
Dieses Mal zeige ich Ihnen, wie Sie ESlint verwenden und welche Vorsichtsmaßnahmen bei der Verwendung von ESlint gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
1. Was ist ESlint?
ESLint ist ein ECMAScript/JavaScript-Syntaxregel- und Codestilprüfungstool. Sein Ziel ist es, die Codekonsistenz sicherzustellen und Fehler zu vermeiden.
[ESlint chinesische offizielle Website]: http://eslint.cn/
2. ESlint-Spezifikation
Sie Anhand der folgenden Liste können Sie den Stil von ESlint grob verstehen, der sich tatsächlich von den allgemeinen Entwicklungsgewohnheiten unterscheidet.
"no-bitwise": 0,//禁止使用按位运算符
"no-catch-shadow": 2,//禁止catch子句参数与外部作用域变量同名
"no-class-assign": 2,//禁止给类赋值
"no-cond-assign": 2,//禁止在条件表达式中使用赋值语句
"no-console": 2,//禁止使用console
"no-const-assign": 2,//禁止修改const声明的变量
"no-constant-condition": 2,//禁止在条件中使用常量表达式 if(true) if(1)
"no-continue": 0,//禁止使用continue
"no-control-regex": 2,//禁止在正则表达式中使用控制字符
"no-debugger": 2,//禁止使用debugger
"no-delete-var": 2,//不能对var声明的变量使用delete操作符
"no-p-regex": 1,//不能使用看起来像除法的正则表达式/=foo/
"no-dupe-keys": 2,//在创建对象字面量时不允许键重复 {a:1,a:1}
"no-dupe-args": 2,//函数参数不能重复
"no-duplicate-case": 2,//switch中的case标签不能重复
"no-else-return": 2,//如果if语句里面有return,后面不能跟else语句
"no-empty": 2,//块语句中的内容不能为空
"no-empty-character-class": 2,//正则表达式中的[]内容不能为空
"no-empty-label": 2,//禁止使用空label
"no-eq-null": 2,//禁止对null使用==或!=运算符
"no-eval": 1,//禁止使用eval
"no-ex-assign": 2,//禁止给catch语句中的异常参数赋值
"no-extend-native": 2,//禁止扩展native对象
"no-extra-bind": 2,//禁止不必要的函数绑定
"no-extra-boolean-cast": 2,//禁止不必要的bool转换
"no-extra-parens": 2,//禁止非必要的括号
"no-extra-semi": 2,//禁止多余的冒号
"no-fallthrough": 1,//禁止switch穿透
"no-func-assign": 2,//禁止重复的函数声明
"no-implicit-coercion": 1,//禁止隐式转换
"no-implied-eval": 2,//禁止使用隐式eval
"no-inline-comments": 0,//禁止行内备注
"no-invalid-regexp": 2,//禁止无效的正则表达式
"no-label-var": 2,//label名不能与var声明的变量名相同
"no-labels": 2,//禁止标签声明
"no-lone-blocks": 2,//禁止不必要的嵌套块
"no-lonely-if": 2,//禁止else语句内只有if语句
"no-loop-func": 1,//禁止在循环中使用函数(如果没有引用外部变量不形成闭包就可以)
"no-multi-spaces": 1,//不能用多余的空格
"no-multi-str": 2,//字符串不能用\换行
"no-multiple-empty-lines": [1, {"max": 2}],//空行最多不能超过2行
"no-native-reassign": 2,//不能重写native对象
"no-negated-in-lhs": 2,//in 操作符的左边不能有!
"no-nested-ternary": 0,//禁止使用嵌套的三目运算
"no-new": 1,//禁止在使用new构造一个实例后不赋值
"no-new-func": 1,//禁止使用new Function
"no-new-object": 2,//禁止使用new Object()
"no-new-require": 2,//禁止使用new require
"no-new-wrappers": 2,//禁止使用new创建包装实例,new String new Boolean new Number
"no-obj-calls": 2,//不能调用内置的全局对象,比如Math() JSON()
"no-octal": 2,//禁止使用八进制数字
"no-octal-escape": 2,//禁止使用八进制转义序列
"no-param-reassign": 2,//禁止给参数重新赋值
"no-path-concat": 0,//node中不能使用dirname或filename做路径拼接
"no-plusplus": 0,//禁止使用++,--
"no-process-env": 0,//禁止使用process.env
"no-process-exit": 0,//禁止使用process.exit()
"no-proto": 2,//禁止使用proto属性
"no-redeclare": 2,//禁止重复声明变量
"no-regex-spaces": 2,//禁止在正则表达式字面量中使用多个空格 /foo bar/
"no-restricted-modules": 0,//如果禁用了指定模块,使用就会报错
"no-return-assign": 1,//return 语句中不能有赋值表达式
"no-script-url": 0,//禁止使用javascript:void(0)
"no-self-compare": 2,//不能比较自身
"no-sequences": 0,//禁止使用逗号运算符
"no-shadow": 2,//外部作用域中的变量不能与它所包含的作用域中的变量或参数同名
"no-shadow-restricted-names": 2,//严格模式中规定的限制标识符不能作为声明时的变量名使用
"no-spaced-func": 2,//函数调用时 函数名与()之间不能有空格
"no-sync": 0,//nodejs 禁止同步方法
"no-ternary": 0,//禁止使用三目运算符
"no-trailing-spaces": 1,//一行结束后面不要有空格Für ein umfassenderes Verständnis der ESlint-Regeln klicken Sie bitte hier:
[ESlint offizielle Regelliste]: http://eslint.cn/docs/rules/
3. Wie ändere ich den Code gemäß den ESlint-Regeln?
Jedes Mal, wenn Sie das Projekt starten, nachdem Sie Änderungen vorgenommen haben, erkennt ESlint Ihren Code und meldet dann verrückte Fehler in der Browserkonsole. Zuerst habe ich sie anhand der Fehlermeldungen auf der Konsole einzeln geändert, aber diese Methode war zu ineffizient. Später erklärte mir ein Kollege eine effiziente Möglichkeit, das Entwicklungstool (Webstorm oder Idee) ESlint direkt erkennen und den Code formatieren zu lassen. Der Vorgang ist wie folgt:
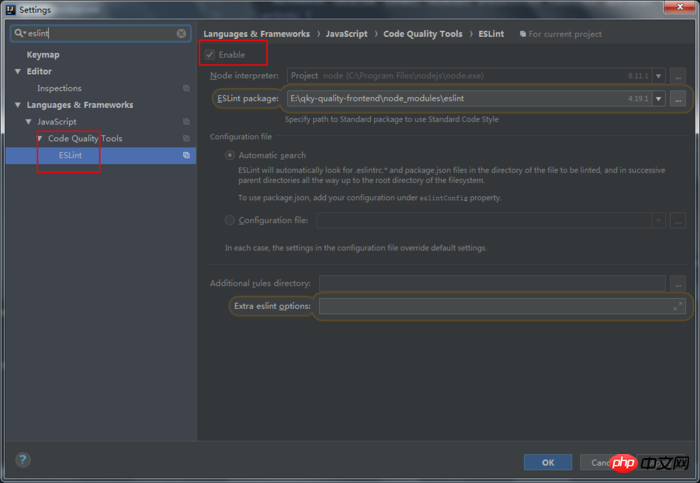
Einstellung ->Einstellungen -> & Frameworks – > JavaScript –> Code Quality Tools –>

ESlint konfigurieren
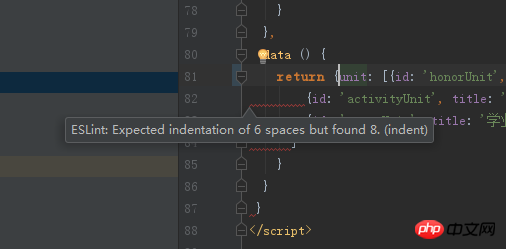
Nachdem Sie es überprüft haben, werden Sie diese Idee finden und Webstorm zeigt Ihnen durch rote Unterstreichungen an, was nicht den ESlint-Regeln entspricht. Dadurch können wir den Code während des Entwicklungsprozesses gemäß den ESlint-Regeln ändern, anstatt nach der Ausführung des Projekts darauf zu warten, Syntaxfehler über die Konsole zu finden.

ESlint-Regelaufforderungen
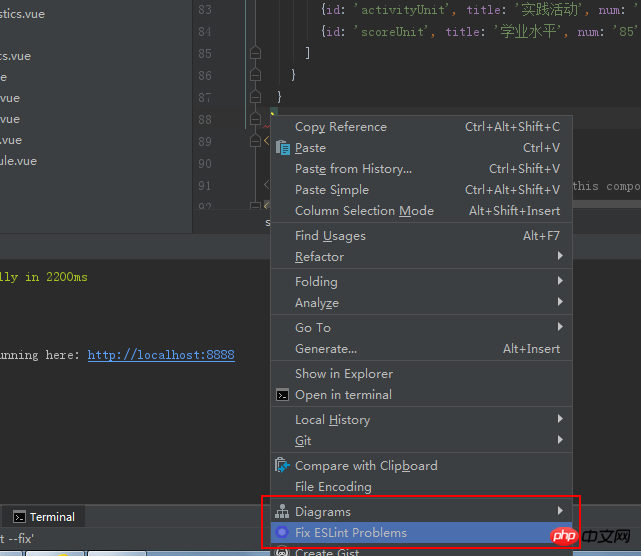
Darüber hinaus können Idea und Webstorm auch mit einem Klick formatiert werden, sodass der Code automatisch gemäß den ESlint-Regeln angepasst werden kann. Klicken Sie mit der rechten Maustaste auf die Datei mit Syntaxfehlern und klicken Sie auf ESint beheben:

Ein-Klick-Format
4 aus ESlint-Syntaxerkennung?
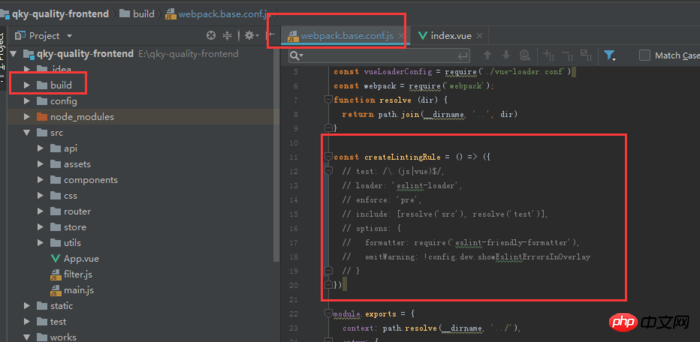
Das ist ganz einfach: Erstellen Sie --> webpack.base.conf.js, kommentieren Sie dann den Code aus, auf den im Bild gezeigt wird, und fertig.

Deaktivieren Sie die ESlint-Syntaxerkennung
// test: /\.(js|vue)$/,
// loader: 'eslint-loader',
// enforce: 'pre',
// include: [resolve('src'), resolve('test')],
// options: {
// formatter: require('eslint-friendly-formatter'),
// emitWarning: !config.dev.showEslintErrorsInOverlay
// }Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen erhalten Sie zu anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
JS implementiert den einfachsten Such-, Sortier- und Deduplizierungsalgorithmus
So verwenden Sie jQuery, um dies zu erreichen Erwerb Zufällige Farbe
Das obige ist der detaillierte Inhalt vonSo verwenden Sie ESlint. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in die Eigenschaften des virtuellen Raums
Einführung in die Eigenschaften des virtuellen Raums
 Verwendung des Python-Rückgabewerts
Verwendung des Python-Rückgabewerts
 So nutzen Sie digitale Währungen
So nutzen Sie digitale Währungen
 Was soll ich tun, wenn beim Einschalten des Computers englische Buchstaben angezeigt werden und der Computer nicht eingeschaltet werden kann?
Was soll ich tun, wenn beim Einschalten des Computers englische Buchstaben angezeigt werden und der Computer nicht eingeschaltet werden kann?
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So wechseln Sie die Stadt auf Douyin
So wechseln Sie die Stadt auf Douyin
 keine solche Dateilösung
keine solche Dateilösung
 So konfigurieren Sie das Standard-Gateway
So konfigurieren Sie das Standard-Gateway




