
Dieses Mal bringe ich Ihnen vue-cli mit, um Testpakete und Produktionspakete basierend auf der Umgebung zu generieren. Was sind die Vorsichtsmaßnahmen für vue-cli, um Testpakete und Produktionspakete basierend auf der Umgebung zu generieren? Das Folgende ist ein praktischer Fall. Schauen wir uns
Schritt 1 an: Fügen Sie den Befehlszeilenskript-Testbefehl in package.json hinzu Zeigen Sie auf den Test im Build-Ordner js.
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js",
"test": "node build/test.js"
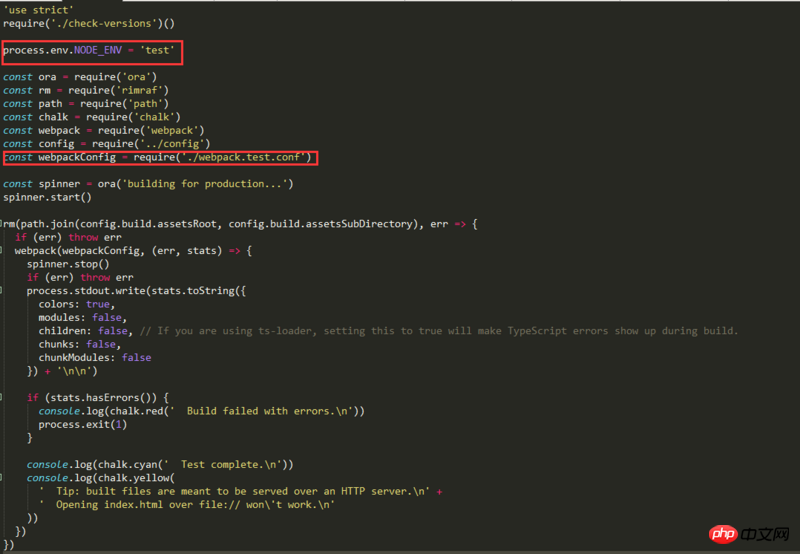
},Schritt 2 Erstellen Sie eine neue test.js im Build-Ordner. Sie können den Inhalt von build.js direkt in dasselbe Verzeichnis kopieren und einige Parameter ändern.

Dadurch entsteht eine weitere Testumgebung.
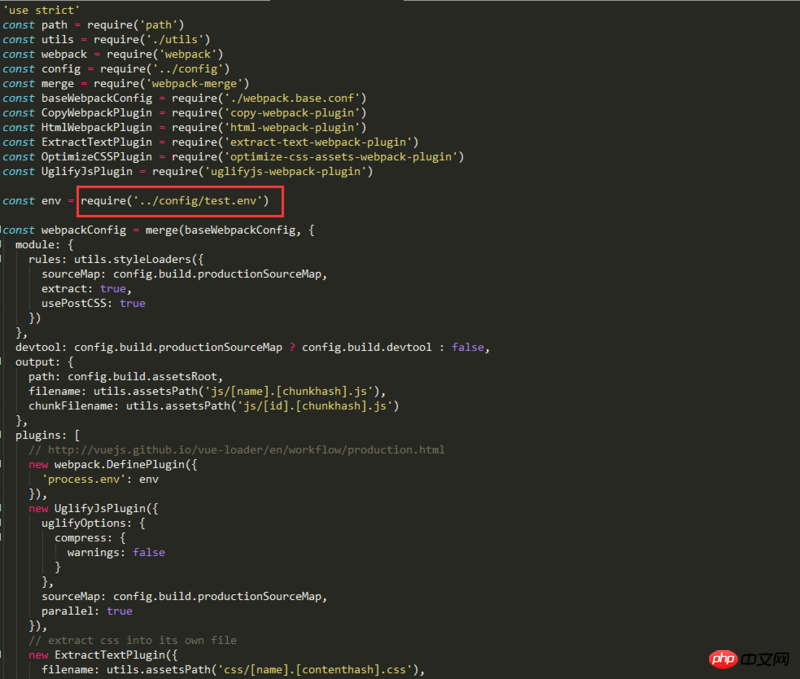
Schritt 3 Erstellen Sie eine neue webpack.test.conf.js im Build-Ordner. Sie können den Inhalt von webpack.prod.conf.js direkt in dasselbe Verzeichnis kopieren und ändern Parameter.

Auf diese Weise wird beim Erstellen zu test.env.js im Konfigurationsordner gewechselt, um die Umgebungsvariable zu finden 🎜>.
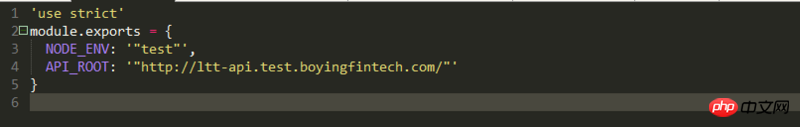
Schritt 4 Erstellen Sie eine neue test.env.js im Konfigurationsordner. Der Inhalt kann direkt in den Inhalt von prod.env.js im selben Verzeichnis kopiert und einige Parameter geändert werden .

Schnittstelle anfordern.
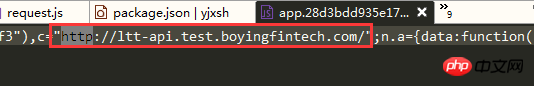
Sie können überprüfen, ob die Verpackung in dist-->js-->app.js erfolgreich ist.
Detaillierte Erklärung des Unterschieds zwischen Component und PureComponent
Detaillierte Erklärung des Routings in React
Das obige ist der detaillierte Inhalt vonvue-cli generiert Testpakete und Produktionspakete basierend auf der Umgebung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




