
Dieses Mal werde ich Ihnen detailliert erklären, wie Vue auf js-Dateien verweist. Welche Vorsichtsmaßnahmen es gibt, um auf js-Dateien zu verweisen? Das Folgende ist ein praktischer Fall Schauen Sie mal rein.
1. vue-cli Webpack führt jquery global ein
(1) Erste npm-Installation von jquery --save (--save bedeutet Installieren des Modul in das Projektverzeichnis und schreiben Sie Abhängigkeiten in den Abhängigkeitsknoten der Paketdatei)(2) Fügen Sie var webpack = require("webpack").exports wird am Ende hinzugefügt plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
import $ from 'jquery'
(5) Dann kann npm Run dev $ direkt auf der Seite verwenden.
2 Die Projektstruktur ist wie folgt:
Inhaltskomponentencode:<template>
<p>
<input ref='test' id="test">
<button @click='diyfun'>Click</button>
</p>
</template>
<script>
import {myfun} from '../js/test.js' //注意路径
export default {
data () {
return {
testvalue: ''
}
},
methods:{
diyfun:function(){
myfun();
}
}
}
</script>function myfun() {
console.log('Success')
}
export { //很关键
myfun
} Verwendet es6-Syntax.
Verwendet es6-Syntax.
3. Eine einzelne Vue-Seite bezieht sich auf die interne JS-Methode
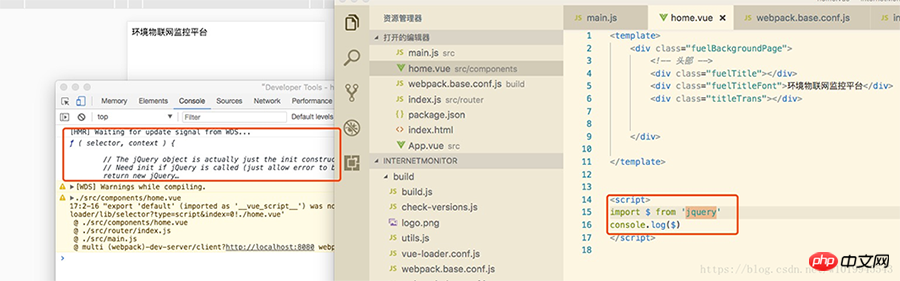
(1) Erste npm-Installation jquery --save (--save bedeutet Installieren (2) Importieren Sie $ in die Vue-Seite, auf die verwiesen werden muss, und verwenden Sie dann
In diesem Bild gibt es eine gelbe Warnung, wenn Sie console.log($) so ändern:export default{
mounted: function(){
console.log($)
}
}
Detaillierte Erklärung der Verwendung von Node.js Buffer
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Methode zum Referenzieren von JS-Dateien in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




