
Dieses Mal zeige ich Ihnen, wie Sie das WeChat-Miniprogramm implementieren, um das Formular zum Abrufen der Eingabefelddaten zu verwenden, und welche Vorsichtsmaßnahmen es gibt, um das WeChat-Miniprogramm zur Verwendung des Formularformulars zu implementieren Um die Eingabefelddaten zu erhalten, werfen wir einen Blick darauf.
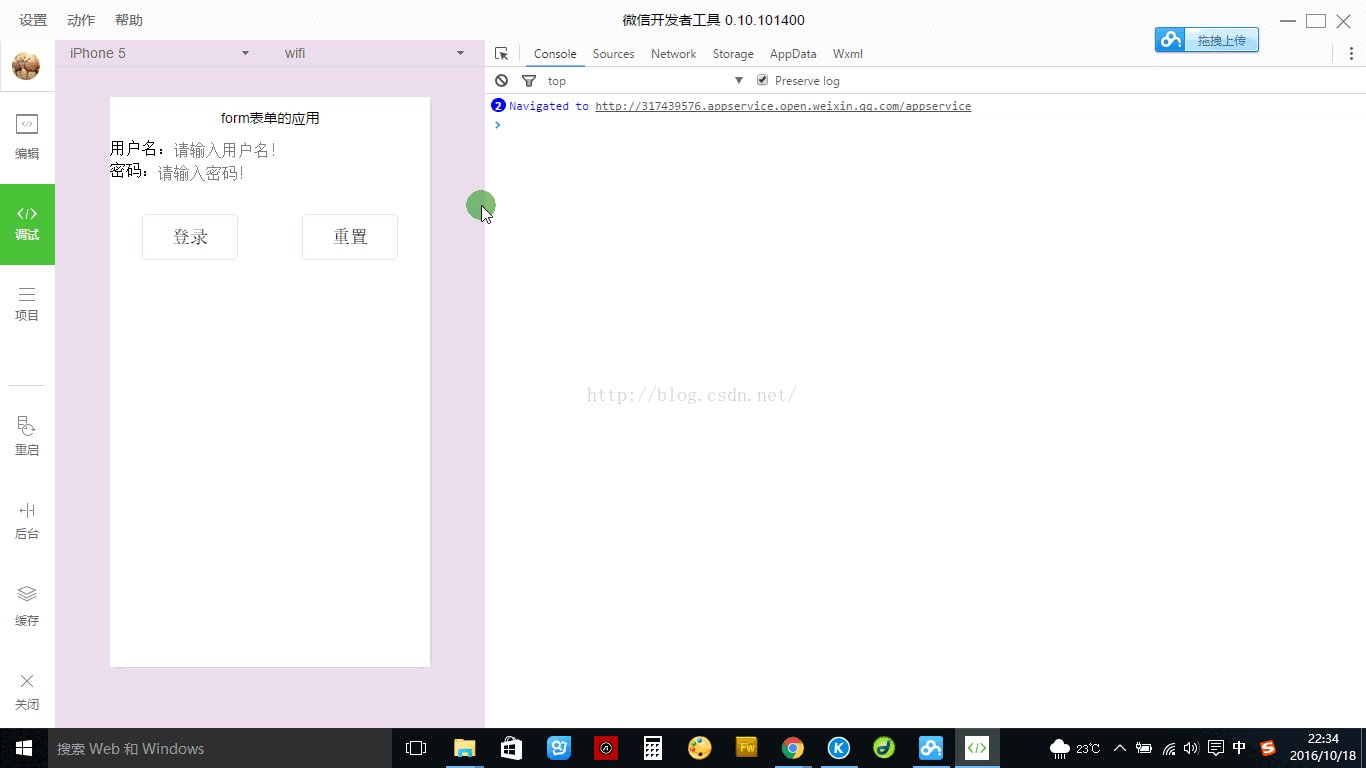
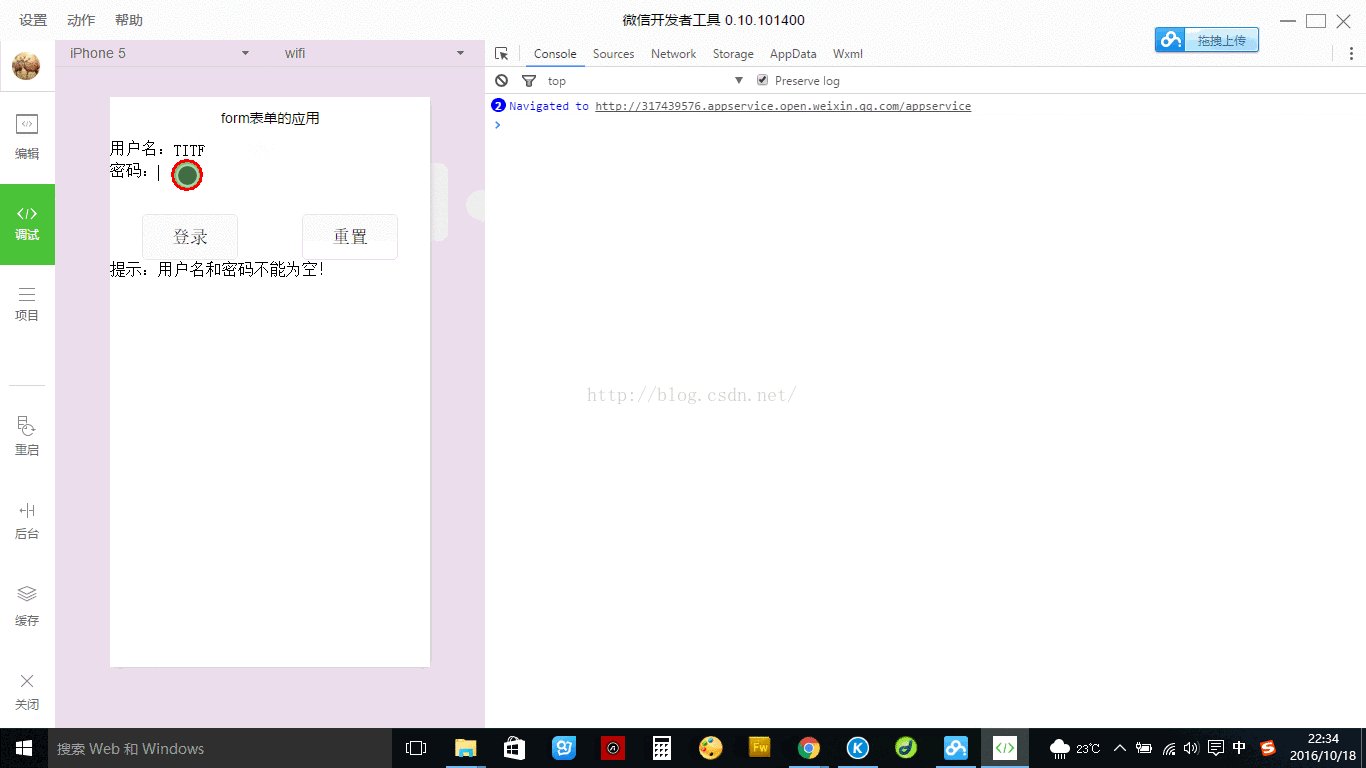
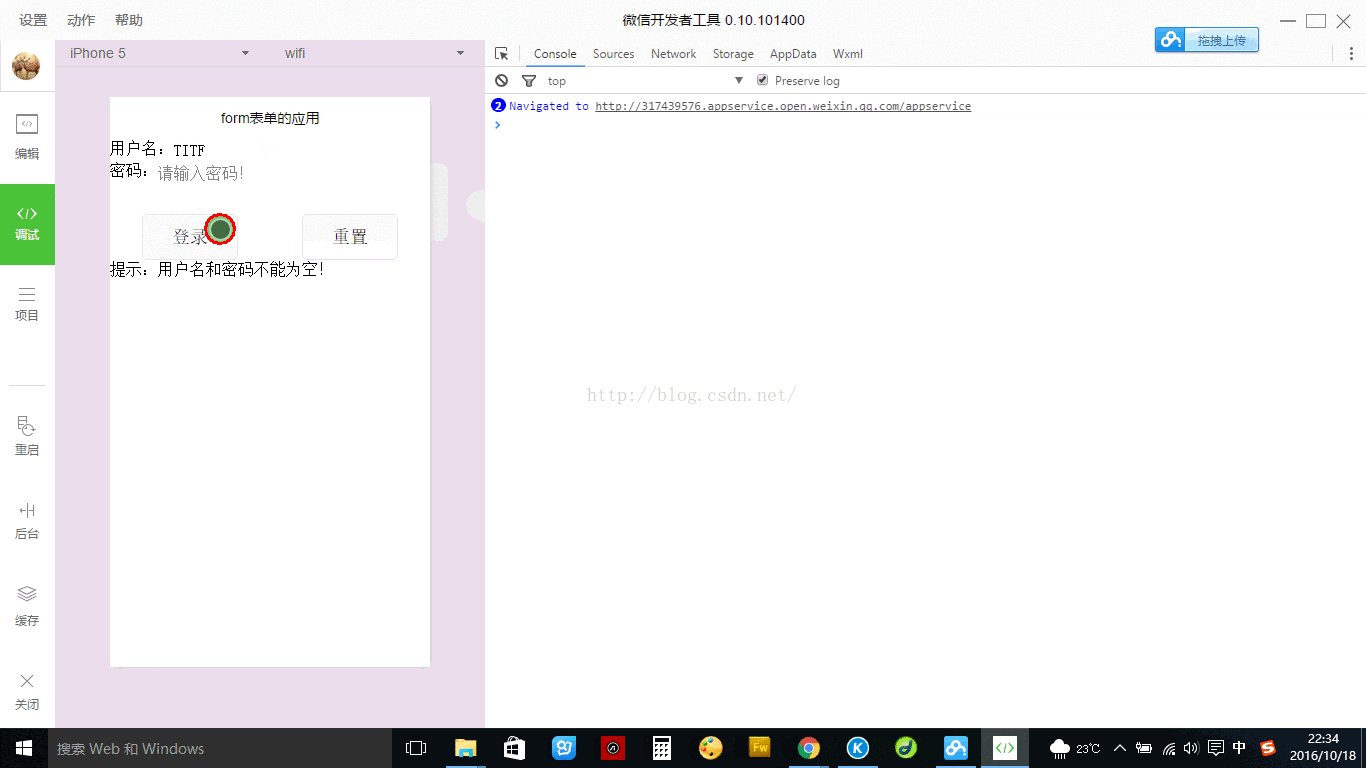
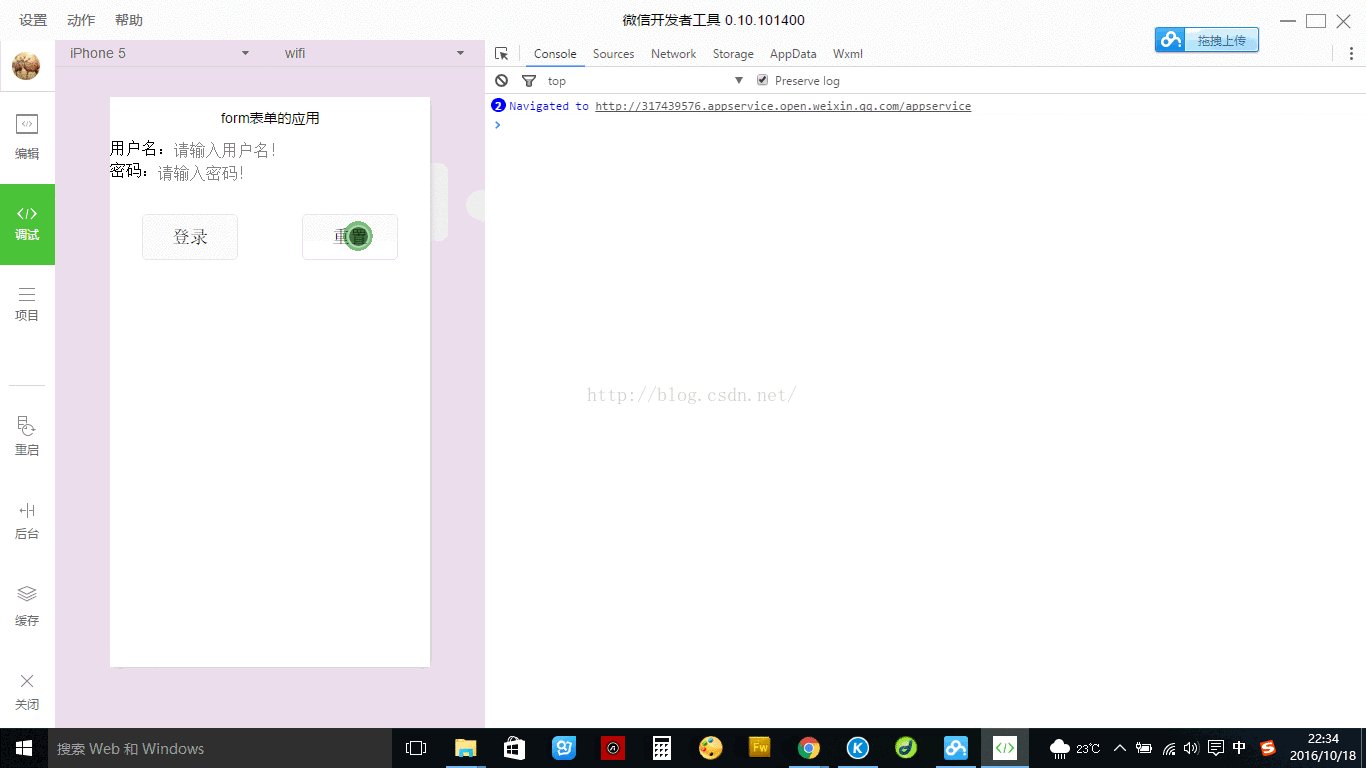
1. Effektanzeige

2. Schlüsselcode
index.wxml
用户名:
密码:
登录 重置 {{tip}}{{userName}}{{psw}}index.js
Page({
data:{
// text:"这是一个页面"
tip:'',
userName:'',
psw:''
},
formBindsubmit:function(e){
if(e.detail.value.userName.length==0||e.detail.value.psw.length==0){
this.setData({
tip:'提示:用户名和密码不能为空!',
userName:'',
psw:''
})
}else{
this.setData({
tip:'',
userName:'用户名:'+e.detail.value.userName,
psw:'密码:'+e.detail.value.psw
})
}
},
formReset:function(){
this.setData({
tip:'',
userName:'',
psw:''
})
}
})Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So ändern Sie die Create-React-App, um mehrere Seiten zu unterstützen
So implementieren Sie das WeChat-Applet Benutzerdefiniertes Mehrfachauswahlereignis
Das obige ist der detaillierte Inhalt vonSo implementieren Sie das WeChat-Applet mithilfe eines Formulars, um Eingabefelddaten zu erhalten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Localstorage-Nutzung
Localstorage-Nutzung
 Sammlung von Computer-Tastenkombinationen
Sammlung von Computer-Tastenkombinationen
 Der Unterschied zwischen geschindelten Scheiben und vertikalen Scheiben
Der Unterschied zwischen geschindelten Scheiben und vertikalen Scheiben
 Vorstellung von Dienstleistern mit kostengünstigen Cloud-Server-Preisen
Vorstellung von Dienstleistern mit kostengünstigen Cloud-Server-Preisen
 Die Rolle des Formatfactory-Tools
Die Rolle des Formatfactory-Tools
 Transactionscope-Nutzung
Transactionscope-Nutzung
 Emule-Server-Link
Emule-Server-Link




