
Dieses Mal werde ich Ihnen eine Fallanalyse der Create-Methode in vue.js bringen. Was sind die Vorsichtsmaßnahmen bei der Verwendung von create in vue.js? Das Folgende ist ein praktischer Fall, schauen wir uns das an .
Dies ist eine seiner Lebenszyklus Hook-Funktionen, die darin besteht, diese Funktion aufzurufen, nachdem eine Vue-Instanz generiert wurde. Nachdem eine Vue-Instanz generiert wurde, muss sie an ein bestimmtes HTML-Element gebunden, dann kompiliert und dann in das Dokument eingefügt werden. Jede Stufe verfügt über eine Hook-Funktion, um Entwicklern den Umgang mit unterschiedlicher Logik in verschiedenen Stufen zu erleichtern.
Im Allgemeinen können Sie in der erstellten Funktion Ajax aufrufen, um die für die Seiteninitialisierung erforderlichen Daten abzurufen.
Instanzlebenszyklus
Jede Vue-Instanz durchläuft eine Reihe von Initialisierungsprozessen, bevor sie erstellt wird. Beispielsweise muss die Instanz den Datenbeobachter konfigurieren, die Vorlage kompilieren, die Instanz im DOM bereitstellen und dann das DOM aktualisieren, wenn sich die Daten ändern. Während dieses Prozesses ruft die Instanz auch einige Lebenszyklus-Hooks auf, was uns die Möglichkeit gibt, benutzerdefinierte Logik auszuführen. Beispielsweise wird der erstellte Hook aufgerufen, nachdem die Instanz erstellt wurde:
var vm = new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// -> "a is: 1"Es gibt auch einige andere Hooks, die in verschiedenen Phasen des Instanzlebenszyklus aufgerufen werden, z. B. gemountet, aktualisiert, zerstört. Der Hook verweist auf die Vue-Instanz, die ihn aufgerufen hat. Einige Benutzer fragen sich möglicherweise, ob Vue.js ein Konzept für „Controller“ hat. Die Antwort lautet: Nein. Die benutzerdefinierte Logik einer Komponente kann auf diese Hooks verteilt werden.
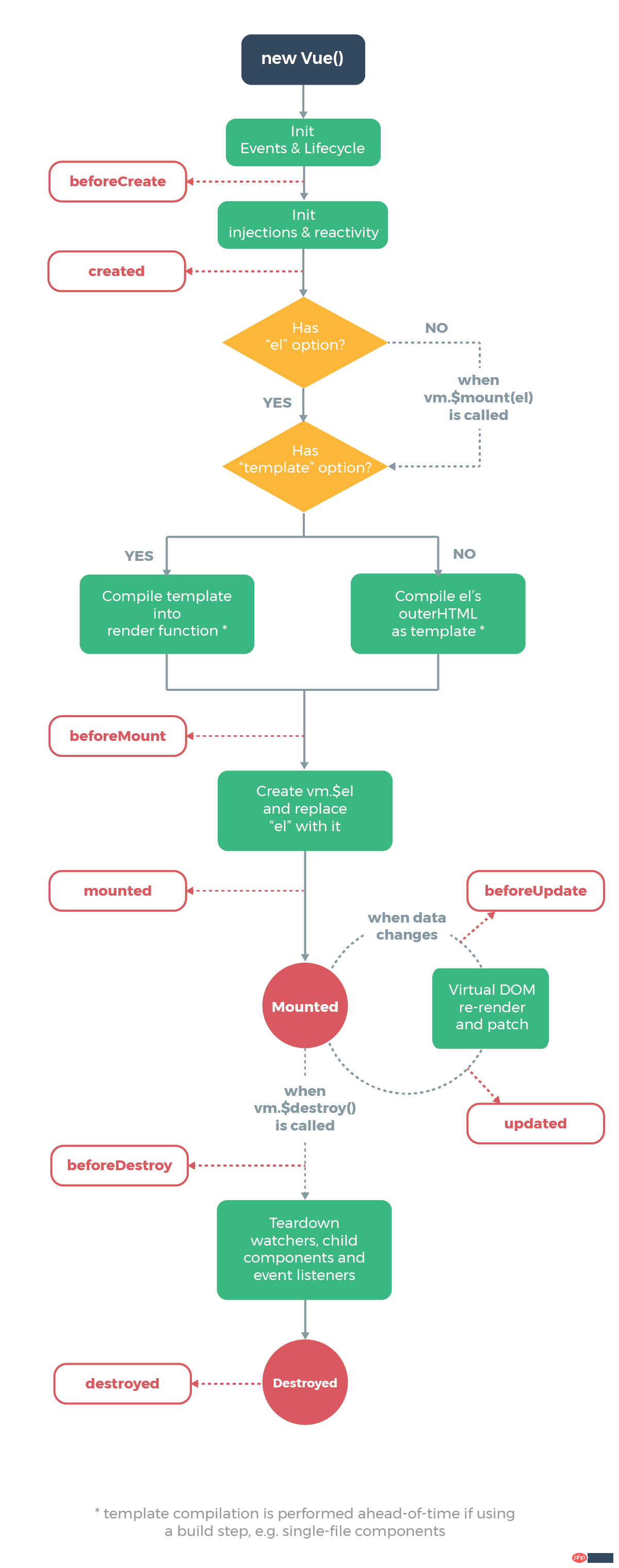
Lebenszyklusdiagramm
Das folgende Diagramm veranschaulicht den Lebenszyklus einer Instanz. Sie müssen nicht alles sofort herausfinden, aber es wird später helfen.

Ergänzung:
VDer Unterschied zwischen montiert und erstellt im ue-Lebenszyklus
1. Was ist der Lebenszyklus?
Umgangssprachlich handelt es sich um eine Reihe von Prozessen, die eine Instanz oder Komponente in Vue von der Erstellung bis zur Zerstörung durchläuft. Obwohl es nicht streng ist, ist es grundsätzlich verständlich.
Durch eine Reihe von Übungen habe ich nun alle aufgetretenen Probleme gelöst und werde heute den Unterschied zwischen erstellt und montiert aufzeichnen:
2 erstellt und montiert?
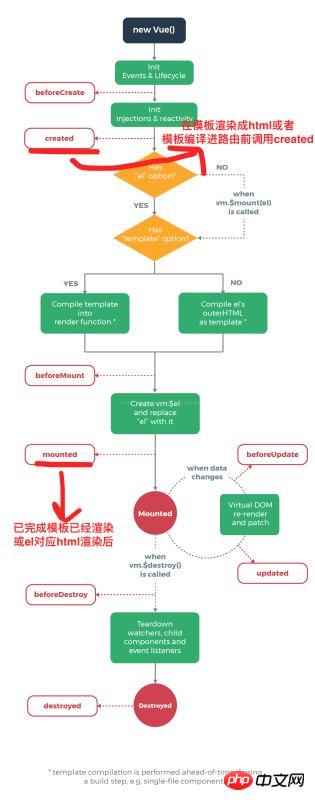
Das offizielle Diagramm sieht wie folgt aus:

Wir betrachten zwei Knoten aus dem Diagramm:
erstellt: im Vorlage Wird vor dem Rendern von in HTML aufgerufen, dh es initialisiert normalerweise bestimmte Attributwerte und rendert sie dann in eine Ansicht.
mount: Wird aufgerufen, nachdem die Vorlage in HTML gerendert wurde, normalerweise nach Abschluss der Initialisierungsseite, und dann werden einige erforderliche Vorgänge am DOM-Knoten des HTML ausgeführt.
Tatsächlich sind die beiden einfacher zu verstehen. Created wird normalerweise häufiger verwendet, während Mounted normalerweise durch die Verwendung einiger Plug-Ins oder der Verwendung von Komponenten betrieben wird, wie z die Verwendung des Plug-Ins chart.js: var ctx = document.getElementById(ID); Normalerweise gibt es diesen Schritt, aber wenn Sie ihn in die Komponente schreiben, werden Sie feststellen, dass Sie keine Erstkonfiguration für das erstellte Diagramm durchführen können Der HTML-Code wird vor dem Fortfahren gerendert. Dann ist „mounten“ die beste Option. Schauen wir uns ein Beispiel an (unter Verwendung von Komponenten).
3. Beispiel
<span style="font-size: 14px;">Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"<ul><li id='name'>{{name}}</li><li>{{age}}</li><li>{{city}}</li></ul>",
created:function(){
this.name="唐浩益"
this.age = "12"
this.city ="杭州"
var x = document.getElementById("name")//第一个命令台错误
console.log(x.innerHTML);
},
mounted:function(){
var x = document.getElementById("name")/</span>/第二个命令台输出的结果<span style="font-size: 14px;">
console.log(x.innerHTML);
}
});
var vm = new Vue({
el:"#example1"
})</span>Sie können die Ausgabe wie folgt sehen:

Sie können das alles sehen wird in erstellt zugewiesen. Es wurde erfolgreich mit dem Anfangswert gerendert.
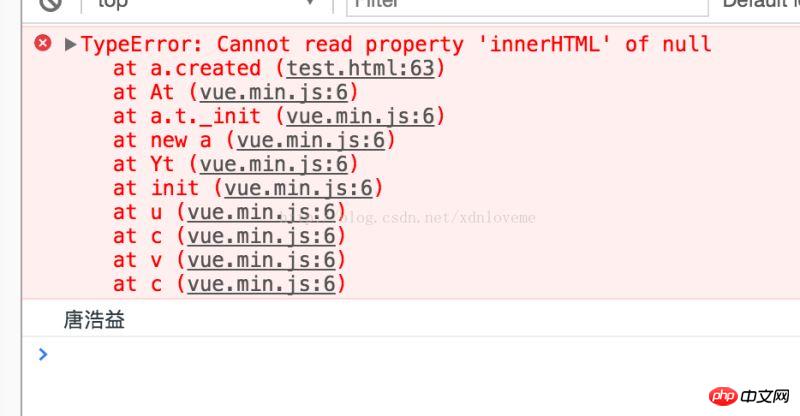
Aber schauen Sie sich gleichzeitig die Konsole wie folgt an:

Sie können sehen, dass die erste einen Fehler gemeldet hat, was eigentlich daran liegt, dass die id kann nicht gefunden werden, getElementById(ID) Das Element wurde aus folgenden Gründen nicht gefunden:
Beim Erstellen wird der HTML-Code in der Ansicht nicht gerendert. Wenn Sie also zu diesem Zeitpunkt direkt den Dom-Knoten des HTML-Codes bedienen, werden Sie die relevanten Elemente definitiv nicht finden.
Aber im gemounteten Zustand, weil bei Diesmal wurde der HTML-Code gerendert, sodass der Dom-Knoten direkt bedient werden kann und das Ergebnis „Tang Haoyi“ ausgegeben wird.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie man js dazu bringt, eine Schlüsselwertzeichenfolge in eine JSON-Zeichenfolge umzuwandeln
Das obige ist der detaillierte Inhalt vonFallanalyse der erstellten Methode in vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




