
Dieses Mal zeige ich Ihnen, wie Sie Vue+Nuxt.js verwenden, um serverseitiges Rendering zu implementieren. Welche Vorsichtsmaßnahmen bei der Verwendung von Vue+Nuxt.js für die Implementierung serverseitiges Rendering gelten Schauen wir uns die praktischen Fälle gemeinsam an.
Verwenden Sie Vue direkt, um eine Front-End-Einzelseitenanwendung zu erstellen. Der Seitenquellcode enthält nur wenige einfache HTML-Zeilen, was der SEO der Website derzeit nicht förderlich ist. Seitenrendering ist erforderlich
Oktober 2016 Am 25. Oktober veröffentlichte das Team hinter zeit.co ein serverseitiges React-Rendering-Anwendungsframework Next.js
Ein paar Stunden später ein serverseitiges Rendering Es entstand ein auf Vue.js basierendes Anwendungsframework, und Next .js hat den gleichen Zweck, das ist Nuxt.js
1. Schnelle Vorlage
Vorausgesetzt, dass vue-cli installiert wurde, können Sie schnell eine Nuxt-Projektvorlage erstellen
vue init nuxt-community/starter-template MyProject
wobei MyProject der Name des Projektordners ist, der über
angepasst werden kann npm install (mit yarn install scheint es reibungsloser zu laufen) Nach der Installation von Abhängigkeiten können Sie npm direkt dev in der Entwicklungsumgebung ausführen, um das Projekt zu starten
Die Standard-Startadresse ist http://localhost:3000/, die im Paket zu finden ist. Fügen Sie die folgende Konfiguration zu json hinzu, um die Host-Portnummer zu ändern
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "7788"
}
},Danach Wenn die Entwicklung abgeschlossen ist, führen Sie npm run build aus, um den Code zu packen, und schließlich npm start, um den Dienst zu starten
2. Wichtiges Verzeichnis
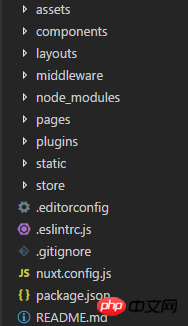
Das generierte Projektverzeichnis lautet wie folgt:

Die meisten Ordnernamen sind standardmäßig von nuxt reserviert und können nicht geändert werden
Es gibt Drei Verzeichnisse, die für den Preisvergleich von entscheidender Bedeutung sind:
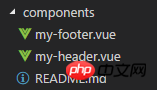
1. Komponenten auf Seitenebene, wie Kopf- und Fußzeile und andere öffentliche Komponenten
Die Komponenten in diesem Verzeichnis verfügen über die Methoden und Eigenschaften regulärer Vue-Komponenten und werden nicht durch nuxt.js-Funktionen erweitert
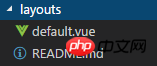
2. Layoutverzeichnis
Sie können die Datei default.vue in diesem Verzeichnis ändern, um das Standardlayout zu ändern<template>
<p>
<my-header></my-header>
<nuxt/>
<my-footer></my-footer>
</p>
</template>
Darüber hinaus ist dies möglich Seien Sie auch im Verzeichnis Fügen Sie
Fügen Sie
3 >
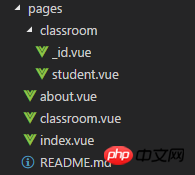
Nuxt wird zum Speichern von Komponenten auf Seitenebene verwendet und generiert Routen basierend auf der Seitenstruktur in diesem Verzeichnis.
Zum Beispiel die Seitenstruktur im Bild oben Generieren Sie eine solche Routing-Konfiguration: router: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'about',
path: '/about',
component: 'pages/about.vue'
},
{
name: 'classroom',
path: '/classroom',
component: 'pages/classroom.vue',
children: [
{
path: 'student',
component: 'pages/classroom/student.vue',
name: 'student'
},
{ //定义带参数的动态路由,需要创建对应的以下划线作为前缀的 Vue 文件或目录
path: ':id',
component: 'pages/classroom/_id.vue',
name: 'classroom-id'
}
]
}
]
}
Darunter ist die Methode  asyncData
asyncData
Seitenkomponente
aufgerufen, ruft dann die Daten ab und gibt sie an die aktuelle KomponenteasyncData ({ params, error }) {
return axios.get(`api/posts/${params.id}`)
.then((res) => {
return { name: res.data.name}
})
.catch((e) => {
error({ statusCode: 404, message: 'not found' })
})
}-Attribut Sie können es hier anzeigen
Da die asyncData-Methode aufgerufen wird, bevor die Komponente initialisiert wird, gibt es sie Es gibt keine Möglichkeit, innerhalb der Methode auf das Instanzobjekt der Komponente zu verweisenDrei, verwenden Sie Plug-Ins Wenn Sie eine Einführung benötigen Andere Plug-Ins von Drittanbietern können Sie direkt in die Seite einbinden, sodass die Plug-Ins beim Packen in die entsprechenden js der Seite gepackt werden. Aber wenn das Gleiche gilt Wenn das Plug-in auf anderen Seiten eingeführt wird, wird es wiederholt gepackt. Wenn keine Paging-Paketierung erforderlich ist, können Sie zu diesem Zeitpunkt Plugins
konfigurieren
以 element-ui 为例,在安装了 element-ui 之后,在 plugins 目录下创建 elementUI.js

然后在根目录的 nuxt.config.js 中添加配置项 build.vendor 和 plugins
build: {
vendor: ['~/plugins/elementUI.js']
},
plugins: [
{src: '~/plugins/elementUI.js'},
]这里的 plugins 属性用来配置 vue.js 插件,也就是 可以用 Vue.user() 方法 的插件
默认只需要 src 属性,另外还可以配置 ssr: false,让该文件只在客户端被打包引入
如果是像 axios 这种第三方 (不能 use) 插件,只需要在 plugins 目录下创建 axios.js
// axios.js
import Vue from 'vue'
import axios from 'axios'
const service = axios.create({
baseURL: '/api'
})
Vue.prototype.$ajax = axios
export default service然后在 build.vendor 中添加配置 (不需要配置 plugins)
build: {
vendor: ['~/plugins/axios.js']
}这样在打包的时候,就会把 axios 打包到 vendor.js 中
四、Vuex 状态树
如果在 store 目录下创建了 index.js,nuxt.js 会根据该目录下的文件创建 Vuex 状态树
// store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import Axios from '~/plugins/axios.js';
Vue.use(Vuex)
const store = () => new Vuex.Store({
state: {
author: 'WiseWrong',
info: ''
},
mutations: {
setInfo (state, val) {
state.info = val
}
},
actions: {
loadAboutMeInfo ({commit, state}) {
return Axios.get(`/about`)
.then(res => {
console.log('ajax is success')
console.log(res.data.info)
commit('setInfo', res.data.info)
})
.catch(err => {
console.log('error')
})
}
}
})
export default storeNuxt.js 内置引用了 vuex 模块,不需要额外安装
上面的代码中,我在 actions 中写了一个 loadAboutMeInfo() 方法,用来请求 /api/about 接口
然后在 about.vue 页面中调用
// about.vue
<template>
<section class="container">
<p>
<img src="~/assets/about.png" alt="">
</p>
<h1>{{$store.state.info}}</h1>
</section>
</template>
<script>
export default {
fetch({ store }) {
return store.dispatch('loadAboutMeInfo')
},
name: 'about',
data () {
return {}
}
}
</script>成果演示:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Vue+Nuxt.js, um serverseitiges Rendering zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




