul-Anweisungsverwendung
Mul-Anweisungsverwendung
 Datei im DAT-Format
Datei im DAT-Format
 So passen Sie die Helligkeit des Computerbildschirms an
So passen Sie die Helligkeit des Computerbildschirms an
 Wie man die Fans von Douyin schnell und effektiv steigert
Wie man die Fans von Douyin schnell und effektiv steigert
 So schließen Sie die App-Ressourcenbibliothek
So schließen Sie die App-Ressourcenbibliothek
 Einführung in die Lightning-Schnittstelle
Einführung in die Lightning-Schnittstelle
 Vue verweist auf JS-Dateien
Vue verweist auf JS-Dateien
 Häufig verwendete Permutations- und Kombinationsformeln
Häufig verwendete Permutations- und Kombinationsformeln




