
Dieses Mal werde ich Ihnen die Verwendung von JS-Objekten vorstellen. Was sind die Vorsichtsmaßnahmen bei der Verwendung von JS-Objekten?
Objekt:
- 是复合类型,由简单数据类型和复合数据类型组成的。
- 由一对{ }包起来的,
- 0对或者多对 键名和键值 组成的对,
- 每对键值对 之间用","隔开,最后一个不要加","Methode 1: Durch KonstruktorObjekt erstellen
neues Objekt();
Methode 2: Objektliteral erstellt ein Objekt
{ };
Methode 1: Übergeben Sie „.“
<script>
//通过构造函数创建对象
var obj= new Object();
//为对象添加属性
obj.a=2;
console.log(obj);//{a: 1}
//通过对象字面量创建对象
var t={};
//为对象添加属性
t.a=2;
console.log(t);//{a: 1}
</script>Methode 2: „[ ]“
<script>
//通过构造函数创建对象
var obj= new Object();
//为对象添加属性
obj.["a"]=2;
console.log(obj);//{a: 1}
//通过对象字面量创建对象
var t={};
//为对象添加属性
t.["a"]=2;
console.log(t);//{a: 1}
</script>Methode 3: Schreiben Sie direkt hinein
<script>
var obj= {
name: "k",
age: 12,
gender: "male"
}
console.log(obj);//{name: "k", age: 12, gender: "male"}
</script>Erfassung von Objektwerten
- 方式一:对象.键名(属性名); - 方式二:对象["键名"];
in Verwendung:
属性名 in 对象名 检测 在 对象中 是否 含有此属性名。
z. B.:
<script>
var obj={
name:"L";
age:22;
};
console.log(age in obj);//true
console.log(gender in obj);//false
</script>in Verwendung:
Traversal Alle Attribute in Das Objekt fühlt sich wie eine Schleife an.
<script>
var obj={
name:"k",
age:21,
gender:"women"
};
// i是指对象的属性名,会遍历对象的属性值。
for (var i in obj){
console.log("第"+i+"项的属性值为:"+obj[i]);
}
var attr=[1,2,3,4];
for (var i in attr){
console.log("第"+i+"项值为:"+attr[i]);
}
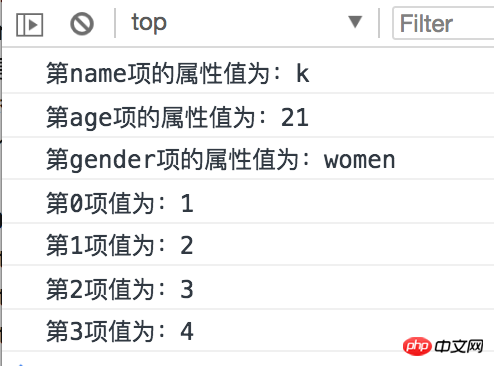
</script>Der Screenshot des Ergebnisses ist: 
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben, bitte Achten Sie auf andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Implementierungsschritte von PromiseA+
Detaillierte Erläuterung der Schritte zur Hervorhebung des Ausgewählten li in React-Implementierung
Das obige ist der detaillierte Inhalt vonVerwendung von JS-Objekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




