
Dieses Mal werde ich Ihnen die Schritte zur Verwendung der AntD-Dropdown-Box-Verknüpfung ausführlich erläutern. Was sind die Vorsichtsmaßnahmen bei der Verwendung der AntD-Dropdown-Box-Verknüpfung? ein Blick.
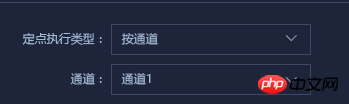
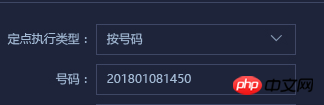
Lassen Sie mich zunächst über die Effektanforderungen sprechen. Es gibt ein Dropdown-Feld oben und eines unten. Wenn Sie oben auswählen, sollte sich der Inhalt unten entsprechend ändern.


Da ich denke, dass die Reaktion datengesteuert ist, habe ich nicht mehr vor, die versteckte Anzeige von jq zu verwenden, sondern den Ausführungstyp Dropdown-Box Ändern Sie im Ereignis onChange die Daten der Dropdown-Box unten und rendern Sie verschiedene Dropdown-Auswahlmöglichkeiten.
Definitionsdaten: modeOptions ist der Wert jedes Dropdown-Felds. Da die Zahl als Eingabefeld ausgewählt ist, sind die Optionen für die Zahl hier leer.
constructor(props) {
super(props)
this.modeOptions = {
'channelMode': {options: ['通道1', '通道2', '通道3', '通道4'], text: '通道'},
'batchMode': {options: [1, 2, 3, 4, 5], text: '批次'},
'numberMode': {options: [], text: '号码'},
'areaMode': {options: ['福州市', '厦门市'], text: '区域'}
}
this.state = {
selectMode: 'channelMode'
}
this.selectMode = this.selectMode.bind(this)
}Dann legen Sie den Wert von seletMode im Auswahlereignis des Dropdown-Felds fest. Ich habe festgestellt, dass das onChange-Ereignis des antd-Dropdown-Felds nur direkt definiert werden muss 🎜> Rückruffunktion ist der Wert von selectMode.
selectMode(value) {
this.setState({
selectMode: value
})
} let modelLabel = this.modeOptions[this.state.selectMode].text;
let modelOptions = null;
if(this.modeOptions[this.state.selectMode].options.length !== 0) {
modelOptions = [];
this.modeOptions[this.state.selectMode].options.map((item, index) => {
modelOptions.push(<option>{item}</option>);
})
}class DemandForm extends React.Component {
constructor(props) {
super(props)
this.modeOptions = {
'channelMode': {options: ['通道1', '通道2', '通道3', '通道4'], text: '通道'},
'batchMode': {options: [1, 2, 3, 4, 5], text: '批次'},
'numberMode': {options: [], text: '号码'},
'areaMode': {options: ['福州市', '厦门市'], text: '区域'}
}
this.state = {
selectMode: 'channelMode'
}
this.selectMode = this.selectMode.bind(this)
}
handleSubmit = (e) => {
e.preventDefault();
this.props.form.validateFieldsAndScroll((err, values) => {
if (!err) {
console.log('Received values of form: ', values);
}
});
}
selectMode(value) {
this.setState({
selectMode: value
})
}
render() {
const { getFieldDecorator } = this.props.form;
const formItemLayout = {
labelCol: {
xs: { span: 24 },
sm: { span: 6 },
},
wrapperCol: {
xs: { span: 24 },
sm: { span: 18 },
},
};
let modelLabel = this.modeOptions[this.state.selectMode].text;
let modelOptions = null;
if(this.modeOptions[this.state.selectMode].options.length !== 0) {
modelOptions = [];
this.modeOptions[this.state.selectMode].options.map((item, index) => {
modelOptions.push(<option>{item}</option>);
})
}
return (
Frontend, HTT, Computer und Netzwerke
Ausführliche Erklärung der Webkit-Font-Smoothing-Font-Anti- Anwendungsfälle für Aliasing-Rendering
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Schritte zur Verwendung der AntD-Dropdown-Box-Verknüpfung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




