
Dieses Mal zeige ich Ihnen, wie Sie das Webpack-Modul im laufenden Betrieb austauschen und welche Vorsichtsmaßnahmen für den Hot-Austausch des Webpack-Moduls gelten. Das Folgende ist ein praktischer Fall, werfen wir einen Blick darauf.
Der vollständige Name lautet Hot Module Replacement (HMR), was als Hot Module Replacement oder Module Hot Replacement verstanden werden kann. Es hat die gleiche Bedeutung wie Hot Swap in .net, bei dem das Programmmodul aktualisiert wird Betrieb. Diese Funktion wird hauptsächlich im Entwicklungsprozess verwendet und hilft nicht in der Produktionsumgebung (dies unterscheidet sich vom .net-Hot-Swap). Der Effekt ist eine aktualisierungsfreie Aktualisierung der Schnittstelle.
HMR basiert auf WDS und der Style-Loader kann damit Styles ohne Aktualisierung aktualisieren. Für das JavaScript-Modul ist jedoch eine kleine zusätzliche Verarbeitung erforderlich. Wie Sie damit umgehen, erfahren Sie weiter unten. Da HMR in einer Entwicklungsumgebung verwendet wird, ändern wir die Konfiguration und treffen zwei Vorbereitungen. Eine für die Produktion und eine für die Entwicklung.
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const webpack = require('webpack');
const PATHS = {
app: path.join(dirname, 'app'),
build: path.join(dirname, 'build'),
};
const commonConfig={
entry: {
app: PATHS.app,
},
output: {
path: PATHS.build,
filename: '[name].js',
},
plugins: [
new HtmlWebpackPlugin({
title: 'Webpack demo',
}),
],
}
function developmentConfig(){
const config ={
devServer:{
//使能历史记录api
historyApiFallback:true,
hotOnly:true,//关闭热替换 注释掉这行就行
stats:'errors-only',
host:process.env.Host,
port:process.env.PORT,
overlay:{
errors:true,
warnings:true,
}
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
],
};
return Object.assign(
{},
commonConfig,
config,
{
plugins: commonConfig.plugins.concat(config.plugins),
}
);
}
module.exports = function(env){
console.log("env",env);
if(env=='development'){
return developmentConfig();
}
return commonConfig;
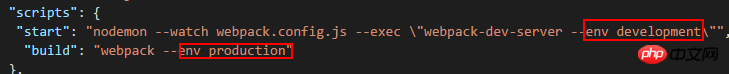
};Diese webpack.config.js erstellt zwei Konfigurationen, eine ist commonConfig und die andere ist developmentConfig. Die beiden werden durch den env-Parameter unterschieden, aber woher kommt dieser env-Parameter? Werfen wir einen Blick auf den Abschnitt in der vorherigen package.json:

Mit anderen Worten, wenn wir der obigen Konfiguration folgen und sie über npm start starten, geben wir die ein Entwicklungsumgebungskonfiguration. Wenn es sich um einen direkten Build handelt, handelt es sich um die Produktionsumgebungsmethode. Die Build-Methode wird im ersten Abschnitt erwähnt. Starten Sie Webpack direkt über npm, das kein WDS enthält. Darüber hinaus gibt es eine Object.assign-Syntax zum Zusammenführen von Konfigurationen. Starten Sie zu diesem Zeitpunkt über npm start und die Konsole druckt zwei Protokolle.

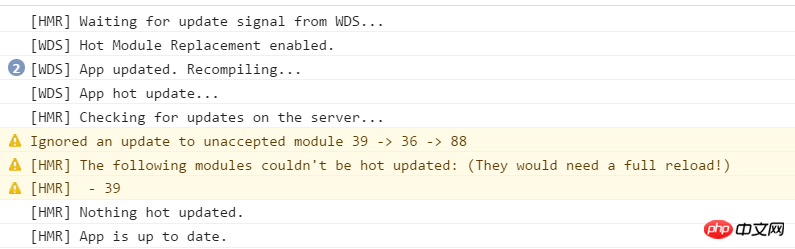
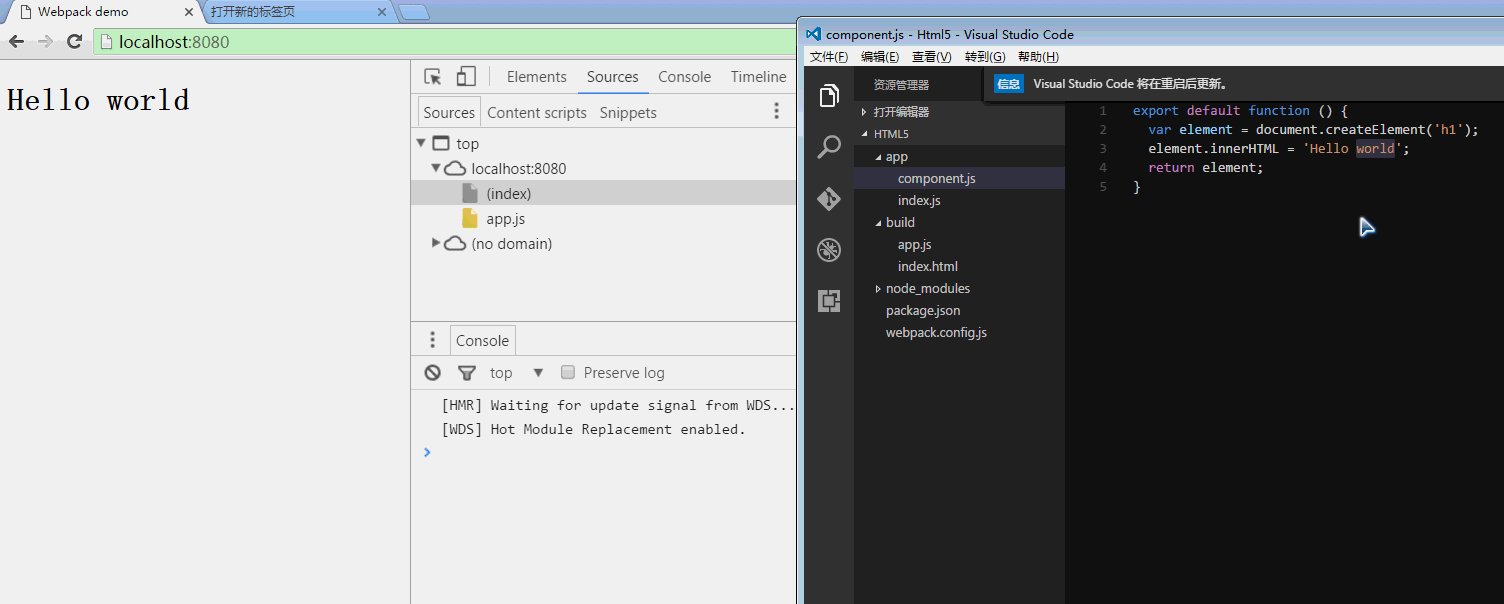
Sieht so aus, als ob HRM aktiviert wurde. Aktualisieren Sie jedoch zu diesem Zeitpunkt das Protokoll „component.js

“, um zu zeigen, dass nichts im laufenden Betrieb aktualisiert wurde. Und diese 39,36 stellt die Modul-ID dar, was sehr unintuitiv erscheint. Sie können ein Plug-In verwenden, um es zufriedenstellender zu machen
plugins: [ new webpack.HotModuleReplacementPlugin(), new webpack.NamedModulesPlugin(), ],
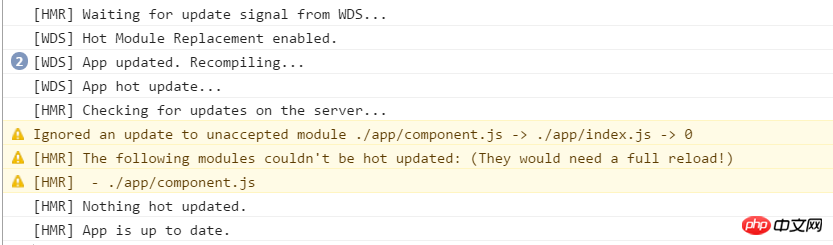
Starten Sie es zu diesem Zeitpunkt erneut.

Auf diese Weise ist der Name intuitiv. Aber das Update, auf das wir uns gefreut haben, ist noch nicht erschienen. Weil es notwendig ist, eine Schnittstelle
import component from './component';
let demoComponent=component();
document.body.appendChild(demoComponent);
//HMR 接口
if(module.hot){
module.hot.accept('./component',()=>{
const nextComponent=component();
document.body.replaceChild(nextComponent,demoComponent);
demoComponent=nextComponent;
})
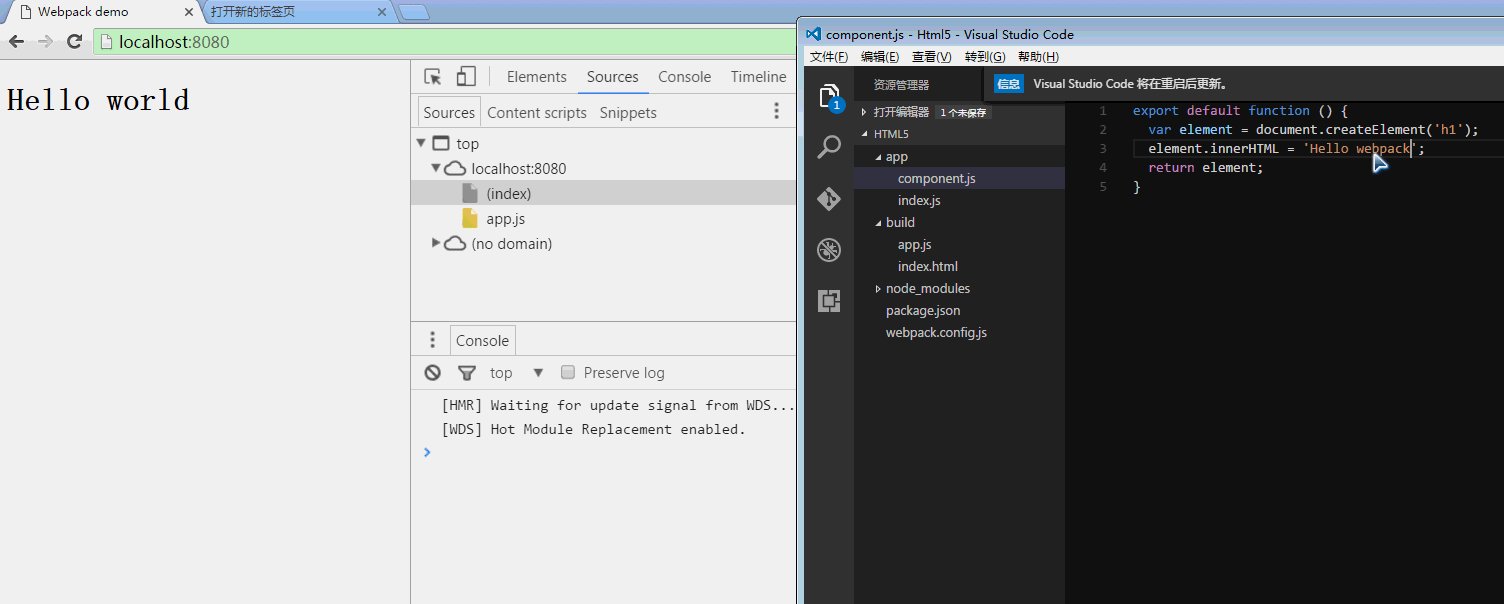
}zu implementieren und Component.js zu ändern:
export default function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello webpack';
return element;
}
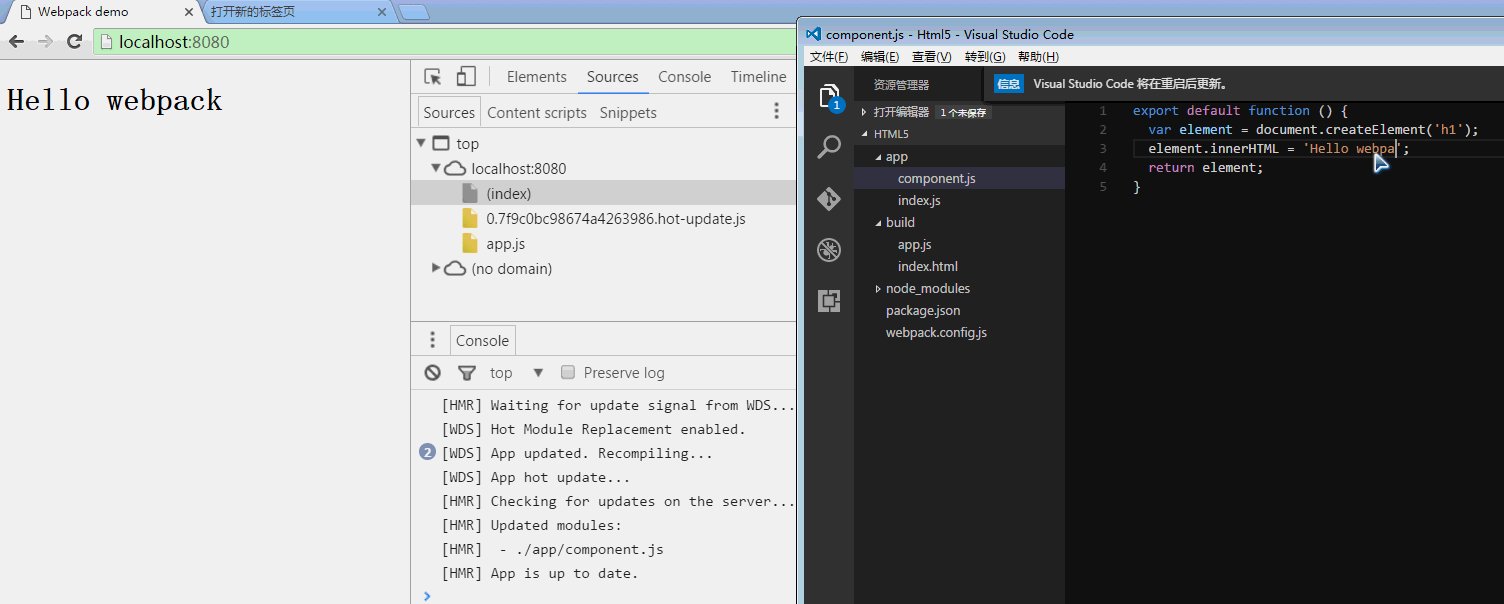
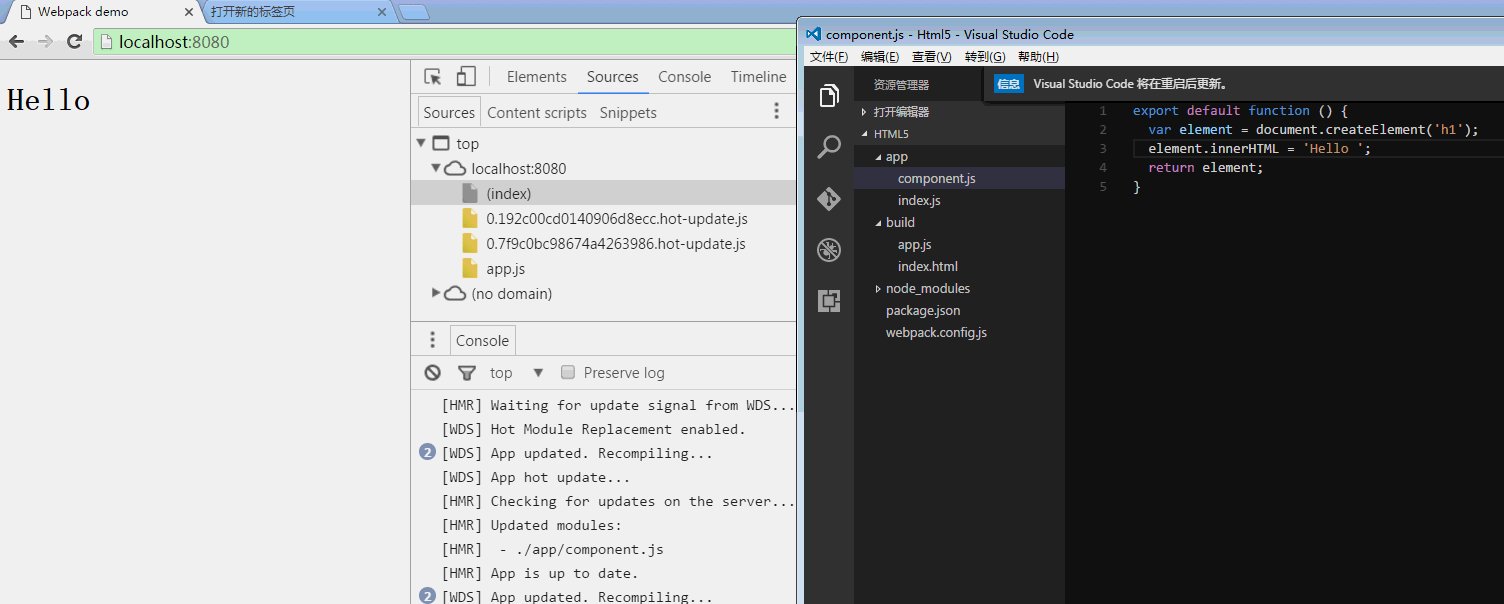
Diesmal wird die Seite aktualisiert. Jedes Mal, wenn die Seite geändert wird, wird eine Datei mit hot-update.js hinzugefügt, ähnlich der folgenden:
webpackHotUpdate(0,{
/***/ "./app/component.js":
/***/ (function(module, webpack_exports, webpack_require) {
"use strict";
Object.defineProperty(webpack_exports, "esModule", { value: true });
/* harmony default export */ webpack_exports["default"] = function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello web ';
element.className='box';
return element;
};
/***/ })
})Aktualisieren Sie das entsprechende Modul über webpackHotUpdate. 0 stellt die ID des Moduls dar und „./app/component.js“ stellt den Namen dar, der dem Modul entspricht. Die Struktur ist webpack(id,{key:function(){}}). Außerhalb der Funktion befindet sich eine Klammer. Ich weiß nicht, was sie bewirkt. Die Definition von webpackHotUpdate lautet wie folgt:
this["webpackHotUpdate"] =
function webpackHotUpdateCallback(chunkId, moreModules) { // eslint-disable-line no-unused-vars
hotAddUpdateChunk(chunkId, moreModules);
if(parentHotUpdateCallback) parentHotUpdateCallback(chunkId, moreModules);
} ;Zusammenfassung: Aus struktureller Sicht ist eines die ID und das andere das entsprechende geänderte Modul. Aber es ist die hotApply-Methode, die das Update tatsächlich durchführt. Der gesamte Hot-Update-Mechanismus ist immer noch etwas kompliziert und der Effekt ähnelt der MVVM-Bindung. Interessierte können sich eingehend damit befassen. Es wird nicht empfohlen, HMR in der Produktion zu verwenden, da dies die Gesamtdatei vergrößert und für die Generierung nicht hilfreich ist. Im nächsten Abschnitt werden wir über das Laden von Stilen sprechen, das HMR verwendet. Aber für das js-Modul muss man zusätzlichen Code schreiben, was etwas unangenehm ist.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So erstellen Sie ein Vue2.0+Boostrap-Projekt
So verwenden Sie Vue, um ProxyTable festzulegen Parameter über Domänen hinweg
Fallvergleich von Winkeleintragskomponenten und deklarativen Komponenten
Das obige ist der detaillierte Inhalt vonSo ersetzen Sie Webpack-Module im laufenden Betrieb. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist das Dateiformat von mkv?
Was ist das Dateiformat von mkv?
 Verwendung von Kordelzug
Verwendung von Kordelzug
 Ist Java Front-End oder Back-End?
Ist Java Front-End oder Back-End?
 Was ist los mit meinem Mobiltelefon, das telefonieren, aber nicht im Internet surfen kann?
Was ist los mit meinem Mobiltelefon, das telefonieren, aber nicht im Internet surfen kann?
 Gründe, warum Excel-Tabelle nicht geöffnet werden kann
Gründe, warum Excel-Tabelle nicht geöffnet werden kann
 So richten Sie einen sicheren VPS ein
So richten Sie einen sicheren VPS ein
 So fügen Sie ein Video in HTML ein
So fügen Sie ein Video in HTML ein
 Win10-Upgrade-Patch-Methode
Win10-Upgrade-Patch-Methode




